RecyclerView初级
来源:互联网 发布:gz java 编辑:程序博客网 时间:2024/05/18 01:17
第一步:导入依赖
compile 'com.android.support:recyclerview-v7:24.0.0'第二步:代码及布局在布局中使用:
<android.support.v7.widget.RecyclerView android:id="@+id/recycleview" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView>
下面要编写需要展示的item的样式,为了简单我们就显示一个TextView,别的内容大家可以自己定制:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="70dp" android:background="#ff00ff" android:layout_margin="2dp" android:orientation="vertical"> <TextView android:id="@+id/recycle_tv" android:textSize="20dp" android:gravity="center" android:layout_width="72dp" android:layout_height="match_parent" /></LinearLayout>
布局的内容很也简单,唯一需要注意的是因为是为item布局所以高度千万不能设置成match_parent,一定要固定一个高度。
创建一些文字内容填充item(模拟从网络取来的数据)
private void initdata() { mData = new ArrayList<String>(); for (int i = 0; i < 43; i++) { mData.add("item" + i); Log.i(TAG, "initdata: item" + i); } }
绑定控件并控制RecyclerView的显示效果:
private void initview() { mRecycleView = (RecyclerView) findViewById(R.id.recycleview); myAdapter = new MyAdapter(this, mData); mRecycleView.setAdapter(myAdapter);//设置适配器 //设置布局管理器 , 将布局设置成纵向 LinearLayoutManager linerLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false); mRecycleView.setLayoutManager(linerLayoutManager); //设置分隔线 //mRecycleView.addItemDecoration(new DividerItemDecoration(this , DividerItemDecoration.VERTICAL_LIST)); //设置增加或删除条目动画 mRecycleView.setItemAnimator(new DefaultItemAnimator()); }细心的你一定发现了
MyAdapter这个方法根本没定义,没错这个就是我们需要自定义的适配器。
mRecycleView.setLayoutManager()这个方法用来控制RecyclerView显示的样式,参数就是可选的样式:
参数是:
new GridLayoutManager(this, 3)显示成一个拥有三列的GridView(效果还不赖是吧 ;-) )

参数是:
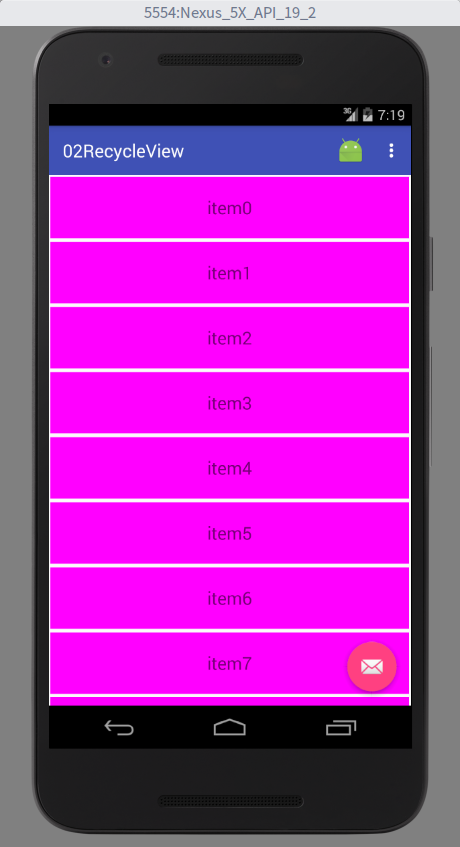
new LinearLayoutManager(this)显示成一个垂直列表(ListView样式)
参数是:
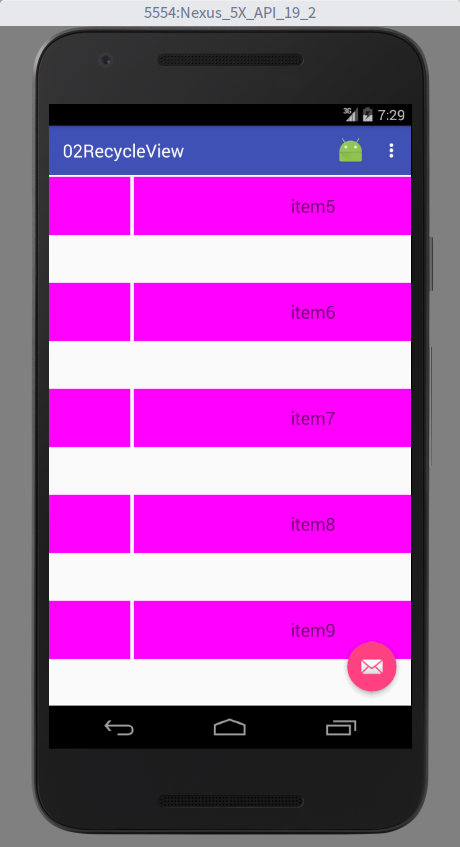
new StaggeredGridLayoutManager(5, StaggeredGridLayoutManager.HORIZONTAL)横向显示((⊙o⊙)… 跟我想的有点不一样,应该是哪里出问题了。。。)
Adapter的编写:
package com.guwei.a02recycleview;import android.content.Context;import android.support.v7.widget.RecyclerView;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;import java.util.List;/** * Created by guwei on 16-7-28. */public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{ private Context context; private List<String> namelist ; private List<String > imglist ; private View view; public MyAdapter(Context context, List<String> namelist, List<String> imglist) { this.context = context; this.namelist = namelist; this.imglist = imglist; } //创建ViewHolder @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { view = LayoutInflater.from(context).inflate(R.layout.item, parent, false); MyViewHolder viewHolder = new MyViewHolder(view); return viewHolder; } @Override public void onBindViewHolder(MyViewHolder holder, int position) { holder.name.setText(namelist.get(position)); Glide.with(context).load(imglist.get(position)).into(holder.img); } @Override public int getItemCount() { return namelist.size() ; } class MyViewHolder extends RecyclerView.ViewHolder { TextView name; ImageView img; public MyViewHolder(View itemView) { super(itemView); name = itemView.findViewById(R.id.good_name); img = itemView.findViewById(R.id.good_img); } }}Adapter的编写主要是要继承自 RecyclerView.Adapter<holder>
看到啦?原来继承BaseAdapter的时候还是建议使用ViewHolder的方法的。现在已经直接集成在RecyclerView.Adapter<holder>中了强制使用(这也是为你好!因为这样更省资源,不需要每次都使用find方法。这个不是本次重点)。
然后重写三个方法:
- onCreateViewHolder() //创建ViewHolder 该方法下指定我们自己定义的item 并绑定
- onBindViewHolder() //绑定ViewHolder 该方法为绑定的自定义的item中的组件进行设置(比如我们例子中的TextView , 使用set方法设置显示的内容)
- getItemCount() //返回数据的大小
