19、javascript基础知识
来源:互联网 发布:超级优化女主角有几个 编辑:程序博客网 时间:2024/06/10 02:10
1、几天接到了一个奇葩的需求,就是在鼠标滚轮滑动的时候,div要悬浮不动,因此这引起了我对于javascript知识的复习
首先从最基础的变量的类型开始
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script type="text/javascript"> alert(undefined == null);</script></head><body>
以上alert会显示true
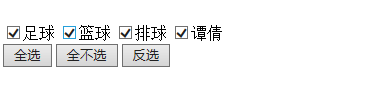
2、全选,全不选和反选感觉个人真的不是对代码有依赖,感觉如果能不敲代码就真的棒级了,因此将来想回家帮妈妈买货,感觉能
靠嘴挣钱总比,动手强
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body> <br /> <input type="checkbox" name="items" value="足球">足球 <input type="checkbox" name="items" value="篮球">篮球 <input type="checkbox" name="items" value="排球">排球 <input type="checkbox" name="items" value="谭倩">谭倩 <br /> <input type="button" id="checkAll" value="全选"> <input type="button" id="nocheckAll" value="全不选"> <input type="button" id="oppositeAll" value="反选"> <script type="text/javascript"> var checkButton = document.getElementById("checkAll"); checkButton.onclick = function() { var items = document.getElementsByName("items"); for (var i = 0; i < items.length; i++) { if (!items[i].checked) { items[i].checked = true; } } } var nocheckButton = document.getElementById("nocheckAll"); nocheckButton.onclick = function() { var items2 = document.getElementsByName("items"); for (var i = 0; i < items2.length; i++) { if (items2[i].checked) { items2[i].checked = false; } } } var oppcheckButton = document.getElementById("oppositeAll"); oppcheckButton.onclick = function() { var items3 = document.getElementsByName("items"); for (var i = 0; i < items3.length; i++) { if (items3[i].checked) { items3[i].checked = false; } else { items3[i].checked = true; } } } </script></body></html>

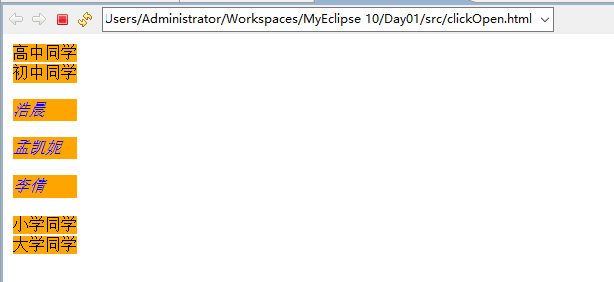
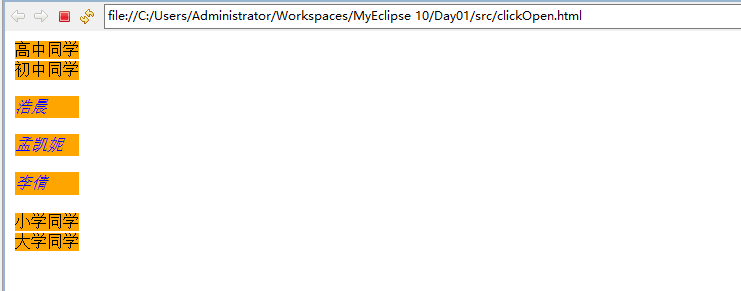
3、点击关上,点击打开
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><style type="text/css">div { display: none;}a { background-color: orange;}.open { display: block;}.close { display: none;}p{ font: bolder; font-family: cursive; font-style: italic; color: blue; background-color: orange;}table, tr, td { padding: 0px;}</style><script type="text/javascript"> function openDiv(a) { var currentDiv = a.parentNode.getElementsByTagName("div")[0]; var divs = document.getElementsByTagName("div"); for (var i = 0; i < divs.length; i++) { if (currentDiv == divs[i]) { currentDiv.className = "open"; } else { divs[i].className = "close"; } } }</script></head><body> <table> <tr> <td><a onclick="openDiv(this)">高中同学</a> <div> <p>大勇</p> <p>君宇</p> <p>茂川</p> </div></td> </tr> <tr> <td><a onclick="openDiv(this)" >初中同学</a> <div> <p>浩晨</p> <p>孟凯妮</p> <p>李倩</p> </div></td> </tr> <tr> <td><a onclick="openDiv(this)">小学同学</a> <div> <p>想不起来了</p> </div></td> </tr> <tr> <td><a onclick="openDiv(this)">大学同学</a> <div> <p>王金鉴</p> <p>李俊峰</p> <p>王宝林</p> </div></td> </tr> </table></body></html>
代码运行的结果如下所示


阅读全文
0 0
- 19、javascript基础知识
- javascript基础知识
- JavaScript基础知识
- javascript基础知识
- javascript基础知识
- JavaScript基础知识
- JavaScript基础知识
- JavaScript基础知识
- JavaScript基础知识
- javascript基础知识
- javascript基础知识
- javascript基础知识
- javascript基础知识
- Javascript基础知识
- javascript -基础知识
- JavaScript基础知识
- javascript基础知识
- javascript基础知识
- mybatis的自定义主键生成策略
- Python3-字典
- 17、javaWebService,的使用
- 不错的字体(收集)
- 18、webservice使用
- 19、javascript基础知识
- BZOJ1049 数字序列 [DP]
- 遇到高版本的CAD文件打不开别急
- 20、formAdd,javascript实现动态添加
- Android系统架构
- C语言学习教程
- 21、在选择的时候跳到另一页面上,选择男女,然后提交表单内容
- Python3-元祖
- 22、继续javascript,左边选中的跳到右边


