Android 自定义AlertDialog
来源:互联网 发布:长沙优化网站排名 编辑:程序博客网 时间:2024/06/15 15:44
在实际的项目开发当中,经常需要根据实际的需求来自定义AlertDialog。最近在开发一个WIFI连接的功能,点击WIFI需要弹出自定义密码输入框。在此权当记录
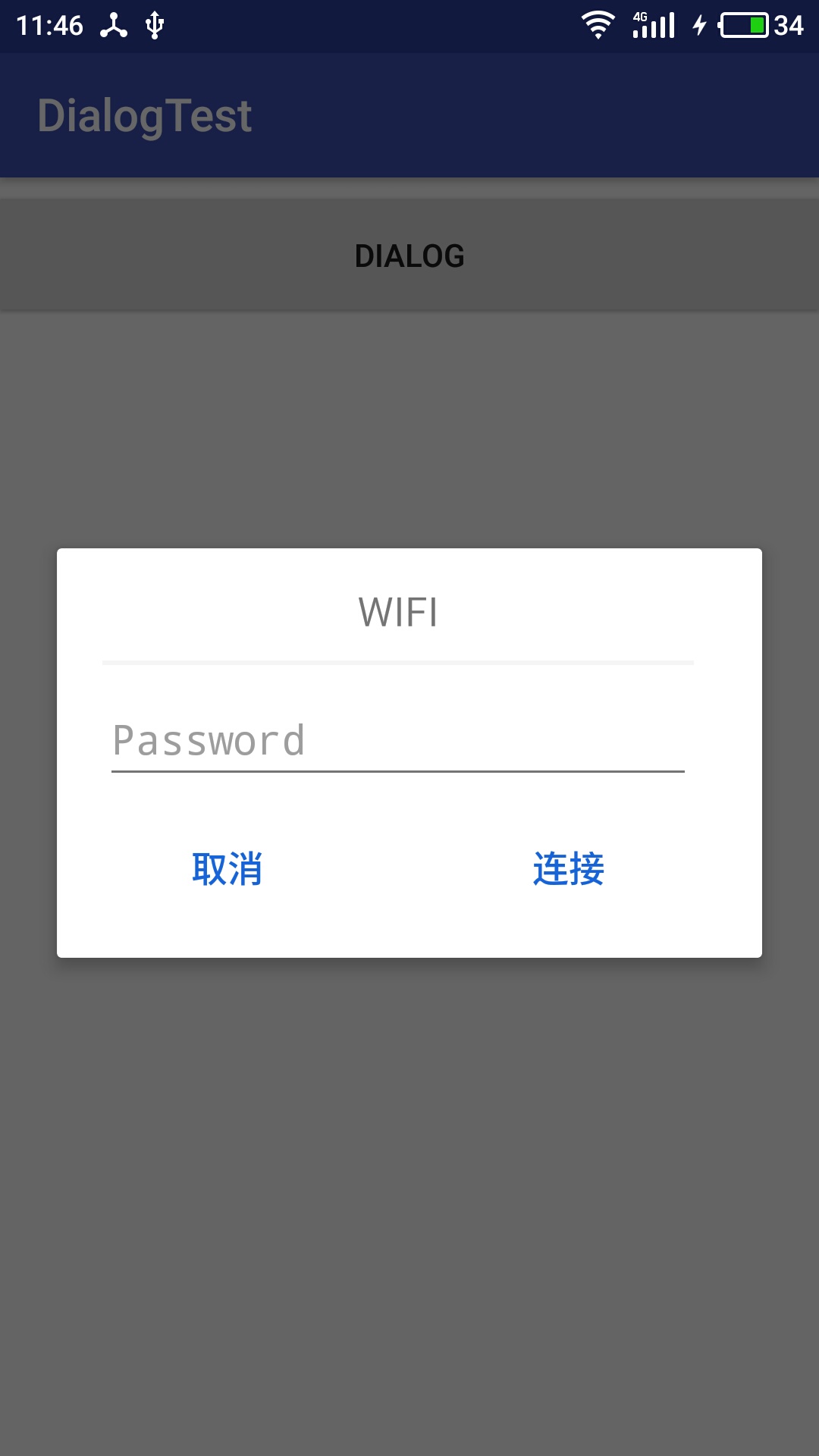
效果图
点击首页的Button即跳出对话框,显示WIFI信息(TextView),密码输入框(EditText),取消和连接按钮(Button)

实现
根据自己实际的需求,为AlertDialog创建一个布局,在此我需要定义一个如图所示的WIFI密码输入框,故在 res/layout 目录下建立一个 dialog_layout.xml 文件。
- 在该布局中,定义一个TextView显示wifi名称,一条分割线,一个EditText用于密码输入,以及两个Button用于取消与连接
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="300dp" android:layout_height="180dp" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:gravity="center" android:text="WIFI" android:textSize="18sp" /> <View android:layout_width="match_parent" android:layout_height="2dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="10dp" android:background="#F5F5F5" /> <EditText android:id="@+id/et_passwd" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="10dp" android:focusable="true" android:focusableInTouchMode="true" android:hint="Password" android:inputType="numberPassword" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <Button android:id="@+id/btn_cancel" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@null" android:text="取消" android:textColor="#1965db" android:textSize="16sp" /> <Button android:id="@+id/btn_connect" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@null" android:text="连接" android:textColor="#1965db" android:textSize="16sp" /> </LinearLayout></LinearLayout>新建 WifiDialog.java 继承 AlertDialog ,并引入刚刚所定义的 dialog_layout.xml 布局,并在这里做我们的逻辑操作
- 声明构造方法,传入 Context
在 onCreate() 中加载布局,获取 View,为按钮设置点击事件
这边尤其要注意一个问题,在 Dialog 中,定义 EditText 后,在弹出框中点击 EditText 弹不出键盘来进行输入,故这里要用 this.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM) 保证键盘能弹出以用来输入密码
package com.example.test.dialogtest;import android.app.AlertDialog;import android.content.Context;import android.os.Bundle;import android.text.TextUtils;import android.view.View;import android.view.WindowManager;import android.widget.Button;import android.widget.EditText;import android.widget.Toast;/** * Created by AaronPasi on 2017/9/16. */public class WifiDialog extends AlertDialog implements View.OnClickListener { EditText mEtPasswd; Button mBtnCancel, mBtnConnect; Context mContext; public WifiDialog(Context context) { super(context); mContext = context; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog_layout); mEtPasswd = (EditText) findViewById(R.id.et_passwd); //保证EditText能弹出键盘 this.