移动端H5页面截图【含 domtoimage、html2canvas 】
来源:互联网 发布:windows小键盘 编辑:程序博客网 时间:2024/05/18 15:29
起因:
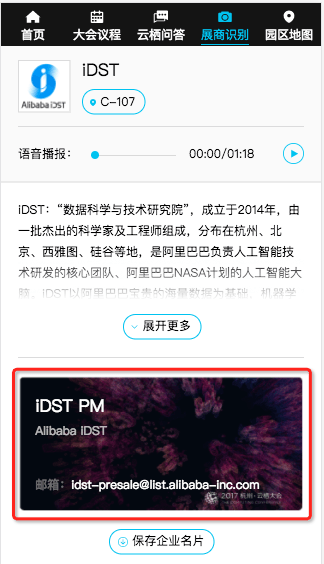
由于云栖大会项目需要支持 名片保存到本地功能【如下图红框】,所以,需要单独截取页面中的名片信息,并且保存到本地。
推荐给:需要获取页面内容,给页面截图的小伙伴

介绍两个工具:
html2canvas
官方地址:https://github.com/niklasvh/html2canvas
优点:
1.使用人数多,资料更全
缺点:
1.感觉不怎么维护更新了
domtoimage
官方地址【github例子很全了】:https://github.com/tsayen/dom-to-image
优点:
1.有人维护
2.git活跃,作者发言
3.使用方便
缺点:
1.新控件,使用人数少,资料不全
2.IOS手机不能截图,污染了canvas.toDataURL会报错【目前还没解决】(参考链接:https://github.com/tsayen/dom-to-image/issues/40)
报错信息如下:"SECURITY_ERR: DOM Exception 18: The operation is insecure"
修改dom-to-image.js源码如下:
//IOS兼容 function toPng(node, options) { return draw(node, options || {}) .then(function(result) { try { // 原来的 var image = result.canvas.toDataURL("image/png", 1.0); return image; // 改为svg更清楚 // console.log(result.svg.src); // return result.svg.src; } catch (err) { console.warn(err); // alert(result.svg.src); // console.log(result.svg.src); return "error"; } }); }
最终方案选择:
参考了很多资料,最后决定IOS使用html2canvas ,Android使用domtoimage
代码:
// 裁剪名片 cropCard() { let self = this; // 获取dom结构 let card_target = this.refs.copyCardArea; domtoimage.toPng(card_target).then(function(dataUrl) { //andriod if (dataUrl != "error") { // alert("domtoimage"); self.setState({ imgUrl: dataUrl, isDownloadImg: true, }) } // ios else { let b64; html2canvas(card_target, { useCORS: true }).then(function(canvas) { try { b64 = canvas.toDataURL("image/png"); } catch (err) { console.log(err) // alert(err) } self.setState({ imgUrl: b64, isDownloadImg: true, }) }).catch(function onRejected(error) {}); } }); }手机淘宝兼容:
手淘禁止了,用户使用截图,推荐使用官方JSBridge
WindVane链接:http://h5.alibaba-inc.com/api/WindVane-API.html
方法:WVScreen.capture
缺点:
1.只能截取整个屏幕,不能只获取名片信息
2.不知道是不是react的原因,直接使用,会有部分情况截取到灰色蒙版的效果,所以延迟300毫秒截图
引入:
<script src="//g.alicdn.com/mtb/lib-windvane/2.1.8/windvane.js"></script>
代码:
window.setTimeout(() => { this.taobaoCapture(); }, 300); taobaoCapture() { let self = this; var params = { // 是否将截屏结果保存一份到相册中 inAlbum: 'true' }; window.WindVane.call('WVScreen', 'capture', params, function(e) { // alert('success: ' + JSON.stringify(e)); // 截图成功提示话语 self.setState({ isTips: true, line1: tipWords.saveCardS.line1, line2: tipWords.saveCardS.line2, }); }, function(e) { // alert('failure: ' + JSON.stringify(e)); // 截图失败提示话语 self.setState({ isTips: true, line1: tipWords.saveCardF.line1, line2: tipWords.saveCardF.line2, }); }); }写在最后:
domtoimage 和 html2canvas截图PNG格式,都会损失部分图片精度,使图片变模糊。
如果不是在移动端的话,建议使用SVG格式,更为清晰。
两个插件个人更喜欢 domtoimage ~
DEMO:
https://codepen.io/CandyQiu/pen/XzmGNL?editors=0010
阅读全文
0 0
- 移动端H5页面截图【含 domtoimage、html2canvas 】
- html2canvas页面截图图片不显示
- html2canvas页面截图图片不显示
- [H5]移动端页面Demo
- VUE 移动SPA html2canvas截图不清晰问题
- 利用javascript实现页面截图(html2canvas的用法)
- 移动端H5页面高清多屏适配方案
- 移动端H5页面高清多屏适配方案
- 移动端h5页面帮助资料干货
- H5页面移动端的社会化分享
- 移动端H5页面注意事
- 移动Web端H5页面注意事项
- h5页面基础:自适应移动端
- 移动端h5页面点透问题
- 移动端H5页面,上下滑动翻页
- H5移动页面自适应
- html2canvas网页截图
- html2canvas 网页截图
- 热修复Tinker的使用 + TinkerPatch补丁管理平台 gradle接入
- Spark2.2 Worker原理剖析图解及源码剖析
- paperweekly-迁移学习
- CORBA概述
- Spring-ApplicationContext
- 移动端H5页面截图【含 domtoimage、html2canvas 】
- Idea
- springBoot 动态数据源以及Mybatis多数据源
- 在其他数都出现偶数次的数组中找到出现奇数次的数
- 怎样理解阻塞非阻塞与同步异步的区别
- 高阶函数和匿名函数
- Unity3d
- JavaSE之面向对象编程-类与对象
- Qt5.7 + VS2015 环境搭建


