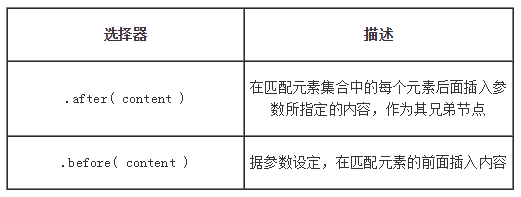
jquery DOM外部插入after()与before()
来源:互联网 发布:c语言逻辑或运算 编辑:程序博客网 时间:2024/05/24 02:34
0 0
- jquery DOM外部插入after()与before()
- DOM外部插入after()与before()
- javascript插入before(),after()新DOM方法
- jquery DOM外部插入insertAfter()与insertBefore()
- JQuery中对DOM元素的插入方式,append,prepend,after,before,wrap,wrapAll
- 【jQuery】使用before()和after()在元素前后插入内容
- 【JQuery】使用before()和after()在元素前后插入内容
- jquery动态插入append、prepend、before、after区别
- jquery after,before操作
- css中的伪元素:before :after与jQuery中的.before .after的区别
- after与before应用
- ::before 与 ::after
- :before与:after
- jQuery中append/prepend与after/before的区别
- DOM外部插入insertAfter()与insertBefore()
- jquery 内部插入与外部插入
- jQuery学习笔记之 Dom 操作 append、prepend、after、before、appendTo
- 使用jQuery操作DOM(attr/html/text/addClass/removeAttr/removeClass/append/before/after/clone/replacewith/)
- ExecutorService的正确关闭方法
- linux学习之:创建lvm磁盘
- SMO算法介绍
- spring zuul的日志配置
- hibernate -- HQL语句总结
- jquery DOM外部插入after()与before()
- 【渲染】解决三维出图黑白边缘溢出问题:直通(STRAIGHT)与预乘(PREMULT)ALPHA剖析
- gradle : Error converting bytecode to dex
- Rxjava
- C语言中关键字auto、static、register、const、volatile、extern的作用
- 铁轨+卡片游戏【栈+队列】
- 高斯混合模型
- UVA, 332 Rational Numbers from Repeating Fractions
- 【linux】echo命令