//创建ViewHolder @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = inflater.inflate(R.layout.recycleview_item , parent , false); MyViewHolder viewHolder = new MyViewHolder(view); return viewHolder; } //绑定ViewHolder @Override public void onBindViewHolder(MyViewHolder holder, int position) { //为textview 赋值 holder.tv.setText(mDatas.get(position)); } @Override public int getItemCount() { //Log.i("TAG", "mDatas "+mDatas); return mDatas.size(); }前面说了ViewHolder是强制使用的,用法跟原来一样:
class MyViewHolder extends RecyclerView.ViewHolder{ TextView tv; public MyViewHolder(View itemView) { super(itemView); tv = (TextView) itemView.findViewById(R.id.recycle_tv); tv.setTextSize(20); }}RecyclerView还提供了一个删除item的动画,我们可以在adapter中实现该方法供调用:
//新增item public void addData(int pos){ mDatas.add("新增"); notifyItemInserted(pos); } //移除item public void deleateData(int pos){ mDatas.remove(pos); notifyItemRemoved(pos); }调用的方法:
移除:
myAdapter.deleateData(1);新增:
myAdapter.addData(1);参数为postion
MainActivity.java :
package com.guwei.a02recycleview;import android.os.Bundle;import android.support.design.widget.FloatingActionButton;import android.support.design.widget.Snackbar;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.DefaultItemAnimator;import android.support.v7.widget.GridLayoutManager;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.RecyclerView;import android.support.v7.widget.StaggeredGridLayoutManager;import android.support.v7.widget.Toolbar;import android.util.Log;import android.view.View;import android.view.Menu;import android.view.MenuItem;import java.util.ArrayList;import java.util.List;public class MainActivity extends AppCompatActivity { public String TAG = "RECYCLE"; private RecyclerView mRecycleView; private List<String> mData; private MyAdapter myAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initdata(); initview(); toolbar(); } private void initdata() { mData = new ArrayList<String>(); for (int i = 0; i < 43; i++) { mData.add("item" + i); Log.i(TAG, "initdata: item" + i); } } private void initview() { mRecycleView = (RecyclerView) findViewById(R.id.recycleview); myAdapter = new MyAdapter(this, mData); mRecycleView.setAdapter(myAdapter);//设置适配器 //设置布局管理器 , 将布局设置成纵向 LinearLayoutManager linerLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false); mRecycleView.setLayoutManager(linerLayoutManager); //设置分隔线 //mRecycleView.addItemDecoration(new DividerItemDecoration(this , DividerItemDecoration.VERTICAL_LIST)); //设置增加或删除条目动画 mRecycleView.setItemAnimator(new DefaultItemAnimator()); } private void toolbar() { Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { myAdapter.addData(1); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); switch (id) { case R.id.action_gridview: /** * GridLayoutManager(xx1 , xx2); * 参数1: content * 参数2: 列数 * **/ mRecycleView.setLayoutManager(new GridLayoutManager(this, 3)); break; case R.id.action_listview: /** * 默认样式 * * 垂直列表 * **/ mRecycleView.setLayoutManager(new LinearLayoutManager(this)); break; /** *水平显示 * * 参数1:列数 * 参数2:水平显示 * **/ case R.id.action_settings: mRecycleView.setLayoutManager(new StaggeredGridLayoutManager(5, StaggeredGridLayoutManager.HORIZONTAL)); break; } return super.onOptionsItemSelected(item); }}
- RecyclerView初级
- RecyclerView初级
- RecyclerView初级使用
- RecyclerView初级操作
- RecyclerView的初级入门
- android 5.0新特性 RecyclerView使用初级
- Android布局之RecyclerView初级入门介绍及相关教程
- 初级
- RecyclerView
- RecyclerView
- RecyclerView
- RecyclerView
- RecyclerView
- RecyclerView
- RecyclerView
- RecyclerView
- RecyclerView
- RecyclerView
- TPC-H DBGEN使用方法_ 生成数据表(Linux_Windows)
- DFS-lintcode单词搜索(word-search)
- 技术文档汇总
- 自定义DialogFragment实现复杂Dialog
- OpenCV之路(三)
- RecyclerView初级
- JACO2 6自由度机械臂上手体验一
- curl命令
- 【动态规划】BZOJ2423: [HAOI2010]最长公共子序列
- 构造代码块与静态代码块(静态初始化块)
- 模型汇总23
- SQL语句中的<>和!=
- POJ 3159 Candies 差分约束系统(这题卡SPFA的队列的双端队列)
- OKHTTP讲义