target、this、currentTarget的区别
来源:互联网 发布:win7无损分区软件 编辑:程序博客网 时间:2024/06/05 05:59
原文详情链接
先诉重点理论:
1. target:触发事件的某个具体对象,只会出现在事件流的目标阶段(谁触发谁命中,所以肯定是目标阶段)2. currentTarget:绑定事件的对象,恒等于this,可能出现在事件流的任意一个阶段中
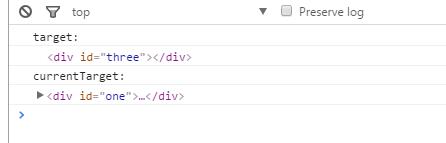
3. 通常情况下terget和currentTarget是一致的,我们只要使用terget即可,但有一种情况必须区分这三者的关系,那就是在父子嵌套的关系中,父元素绑定了事件,单击了子元素(根据事件流,在不阻止事件流的前提下他会传递至父元素,导致父元素的事件处理函数执行),这时候currentTarget指向的是父元素,因为他是绑定事件的对象,而target指向了子元素,因为他是触发事件的那个具体对象,如下代码和截图所示:
<div id="one"> <div id="three"></div></div>one.addEventListener('click',function(e){ console.log(e.target); //three console.log(e.currentTarget); //one},false);
阅读全文
0 0
- target、this、currentTarget的区别
- target,currentTarget和this三者的区别
- target 和currentTarget的区别
- target和currentTarget的区别
- Event的target和currentTarget的区别
- FLEX:target和currentTarget属性的区别
- FLEX:target和currentTarget属性的区别
- FLEX:target和currentTarget属性的区别
- Event中target与currentTarget的区别
- currentTarget 与 Target 的区别(转载)
- FLEX中target和currentTarget的区别
- javascript currentTarget与target的区别
- target和currentTarget属性的区别
- e.target与e.currentTarget的区别
- target&¤tTarget区别
- target与currentTarget区别
- event.target event.currentTarget this
- JavaScript target 和 currentTarget 区别
- 日期格式yyyy/MM/dd格式转为yyyy-MM-dd格式
- 虚拟机centos7 调用service network restart报错
- hadoop2.x安装文件配置
- Java排序算法-直接选择排序
- 文章标题
- target、this、currentTarget的区别
- Unity面板中的Rotation
- Maven打包生成普通jar包
- [FAQ09807][NW]设定默认开机时的network mode
- 架构师之路(2)细聊分布式ID生成方法
- Tensorflow:如何保存/恢复模型?
- C#中的原子操作Interlocked,你真的了解吗?
- 一些常用的设计模式(策略模式)
- 计算广告基础知识(二)


