RevyvlerView高级
来源:互联网 发布:广州致远软件 编辑:程序博客网 时间:2024/05/18 13:26
上个小结中介绍了如何使用RecyclerView显示不同的数据展示样式(瀑布流也是可以显示的,从GridView改就好)
本节来为RecyclerView的item添加监听事件。
RecyclerView本身没有为item设置监听事件,想要使用onclick或者onLongclick事件需要自己定义(这是最坑爹的),然后暴露方法供调用
实现RecyclerView 的item 的监听事件需要以下几步:
(鸿洋大神表示实现该方法有很多)我这里就使用大神在讲解中所用的方法:
1、在Adapter方法中添加监听接口onItemClickListener和onItemLongClickListener;
2、暴露接口的set方法;
3、在onBindviewHolder方法中编写onItemClickListener和onItemLongClickListener的监听
4、调用该方法
实现效果:
点击

长按

在Adapter方法中添加监听接口onItemClickListener和onItemLongClickListener
public interface OnItemClieckLinster{
void onItemClickListener(View view , int pos); void onItemLongClickListener(View view , int pos); }
暴露方法
private OnItemClieckLinster onItemClieckLinster; public void setOnItemClieckLinster(OnItemClieckLinster listener){ this.onItemClieckLinster = listener; }
实现监听 修改onBindViewHolder方法
//绑定ViewHolder @Override public void onBindViewHolder(final MyViewHolder holder, final int position) { //为textview 赋值 holder.tv.setText(mDatas.get(position)); if(onItemClieckLinster != null){ //onitemclicklistener holder.itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { onItemClieckLinster.onItemClickListener(holder.itemView , position); } }); //onitemlongclicklistener holder.itemView.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View view) { onItemClieckLinster.onItemLongClickListener(holder.itemView , position); return false; } }); } }
调用监听
myAdapter.setOnItemClieckLinster(new MyAdapter.OnItemClieckLinster() { @Override public void onItemClickListener(View view, int pos) { Toast.makeText(MainActivity.this, "click" + pos , Toast.LENGTH_SHORT).show(); } @Override public void onItemLongClickListener(View view, int pos) { Toast.makeText(MainActivity.this, "long click" + pos , Toast.LENGTH_SHORT).show(); } });
做完上面的操作就能实现图片上的效果啦~
不过有没有发现item没有点击动画?这怎么行呢!下节我们九尾item添加点击动画吧!
前面我们已经实现了RecyclerView的大部分功能了,但是有个很明显的缺陷-------没有点击效果!这就坑爹了
ListView自带点击效果好嘛!连这个都要自己定义。。。。
话不多说,下面就来为RecyclerView添加点击效果吧!跟我们为普通button定义点击效果一样我们要实现以下几个步骤:
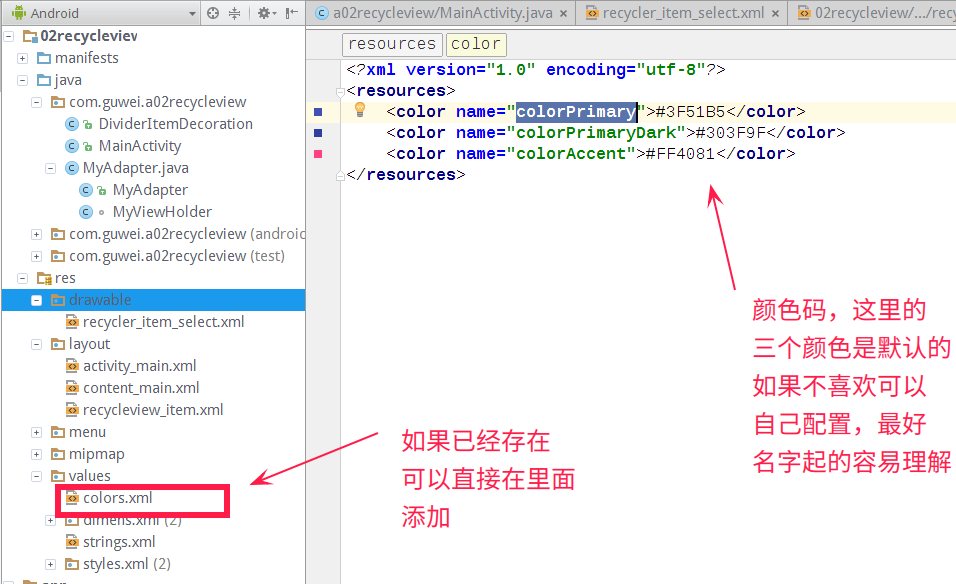
1、在value目录下新建colors.xml文件并配置item的press和normal状态下的颜色
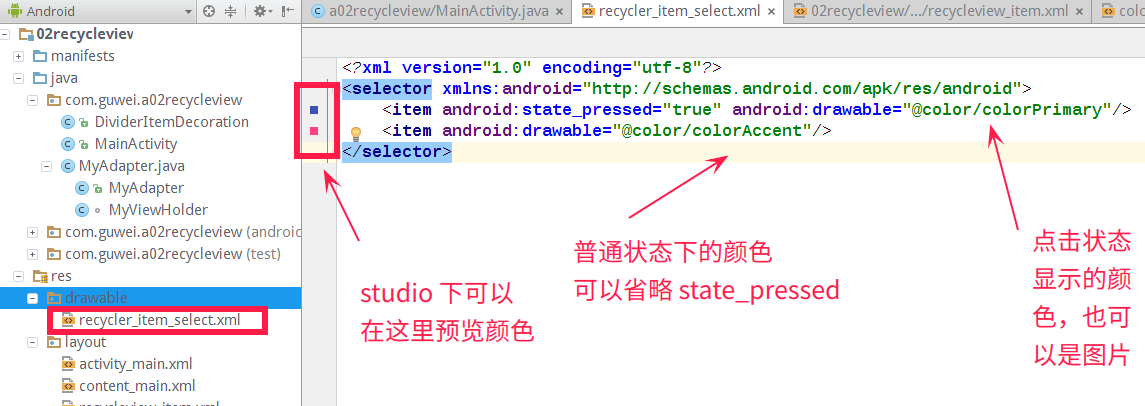
2、在drawable下创建 xxx_selector.xml方法,将item两个状态的颜色配置进去
3、在 xxx_item.xml的item布局文件中修改item的background设置成drawable下的xxx.selector
很简单是吧!有人会想不通为啥不在selector里面直接写颜色码,这样不是很方便么?其实试过的人都知道,selector内的item不能直接
写颜色码的。好了,闲言少叙,开始吧!
第一步:在value目录下新建colors.xml文件并配置item的press和normal状态下的颜色

