js实现点击按钮弹出上传文件的窗口
来源:互联网 发布:javac 执行java文件 编辑:程序博客网 时间:2024/04/29 23:26
1.详细描述
在页面上设置一个“选择文件”按钮,点击该按钮,会弹出本地磁盘信息用于选择文件。
2.代码
3.操作示例
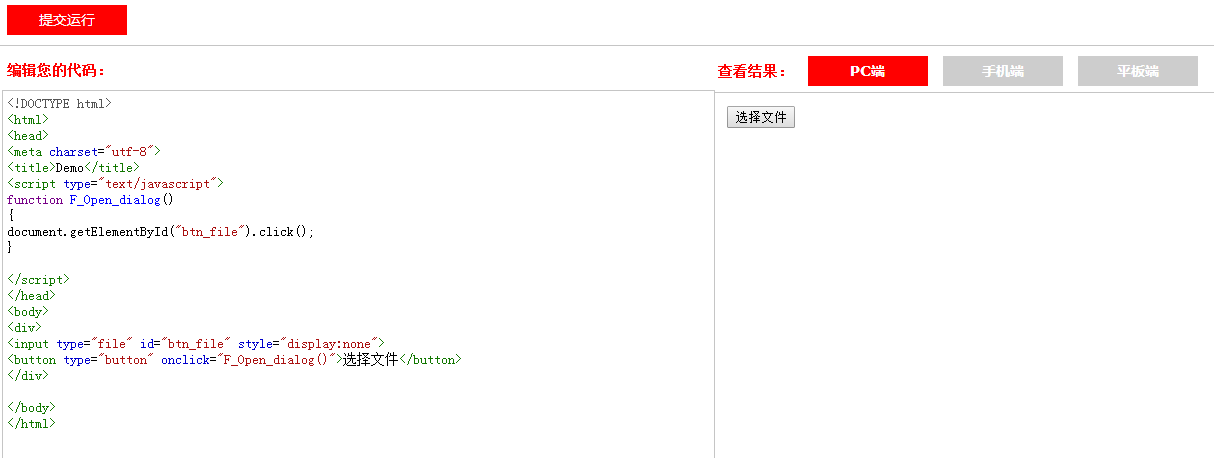
将代码复制到W3CSchool的测试页面,提交运行之后如图:在查看结果页面会出现“选择文件”这个按钮
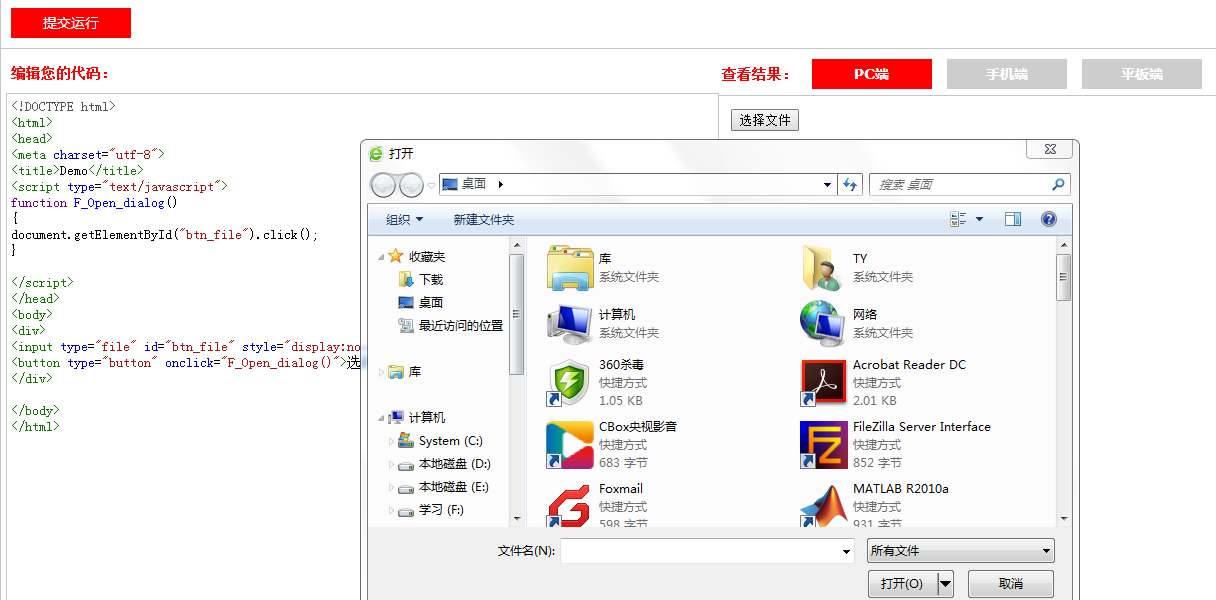
之后点击“选择文件”后如图:页面上会出现弹窗,显示本地磁盘信息,用于选择文件。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
阅读全文
0 0
- js实现点击按钮弹出上传文件的窗口
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- js弹出窗口实现动态文件上传
- js实现,点击按钮5秒后弹出窗口
- Web实现点击图片弹出上传文件窗口
- 点击超链接弹出一个上传文件的窗口
- 点击按钮实现文件上传
- 点击弹出小窗口来实现上传
- 点击按钮,打开文件上传窗口
- 点击按钮弹出包含表单的窗口
- js实现点击按钮,弹出新窗口
- Java如何实现点击按钮弹出保存文件的选项
- JS实现点击某张图片弹出上传图片窗口以及限制图片格式和大小
- js通过按钮button点击弹出一个新的窗口页面
- vs mfc 点击父窗口的按钮,弹出子窗口
- 图论-最小生成树
- (二)爬取百度帖子
- Redis基础总结
- 使用 TF-Slim 设计复杂网络
- ListView实现全选,单选删除
- js实现点击按钮弹出上传文件的窗口
- matplotlib基础__之__绘制散点图
- 文本特征词提取算法
- python抓取几大票房统计系统数据的之专资办票房数据库
- 域名备案新手百问,备案问题一站解决
- linux文件管理系统Ext以及inode的概述
- MVP
- 有用
- C++宏定义详解