创建一个用于上传文件的表单
来源:互联网 发布:计算机前沿技术大数据 编辑:程序博客网 时间:2024/06/04 18:39
index.htm:
<html><head> <title>文件上传表单</title></head><body> <h3>文件上传:</h3> 选择一个文件上传: <br /> <!-- post请求,修改数据 --> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50" /> <br /> <input type="submit" value="上传文件" /> </form></body></html>
server.js:
var express = require('express');var app = express();var fs = require("fs");var bodyParser = require('body-parser');//multer是express官方推荐的文件上传中间件var multer = require('multer');app.use(express.static('public'));app.use(bodyParser.urlencoded({ extended: false }));app.use(multer({ dest: '/tmp/'}).array('image'));app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" );//输出静态文件})app.post('/file_upload', function (req, res) { console.log(req.files[0]); // 上传的文件信息 var des_file = __dirname + "/" + req.files[0].originalname; fs.readFile( req.files[0].path, function (err, data) {//读取上传到服务器的文件 fs.writeFile(des_file, data, function (err) {//写到本地 if( err ){ console.log( err ); }else{ response = { message:'File uploaded successfully', filename:req.files[0].originalname };//设置response属性 } console.log( response );//服务端提示 res.end( JSON.stringify( response ) );//输出到浏览器 }); });})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port)})
上传的东西:

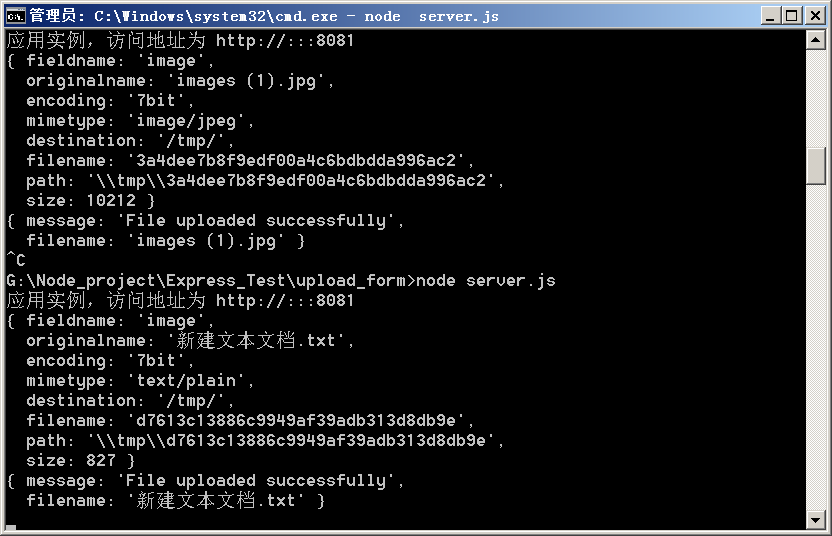
服务端:

浏览器客户端:

乱码,没设置转码的问题
阅读全文
0 0
- 创建一个用于上传文件的表单
- SpringMVC form表单 上传一个文件
- 基于表单的文件上传
- 基于表单的文件上传
- 利用socket模拟http的混合表单上传(在一个请求中提交表单并上传多个文件)
- 使用myeclipse创建一个上传文件的web工程
- FindFirstChangeNotification,创建一个文件通知对象,该对象用于监视文件系统发生的变化
- (转)FindFirstChangeNotification,创建一个文件通知对象,该对象用于监视文件系统发生的变化
- 创建一个用于在程序目录中读写INI文件的类
- PHP基础----HTML表单的创建与提交----21上传文件
- 一个用于安全删除文件的命令
- jquery form插件是用于在页面使用ajax上传表单、文件,不刷新
- Query插件ajaxfileupload上传文件无需创建form表单
- xUtils上传文件使用表单的方式上传文件。
- 关于在一个form表单里同时上传多个文件和文本信息的解决方案。。。
- 为什么上传文件的表单里面要加一个属性ENCTYPE=MULTIPART/FORM-DATA?
- 为什么上传文件的表单里面要加一个属性enctype=multipart/form-data?
- 为什么上传文件的表单里面要加一个属性enctype=multipart/form-data?
- Git :git bash 出现vim的时候怎么退出
- Mr. Panda and Crystal HDU
- Android AM命令行启动程序的方法
- linux脚本明明定义了变量,但是引用的时候报错(原因:shell定义变量的时候,“等号”两边不要加空格)
- 欣的无线轮播!
- 创建一个用于上传文件的表单
- 指针和数组的区别
- 注释转换—将C语言注释风格转换为C++注释风格
- 【自考】数据结构之思维导图
- 4484: [Jsoi2015]最小表示
- Java4Android笔记之Java中的面向对象基础(四)
- 树莓派内核升级的三种方式
- Spring Boot
- traces.txt文件信息