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM); this.setCancelable(false); mBtnCancel = (Button) findViewById(R.id.btn_cancel); mBtnCancel.setOnClickListener(this); mBtnConnect = (Button) findViewById(R.id.btn_connect); mBtnConnect.setOnClickListener(this); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.btn_cancel: this.dismiss(); break; case R.id.btn_connect: if (TextUtils.isEmpty(mEtPasswd.getText())) { Toast.makeText(mContext, "密码不能为空", Toast.LENGTH_SHORT).show(); } else { this.dismiss(); Toast.makeText(mContext, mEtPasswd.getText().toString(), Toast.LENGTH_SHORT).show(); } break; default: break; } }}- 调用的话就简单了,new 一个 WifiDialog对象,并调用 show() 方法即可。这里在 MainActivity 简单声明一个 Button,设置点击事件,弹出对话框。
package com.example.test.dialogtest;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;public class MainActivity extends AppCompatActivity implements View.OnClickListener { private Button mDialogBtn; private WifiDialog mDialog; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mDialogBtn = (Button) findViewById(R.id.btn_dialog); mDialogBtn.setOnClickListener(this); } @Override public void onClick(View view) { if (view.getId() == R.id.btn_dialog) { mDialog = new WifiDialog(this); mDialog.show(); } }}以上,在此权当记录
阅读全文
0 0
- android 之自定义 AlertDialog
- android Alertdialog 自定义
- android AlertDialog自定义大小
- Android自定义AlertDialog组件
- android AlertDialog自定义布局
- 【Android】自定义AlertDialog布局
- Android 自定义AlertDialog
- 【Android开发】自定义AlertDialog
- android自定义AlertDialog
- Android 自定义AlertDialog对话框
- android自定义AlertDialog
- Android之AlertDialog自定义
- android,Alertdialog,自定义对话框
- Android--自定义对话框--AlertDialog
- Android 自定义AlertDialog
- Android自定义AlertDialog样式
- Android AlertDialog自定义布局
- android自定义AlertDialog
- Application类的应用
- java连接池实现
- 中科院客座生及个人大学生活总结
- maven快速安装使用
- NOIP2016愤怒的小鸟 题解报告 【状压DP】
- Android 自定义AlertDialog
- 《高性能SQL调优精要与案例解析》一书谈主流关系库SQL调优(SQL TUNING或SQL优化)核心机制之——索引(index)
- Dalvik模式下基于Android运行时类加载的函数dexFindClass脱壳
- ApplicationConext
- 优先队列即堆:插入算法与删除算法JAVA
- Linux
- 持久区jvm堆内存溢出原因
- git 的常用命令总结
- centos7安装rabbitmq


