如何在CSDN博客中的所贴的代码进行【代码块】显示
来源:互联网 发布:js div隐藏与显示 编辑:程序博客网 时间:2024/04/28 15:09
转载于:http://blog.csdn.net/chenjieb520/article/details/7319572#insertcode
笔者最近很喜欢在csdn发一些技术博客,可是看了别人的博客,有代码的地方总是可以显示出代码块,而自己贴上去的代码总是没有。刚开始还以为CSDN博客里面的编辑功能有,可是找来找去都没有找到。后来才发现原来需要自己在源码上进行修改的,现在显示成功了,将这种经验与大家分享。
如何将自己的代码贴上去显示这种效果?

方法很简单:
【1】、将CSDN的博客编辑功能中找到【源代码】即图标

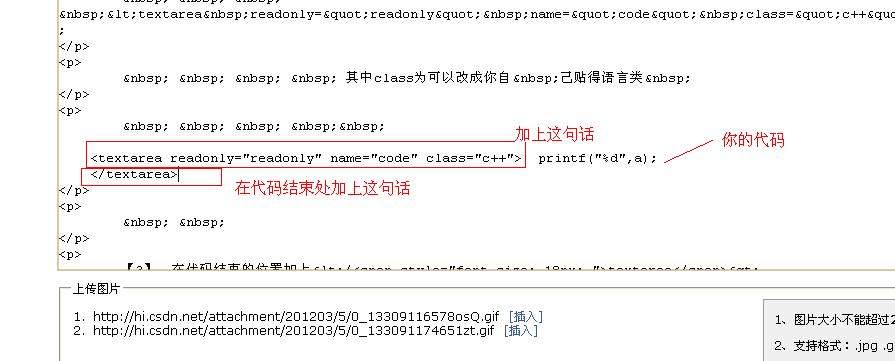
【2】、在你要贴代码的前面加上如下一句话:
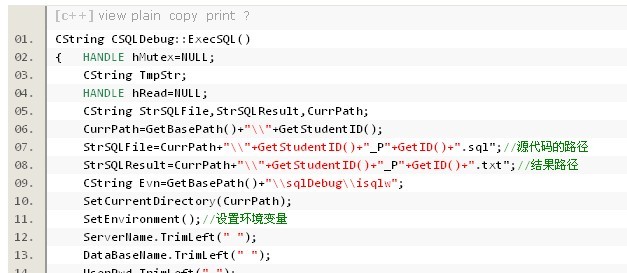
<textarea readonly=”readonly” name=”code” class=”c++”>
其中class为可以改成你自 己贴得语言类
- printf(“%d”,a);
【3】、在代码结束的位置加上</textarea>
上面所说的方法如图所示:

希望这个技巧对大家有用!
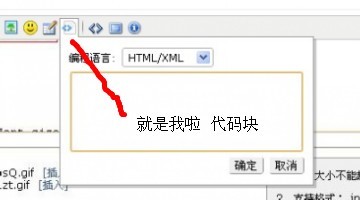
经过一些网友的点评和留言之后,确实还有还有一种方法,那就是CSDN的博客本身有这个功能,但是图标不是很明显,现在将这个图标的截图下来,让大家看得明显一些,免得新手上路不熟悉。

哈哈!想想自己够笨。。。。。
阅读全文
0 0
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- 制作发布压缩包和使用压缩包
- C语言函数指针
- 二叉搜索树中的第K大的节点 java实现
- Windows+CPU only+VS2013安装caffe以及配置Python接口
- Maven报错:Index downloads are disabled, search result may be incomplete.
- 如何在CSDN博客中的所贴的代码进行【代码块】显示
- JAVA设计模式之外观模式
- gzip,bzip2,xz压缩工具详解
- Vue注意事项
- Java中synchronized的用法
- Linux常见基本命令总结(一) 系统相关参数查询
- 利用模拟点击事件处理图片上传
- rvm安装过程
- 密码学基础介绍


