ionic2 基于ngx-translate实现多语言切换
来源:互联网 发布:mac bash 3.2 编辑:程序博客网 时间:2024/06/04 20:13
介绍 ngx-translate 是Angular 2+的国际化(i18n)库,在github的地址是箭头 https://github.com/ngx-translate/core,将ngx-translate 使用与ionic2 项目中,实现多语言的切换。
1.安装ng2-translate
在命令提示符中进入到项目目录下,输入以下 回车。
npm install ng2-translate --save
2.导入TranslateModule
首先导入TranslateModule
在app.module.ts 下添加以下代码
import { HttpModule, Http } from '@angular/http';import { TranslateModule, TranslateLoader, TranslateStaticLoader } from 'ng2-translate';export function createTranslateLoader(http: Http) { return new TranslateStaticLoader(http, './assets/i18n', '.json');}@NgModule({ imports: [ BrowserModule, TranslateModule.forRoot({ provide: TranslateLoader, useFactory: (createTranslateLoader), deps: [Http] }), IonicModule.forRoot(MyApp) ]})圈起来的就是添加的代码

3.添加语言包
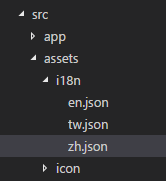
在src/assets 下新建文件夹i18n,在i18n文件夹下添加 en.json ,tw.json,zh.json 这三个json文件。

并添加内容
en.json
{ "HOME": { "TITLE":"Home", "CONTENT":"Hello word!" }}tw.json
{ "HOME": { "TITLE":"首頁", "CONTENT":"你好,世界!" }}zh.json
{ "HOME": { "TITLE":"首页", "CONTENT":"你好,世界!" }}3.用法
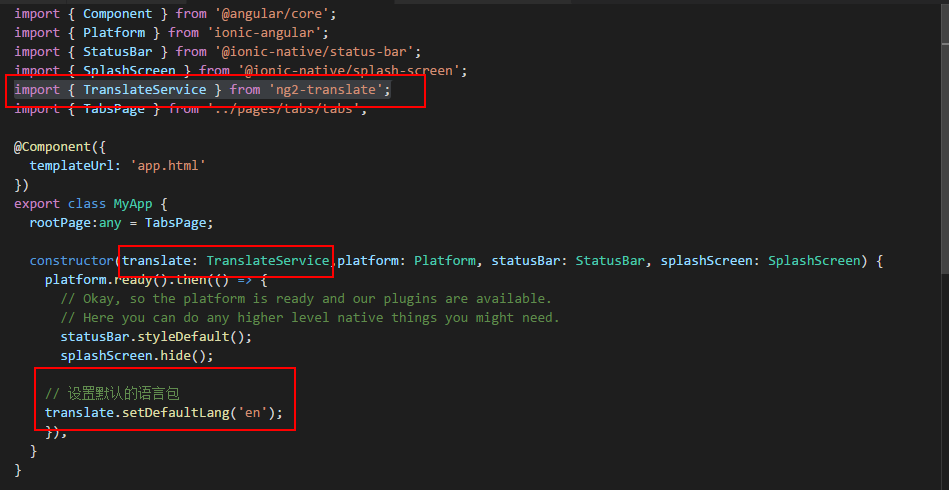
打开文件app.component.ts,添加代码
translate.setDefaultLang('en'); // 设置默认的语言包并导入
import { TranslateService } from 'ng2-translate';
在页面里,这样使用
home.html
<ion-header> <ion-navbar> <ion-title>{{ 'HOME.TITLE' | translate }}</ion-title> </ion-navbar></ion-header><ion-content padding> <button (click)="ChangeLanguage()" ion-button color="light">设置语言</button> <h2>{{ 'HOME.CONTENT' | translate }}</h2></ion-content>
home.ts
import { Component } from '@angular/core';import { NavController, AlertController } from 'ionic-angular';import { TranslateService } from 'ng2-translate';@Component({ selector: 'page-home', templateUrl: 'home.html'})export class HomePage { RadioOpen: boolean; RadioResult; langs: [{}]; constructor(public navCtrl: NavController, public alerCtrl: AlertController, public translate: TranslateService) { } ChangeLanguage() { this.langs = [{ language: "English", type: "en" }, { language: "简体中文", type: "zh" }, { language: "繁体中文", type: "tw" }] let alert = this.alerCtrl.create(); alert.setTitle('语言选择'); for (let lang of this.langs) { alert.addInput({ type: 'radio', label: lang["language"], value: lang["type"], checked: (lang["type"] == this.translate.getDefaultLang() ? true : false) }); } alert.addButton('取消'); alert.addButton({ text: '确认', handler: data => { this.RadioOpen = false; this.RadioResult = data; this.translate.setDefaultLang(data); this.translate.use(data); } }); alert.present().then(() => { this.RadioOpen = true; }); }}结果:

阅读全文
0 0
- ionic2 基于ngx-translate实现多语言切换
- Angular2中使用ngx-translate进行国际化
- angular2+国际化实践(ngx-translate方案)
- NGX 内存池实现
- ionic2 使用tabs+slides实现滑动切换页面效果
- Java实现多语言切换
- javaScript实现多语言切换
- ionic2 tab切换控制
- 在 Angular 项目中添加 i18n 插件 ngx-translate
- 使用ViewFlipper和translate动画实现滑屏切换画面——translate
- AngularJs 多语言的使用 angular-translate
- Ecshop实现商城多语言切换
- Yii实现站点多语言切换
- Android中实现多语言的切换
- android实现多语言自动切换字体
- APP 内实现多语言自由切换
- ios 应用多语言自由切换实现
- Yii2.0 实现多语言切换
- 在SSH框架中,使用Spring设置定时器Quartz来开启定时任务
- cocos-lua学习笔记(三)引擎目录介绍
- 浅谈Vuex
- oracle创建表空间、用户
- 01 html css js基础
- ionic2 基于ngx-translate实现多语言切换
- Spring Boot 官方文档学习(一)入门及使用
- 优雅的QSignleton (二) MonoSingleton单例实现
- 大学生们颤抖吧,中学生已经开始学Python了!
- 关于app的logo广告页的制作
- 优雅的QSignleton (三) 通过属性器实现Singleton
- 文化之旅
- Ubuntu 14.04 LTS 版本(仅对32位操作系统,i686)下,安装 Java SE Development Kit 8u152(JDK 1.8.0_152)
- python一行代码实现人脸识别



