javascript插入before(),after()新DOM方法
来源:互联网 发布:wifi网络测试 编辑:程序博客网 时间:2024/06/02 03:27
随着web的技术突飞猛进的发展。HTML5 ES6等新技术的发展,与此同时DOM等标准也在悄悄的进步,各大浏览器也在悄悄的发展适配新的属性和方法,今天我们来看看Javascript新的DOM的方法
二、before(),after(),prepend(),append()等新增DOM
before()
before()是个ChildNode方法,也就是节点方法。节点方法对应于元素方法。区别在于,节点可以直接是文本节点,甚至注释等。但是,元素必须要有HTML标签。
因此,before()的参数既可以是DOM元素,也可以是DOM节点,甚至可以直接字符内容;
语法如下
void ChildNode.before((节点或字符串)... 其它更多节点);DOM案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <img id="images" src="detail.jpg" alt=""> 9 <p><button id="beforeText">图片前面插入文字“美女:”</button></p>10 </body>11 </html>12 13 <script>14 //插入节点的方法15 var eleImg = document.getElementById('images');16 var eleBtnBeforeText = document.getElementById('beforeText');17 eleBtnBeforeText.addEventListener('click', function () {18 var eleTitle=document.createElement('h1');19 eleTitle.innerHTML='美女';20 eleImg.before(eleTitle);21 });22 23 </script>

这是插入DOM节点,那可不可以指接拆入纯文本呢O(∩_∩) 淡然可以,我们再看一下纯文本代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><img id="images" src="detail.jpg" alt=""><p><button id="beforeText">图片前面插入文字“美女:”</button></p></body></html><script>//插入节点的方法var eleImg = document.getElementById('images');var eleBtnBeforeText = document.getElementById('beforeText');eleBtnBeforeText.addEventListener('click', function () { eleImg.before("我是文字");});</script> 
显然是可以的,那插入HTML字符串呢
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <img id="images" src="detail.jpg" alt=""> <p><button id="beforeText">图片前面插入文字“美女:”</button></p></body></html><script> //兼容处理源自 https://github.com/jserz/js_piece/blob/master/DOM/ChildNode/before()/before().md (function (arr) { arr.forEach(function (item) { if (item.hasOwnProperty('before')) { return; } Object.defineProperty(item, 'before', { configurable: true, enumerable: true, writable: true, value: function before() { var argArr = Array.prototype.slice.call(arguments), docFrag = document.createDocumentFragment(); argArr.forEach(function (argItem) { var isNode = argItem instanceof Node; docFrag.appendChild(isNode ? argItem : document.createTextNode(String(argItem))); }); this.parentNode.insertBefore(docFrag, this); } }); });})([Element.prototype, CharacterData.prototype, DocumentType.prototype]);</script><script>//插入节点的方法var eleImg = document.getElementById('images');var eleBtnBeforeText = document.getElementById('beforeText');eleBtnBeforeText.addEventListener('click', function () { eleImg.before('<strong>美女:</strong>'); });</script>

