JavaScript设计模式--桥梁模式--引入
来源:互联网 发布:如何专卖自己的域名 编辑:程序博客网 时间:2024/06/05 11:56
1.使用情况
(1)事件的监控
#1,利用页面的button来选择宠物的例子(思路)
button.addEvent(element,"click",getPetByBame); function getPetByBame(e){ var id = this.id; asyncRquest("GET",'pet.action?id='+id,function(pet){ consols.log("request pet"+pet.resopnseText) }) }#2,addEvent函数/*obj:需要增加事件的对象* type:事件名称* fn:执行事件的函数* */function addEvent(obj,type,fn){//addEvent:为某个文档节点增加事件的方法 if(obj.addEventListener){//Mozilla中: obj.addEventListener(type,fn,false); }else if(obj.attachEvent){//IE中: obj["e"+type+fn] = fn; obj[type+fn] = function(){ obj["e"+type+fn]() } obj.attachEvent("on"+type,fn) }}总结:该种方式对于单元测试很难进行改进为用简单的桥梁模式来解决。
#1,后台中的api
function getPetByBame(id,callBack){ sayncRquest("GET",'url?id='+id,function(pet){ callBack(pet) })#2,桥梁
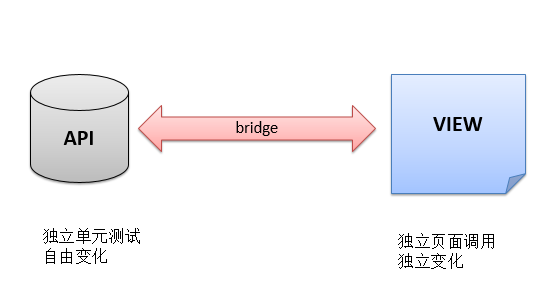
//定义一个桥梁叫抽象和实现相互联系在一起 addEvent(element,"click",getPetByNameBridge) function getPetByNameBridge(){ getPetByBame(this.id,function(pet){ consols.log("request pet"+pet.resopnseText); }) }总结:这种做法使API和展现层完全分离,API和展现层可以灵活的变动。(2)特权函数
//特权函数var privilege=function () { //信息全封闭,内部业务逻辑复杂,做成一个特权函数,使调用方便 var complex=function (x,y) { //复杂的数学处理 } this.bridge=function () { //提供公共接口,返回一个单体 return { bridgeAdd:function () { //处理前 complex(1,2); //处理后 } } }}(3)多个类的连接
//多个类的连接var class1=function (a,b) { this.a=a; this.b=b;} var class2=function (e) { this.e=e; } //桥梁的连接 var bridgeClass=function () { this.one=new Class1(1,2); this.two=new Class1(1); }//目的:两个类能独立的修改,而门面的意义在于调用方便桥梁模式:

阅读全文
0 0
- JavaScript设计模式--桥梁模式--引入
- 设计模式:桥梁模式
- 设计模式--桥梁模式
- 设计模式--桥梁模式
- 设计模式---桥梁模式
- 设计模式:桥梁模式
- 设计模式:桥梁模式
- 设计模式-桥梁模式
- 设计模式-桥梁模式
- 设计模式-桥梁模式
- 设计模式-桥梁模式
- 9. 桥梁设计模式
- JavaScript设计模式--桥梁模式--XHR连接队列
- Java设计模式----桥梁模式
- 设计模式六:桥梁模式
- 设计模式之-桥梁模式
- 设计模式—桥梁模式
- Java设计模式----桥梁模式
- 转的SQL备份
- 错排问题 组合数学+容斥原理
- jQuery向动态添加的组件绑定事件
- 用PersonalRank实现基于图的推荐算法
- MyEclipse 8.6 安装 SVN 并优化(转的)
- JavaScript设计模式--桥梁模式--引入
- unit11
- leetcodeday02
- 静态代理
- C# 如何套用BootStrap 让页面美丽点
- 按照创建时间升序排列沙盒里的文件
- 线程池的原理
- 给我写信-->我的邮箱
- bootstrap创建带遮罩层的进度条