colors.xml
<?xml version="1.0" encoding="utf-8"?><resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color></resources>
第二步:在drawable下创建 xxx_selector.xml方法,将item两个状态的颜色配置进去

recycler_item_select.xml
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@color/colorPrimary"/> <item android:drawable="@color/colorAccent"/></selector>
第三步:在 xxx_item.xml的item布局文件中修改item的background设置成drawable下的xxx.selector
(上图的recyclerview拼写有些错误,请见谅)
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="70dp" android:background="@drawable/recycler_item_select" android:layout_margin="2dp" android:orientation="vertical"> <TextView android:id="@+id/recycle_tv" android:textSize="20dp" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /></LinearLayout>
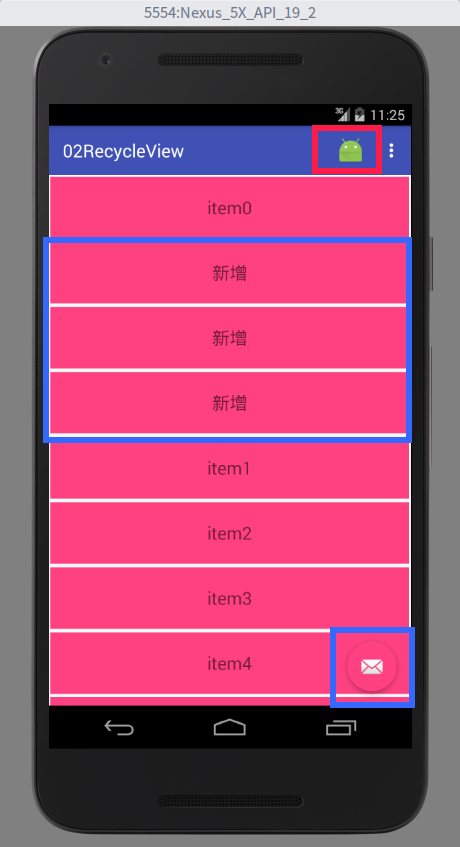
上面工作都搞定以后来看看效果吧!

很简单,是吧!前面说了,这个方法也可以为很多类似点击的控件添加点击效果例如button
到这里RecyclerView的内容大概就这些了,里面还有个添加和删除的方法没有说,不过代码里面已经包含了。小伙伴们
可以自己研究下。这里贴下效果图:

当点击右下角的邮件图标时会在item 1 的位置添加一个新的item
当点击右上角红色框出的图标时会删除一个在item 1 位置的item
图标没有换比较丑,大家见谅。
- RevyvlerView高级
- 高级软件工程并不高级
- XML高级
- 高级SQL
- 高级DirectDraw
- 高级 Synth
- 高级机密
- 高级DOM
- 高级应用
- 高级编程
- SQL 高级
- sql高级
- 高级ActionFrom
- JDBC高级
- 高级扫描
- 高级路由
- 高级 Synth
- 高级排序
- 血管性头痛 头痛
- tomcat<Server.xml配置详解
- 实现UIView背景颜色渐变
- 减少HTTP请求之将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片(大型网站优化技术)+缓存
- BZOJ 2730: [HNOI2012]矿场搭建
- RevyvlerView高级
- 虚拟机出现正在决定eth0的IP信息....失败;无连接。检查电缆吗?
- inline函数
- table表多项条件筛选
- CDO.Message发送邮件的实现代码
- 玩转ambari之一----ambari原理和架构
- GlLookAt的用法
- box-shadow的值的意思
- 什么是tensor



