jsp中使用Ajax实现页面无刷新
来源:互联网 发布:java 网络编程 编辑:程序博客网 时间:2024/06/04 18:55
首先要知道AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
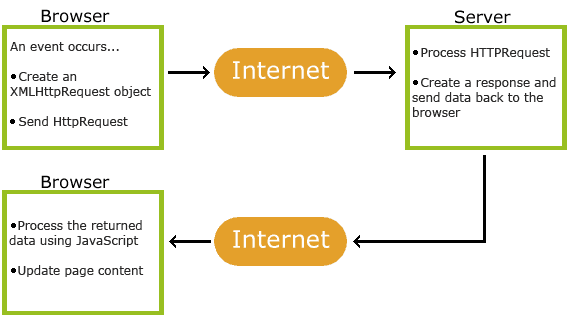
AJAX工作原理
AJAX请求
ajax请求是依靠XMLHttpRequest对象,因此在请求前先要创建其对象
接着向服务器发送请求
open函数有三个参数,请求方式,请求地址,请求是异步还是同步
send(String)函数有一个参数,只有当请求方式为post的时候,String参数才需要带上
那么GET和POST的区别呢?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
然后服务器端处理并返回,这个放在实例里面有具体代码
在回调函数callback中设置对返回响应
onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status 200: “OK”
404: 未找到页面
相应服务器的类型
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。 这个一般当open里面的url为xml文件的时候用
总体来说就这几个步骤,下面是详细代码
实例
首先创建一个文本框,用于测试用户名,并且添加监听事件onblur,意思是当失去焦点则执行,并在其后面创建个span空标签,用来动态显示信息,表示名称是否被占用
接下来是JS代码,使用AJAX把输入的内容发送到服务器,服务器来检验
然后服务器端获得数据后写回
客户端再回调函数中处理服务器写回的数据
效果就是当输入框失去焦点就立即判断,当然实际判断是要连接数据库的,为了简单就直接打印出来了
- jsp中使用Ajax实现页面无刷新
- 使用Ajax和JSP实现无刷新的登录页面
- 使用Ajax实现页面无刷新
- 静态页中利用AJAX.NET实现无刷新页面
- 静态页中利用AJAX.NET实现无刷新页面
- 静态页中利用AJAX.NET实现无刷新页面
- 静态页中利用AJAX.NET实现无刷新页面
- 静态页中利用AJAX.NET实现无刷新页面
- 静态页中利用AJAX.NET实现无刷新页面
- 静态页中利用AJAX.NET实现无刷新页面
- 使用Ajax为什么能实现页面无刷新
- 使用laravel和ajax实现整个页面无刷新操作
- Jsp ajax 实现无刷新上传文件
- AJAX 实现页面无刷新效果
- 实现类似于ajax的页面无刷新
- 利用ajax实现页面的无刷新
- 使用ajax技术无刷新页面
- thinkphp中使用ajax实现无刷新分页
- Semtech全球业务拓展:为何要选择LoRa?
- android.view.InflateException: Binary XML file line
- 数学之美,C++之美,代码之美
- BZOJ 1004: [HNOI2008]Cards Burnside dp
- 初学者的学习复习
- jsp中使用Ajax实现页面无刷新
- NB-IoT、LoRa各拥山头 LPWAN厂商抢进不落人后
- 单片机应用程序架构
- Papyrus——去中心化广告生态系统
- Leetcode 374 & 375
- NS2:重新编译(make)出错
- 数据结构指——单向链表
- CSDN-Markdown设置首行缩进、图片居中、图片调整大小
- unity shader:初探透明度