可以看吃是不可以直接插入HTML字符串的,有人要疑问了,我非要在图片前面插入HTML字符内容怎么办
可以使用兼容性更好的insertAdjacentHTML() DOM方法,使用示意如下:
document.getElementById('img').insertAdjacentHTML('beforebegin', '<strong>美女:</strong>');语法如下:
element.insertAdjacentHTML(position, html);<html> <head> <mce:script language="javascript"><!-- function myfun(){ var obj = document.getElementById("btn1"); obj.insertAdjacentHTML("afterEnd","<br><input name="txt1">"); } // --></mce:script> </head> <body> <input name="txt"> <input id="btn1" name="btn1" type="button" value="更多" onclick="myfun()"> </body> </html> 更加详细的关于点击insertAdjacentHTML
after()
after跟before()语法特性兼容性都是一一对应的,差别就在于语义上,一个是在前面插入,一个是在后面插入。,这里就不更详细的解释了
重点
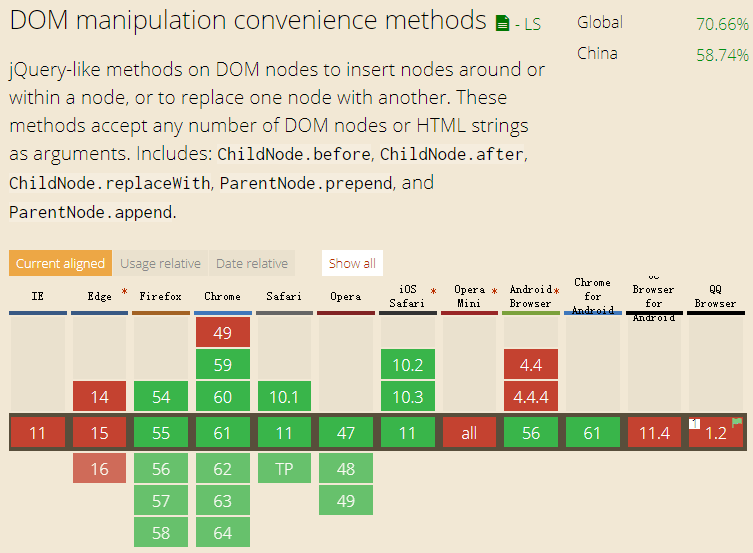
after()与before这些新的方法有兼容性,兼容版本如下图所示
如果非要再旧版浏览器使用新的API属性怎么办呢,我们需要引入一段代码来让老式浏览器兼容
// 源自 https://github.com/jserz/js_piece/blob/master/DOM/ChildNode/before()/before().md(function (arr) { arr.forEach(function (item) { if (item.hasOwnProperty('before')) { return; } Object.defineProperty(item, 'before', { configurable: true, enumerable: true, writable: true, value: function before() { var argArr = Array.prototype.slice.call(arguments), docFrag = document.createDocumentFragment(); argArr.forEach(function (argItem) { var isNode = argItem instanceof Node; docFrag.appendChild(isNode ? argItem : document.createTextNode(String(argItem))); }); this.parentNode.insertBefore(docFrag, this); } }); });})([Element.prototype, CharacterData.prototype, DocumentType.prototype]);注意,上面的polyfill 并不支持IE8及其以下浏览器。 API只能在至少兼容到IE9浏览器的项目使用。
】结束
三、结束语
我们如今,原生的DOM API借鉴jQuery的优点,也整出了很多简单遍历的API方法;如果我们再粘贴一些polyfill JS搞定兼容性问题;再配合ES5很多数据处理方法;DOM leave 3的事件处理等。
基本上就没有需要使用jQuery的理由了,省了资源加载,提高了代码性能,
所以,基本上,已经不可逆地,在不久将来,不出几年,行业会兴起原生DOM API,原生JS开发前端应用的小风尚,jQuery会越来越不被人提起,完成其历史使命,日后可以领取个终身成就奖。

- javascript插入before(),after()新DOM方法
- before(),after(),prepend(),append()等新DOM方法简介
- jquery DOM外部插入after()与before()
- DOM外部插入after()与before()
- JQuery中对DOM元素的插入方式,append,prepend,after,before,wrap,wrapAll
- Dom 操作 append、prepend、after、before、appendTo
- before()、after()等新增DOM API
- E:before E:after 插入图像
- E:before E:after 插入项目编号
- jQuery append()、prepend()和 after() 、before() 方法向元素插入或添加内容
- Date的after和before方法解释
- ::after / ::before
- before&&after
- 【jQuery】使用before()和after()在元素前后插入内容
- 【JQuery】使用before()和after()在元素前后插入内容
- jquery动态插入append、prepend、before、after区别
- Css3(02)使用选择器插入内容(before/after)
- JavaScript修改CSS伪元素:after和:before的样式
- NumPy的详细教程
- 加解密学习:简单的用户名密码组合式验证程序的解密流程
- 前端模块化 require js
- ORA-39002,ORA-39070,ORA-29283, ORA-06512,ORA-29283解决办法
- 国庆清北刷题冲刺班 Day3 下午
- javascript插入before(),after()新DOM方法
- android opencv抠图
- 1.6.Qt .cpp/.h/.ui/.pro内容详解
- Linux下把在特定路径下执行的命令转变成任何目录都可以执行的问题
- Js学习之路八 --- 延时提示框
- 人民币兑美元料宽幅震荡
- netstat无法显示PID或进程名
- logstash-input-jdbc插件配置细节
- java获取本机IP,系统随机分配端口号,获取当前线程ID


