微信小程序上传图片
来源:互联网 发布:linux tmpwatch 编辑:程序博客网 时间:2024/04/29 07:26
https://my.oschina.net/u/2556780/blog/798171
好久没写文了, 终于闲下来写篇文章。 为什么要写小程序上传图片, 因为今天我运行以前写的程序图片竟然TM都不显示了。 看了好几遍文档没什么改变, 到底是哪里的问题。
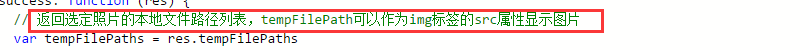
这是官方文档的解释
tempFilePath是什么 他其实是个临时路径 这种形式 wxFile://tmp_613199421o6zAJs479YJ_PuHvzr__F4NaIF8U1480576019360.JPG
当你src=tempFilePath的时候, 图片无动于衷(以前这种是OK的), 后来就想上传到服务器试试, 果不其然, 上传到服务器可以正常显示。
====================================================================
代码很简单:
wxml
```javascript
<view>
<view>
<image src="{{imagePath}}"></image>
<image src="http://localhost/upload/{{imagePath}}"></image>
</view>
<view>
<button bindtap="selectImage">选择图片</button>
</view>
</view>
```
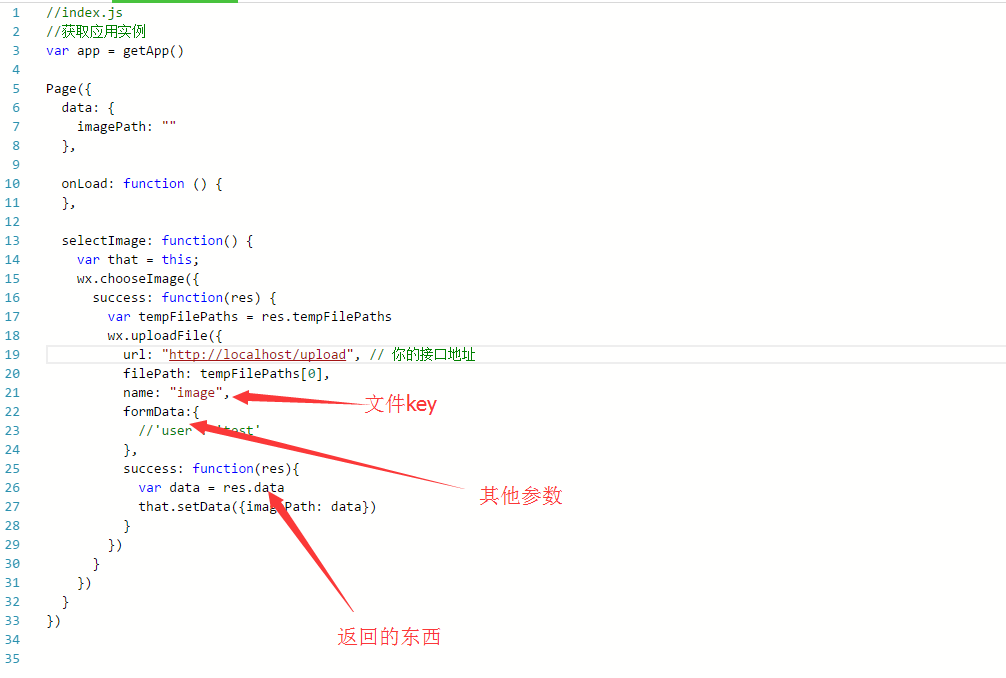
js
```javascript
var app = getApp()
Page({
data: {
imagePath: ""
},
onLoad: function () {
},
selectImage: function() {
var that = this;
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: "http://localhost/upload", // 你的接口地址
filePath: tempFilePaths[0],
name: "image",
formData:{
//'user': 'test'
},
success: function(res){
var data = res.data
that.setData({imagePath: data})
}
})
}
})
}
})
```
后台
```java
public void index() {
UploadFile uploadFile = getFile("image");
renderJson(uploadFile.getFileName());
}
```
```
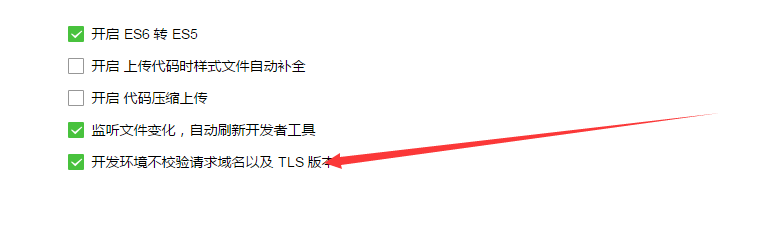
注意:
**本地调试需要勾选这个东西**
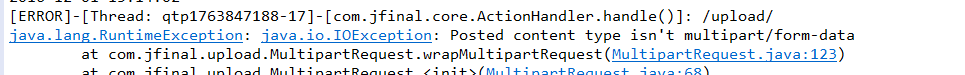
小问题
因为不是表单, 没有multipart/form-data, 所以会报这个错误。 暂时还没想到怎么搞他
知道的可以说说
- 微信小程序上传图片
- 微信小程序上传图片
- 微信小程序之图片上传
- 微信小程序之----上传图片
- 微信小程序上传图片(附后端代码)
- 多张图片上传 微信小程序
- 微信小程序开发—(四)上传图片
- 微信小程序开发(二)图片上传
- 微信小程序多张图片上传
- 微信小程序图片上传删除和预览
- 微信小程序实现图片上传功能
- 微信小程序上传多张图片
- 微信小程序上传图片到服务器
- 微信小程序:能否上传多张图片
- 微信小程序实现文件,图片上传
- asp 图片上传程序
- php图片上传程序
- PHP图片上传程序
- 各种浏览器的缓存机制及相关问题的解决办法
- LOL(英雄联盟)的历史之S1赛季
- 将外键id的value值,赋值给本表的id值
- ERP系统初始化期初期间无法选择只到了2016.12
- BZOJ 1799 浅谈数位动态规划再进阶
- 微信小程序上传图片
- 为什么要数据归一化和归一化方法
- webservice 传输数据过大,解析失败
- require.js用法简介
- C# System.Security.Cryptography.CryptographicException: 系统找不到指定的路径。
- Jquery中attr()和prop()之间的那点事
- 接口回调
- 广播接收者总结
- POJ 2960 S-Nim 笔记


