JS代码中!!的用法,以及代码性能对比
来源:互联网 发布:mac 繁体转简体 编辑:程序博客网 时间:2024/06/02 07:31
一、!!的理解
解释:
!!的意思就是把一个任意类型的值转换为布尔类型的值,一个!是取非 再一个!又取非,相当于把这个数据转换为boolen类型了。
使用场景:
常常用在if(a)、if(!!a)这样的场景里面
二、!!相对于不使用!!的性能如何?
在控制台输入如下代码:
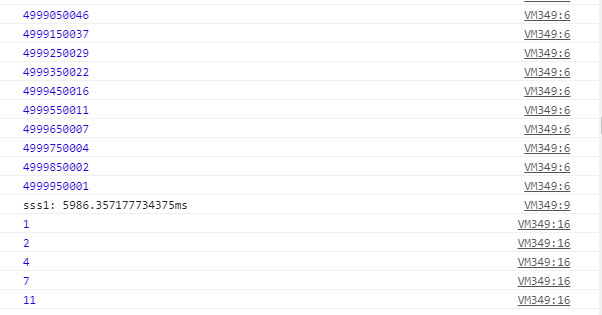
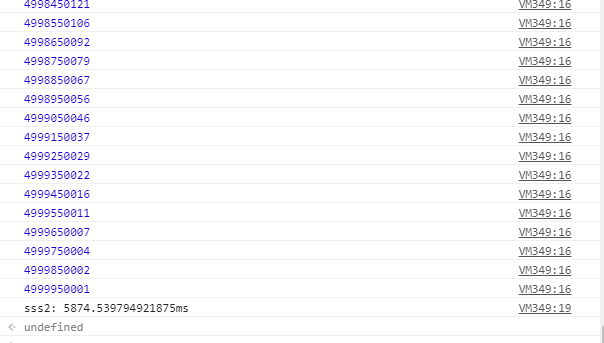
console.time("sss1");var a=1;for(var i=0;i<100000;i++){ if(a){ a+=i; console.log(a); }}console.timeEnd("sss1"); console.time("sss2");var a=1;for(var i=0;i<100000;i++){ if(!!a){ a+=i; console.log(a); }}console.timeEnd("sss2");可以看到使用!!的性能相对要好一些,上面代码运行结果如下:


阅读全文
0 0
- JS代码中!!的用法,以及代码性能对比
- 原生代码与托管代码的一个简单性能对比
- JS中封装解析xml的代码,以及实例应用
- 数据结构以及代码性能
- JS代码规范工具对比
- 关于在jsp中java代码和js以及html代码的执行顺序
- 基于不同STM32库函数的代码性能对比
- 写出高性能的js代码
- Java中初始化对象的顺序,静态代码块的用法以及Static的用法详解
- Java中初始化对象的顺序,静态代码块的用法以及Static的用法详解
- Java中初始化对象的顺序,静态代码块的用法以及Static的用法详解
- 代码的对比directx9
- 代码的对比
- 分享一些前端开发中最常用的JS代码片段以及理解 JS闭包
- 分享一些前端开发中最常用的JS代码片段以及理解 JS闭包
- 原始的js代码和jquery对比体会
- 原生JS中有着类似功能的方法性能对比
- selinux在android中用法以及内核中代码实现
- 深入分析Java规范中JVM的内存布局模型
- 基于KNN的手写体识别和数码管数字识别
- 如何防止后台线程抛出的异常让程序崩溃退出
- 结构体深度剖析(内存对齐,对齐参数,偏移量)
- 数字信号中心频率
- JS代码中!!的用法,以及代码性能对比
- Codeforces Round #440 (Div. 2,)-数学&规律- Maximum splitting
- 模板..
- [Ybt 1351] 家谱树 ——拓扑排序
- 线程调度的方法2
- MyEclipse2014上传项目到github
- 字符串的交换,, 大神与我的作品有差距。等我成为了指针之王再来干他!!!!
- NOIP2017 赛前集训
- 51nod 1596 搬货物


