iOS自定义从底部弹上来的View
来源:互联网 发布:手机能申请淘宝店铺吗 编辑:程序博客网 时间:2024/05/18 03:55
在一些少数据没必要跳转下个界面,我们的产品大大就设计了在当前界面的底部弹上来一个View!
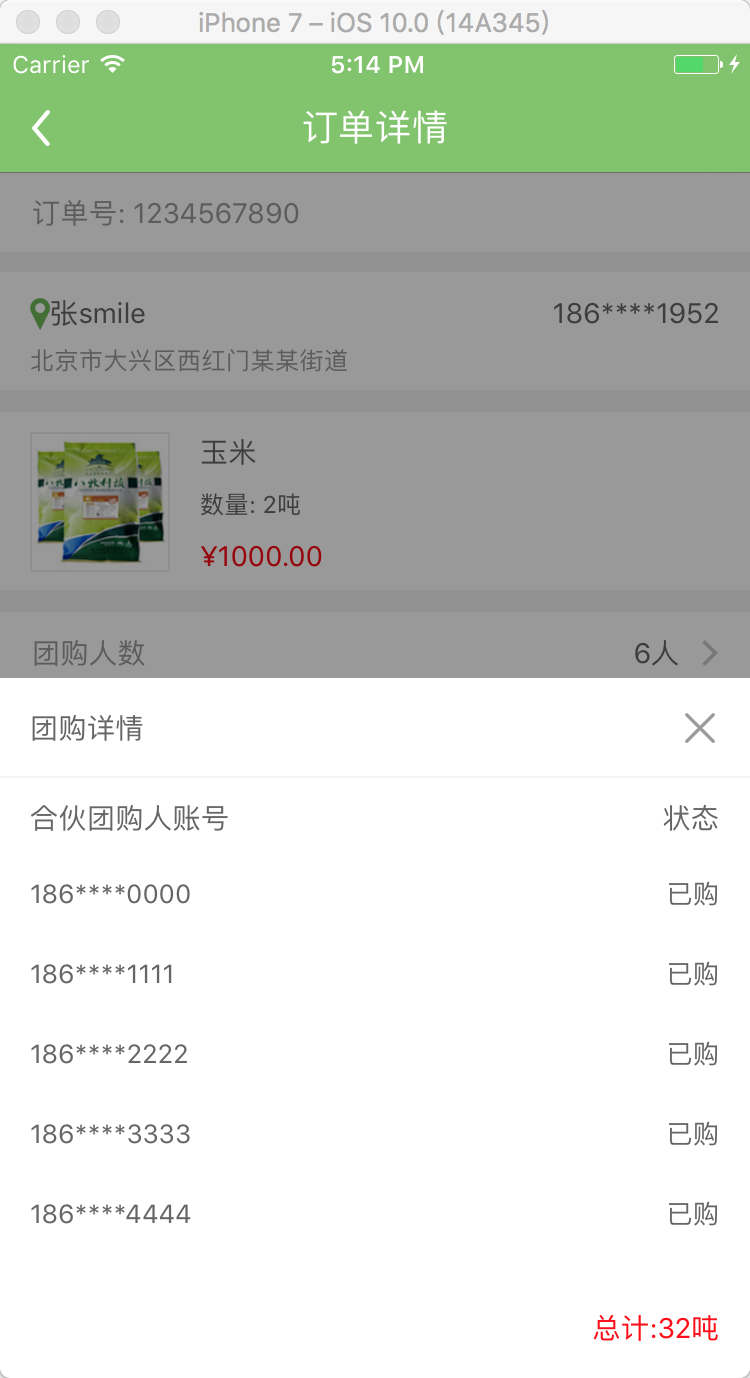
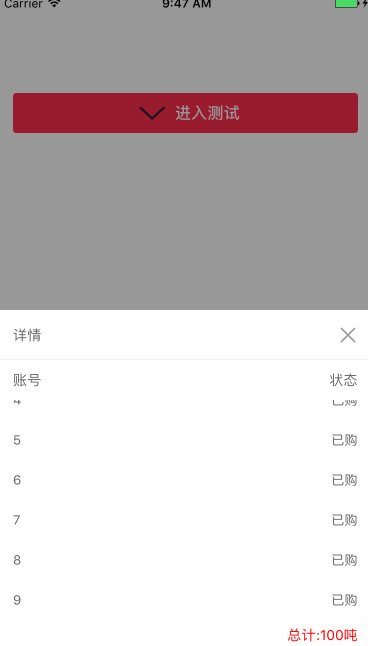
看下项目里截图:

一、主要思路
1、首先封装这个自定义蒙层弹起View: ZLBounceView
2、在ZLTuanNumView里添加你需要的视图 View
3、使用代理和模型传值
二、程序实现
Step1. 首先封装这个自定义蒙层弹起View: ZLBounceView
设置界面相关:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
- (void)setupContent { self.frame = CGRectMake(0, 0, UI_View_Width, ZLBounceViewHight); //alpha 0.0 白色 alpha 1 :黑色 alpha 0~1 :遮罩颜色,逐渐 self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.4]; self.userInteractionEnabled = YES; [self addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(disMissView)]]; if (_contentView == nil) { _contentView = [[UIView alloc]initWithFrame:CGRectMake(0, UI_View_Height - ZLTuanNumViewHight, UI_View_Width, ZLBounceViewHight)]; _contentView.backgroundColor = [UIColor whiteColor]; [self addSubview:_contentView]; // 右上角关闭按钮 UIButton *closeBtn = [UIButton buttonWithType:UIButtonTypeCustom]; closeBtn.frame = CGRectMake(_contentView.width - 20 - 15, 15, 20, 20); [closeBtn setImage:[UIImage imageNamed:@"guanbi"] forState:UIControlStateNormal]; [closeBtn addTarget:self action:@selector(disMissView) forControlEvents:UIControlEventTouchUpInside]; [_contentView addSubview:closeBtn]; }}展示从底部向上弹出的UIView(包含遮罩):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- (void)showInView:(UIView *)view { if (!view) { return; } [view addSubview:self]; [view addSubview:_contentView]; [_contentView setFrame:CGRectMake(0, UI_View_Height, UI_View_Width, ZLBounceViewHight)]; [UIView animateWithDuration:0.3 animations:^{ self.alpha = 1.0; [_contentView setFrame:CGRectMake(0, UI_View_Height - ZLBounceViewHight, UI_View_Width, ZLBounceViewHight)]; } completion:nil];}移除从上向底部弹下去的UIView(包含遮罩):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- (void)disMissView { [_contentView setFrame:CGRectMake(0, UI_View_Height - ZLBounceViewHight, UI_View_Width, ZLBounceViewHight)]; [UIView animateWithDuration:0.3f animations:^{ self.alpha = 0.0; [_contentView setFrame:CGRectMake(0, UI_View_Height, UI_View_Width, ZLBounceViewHight)]; } completion:^(BOOL finished){ [self removeFromSuperview]; [_contentView removeFromSuperview]; }]; }.h 文件里露出方法:
1
2
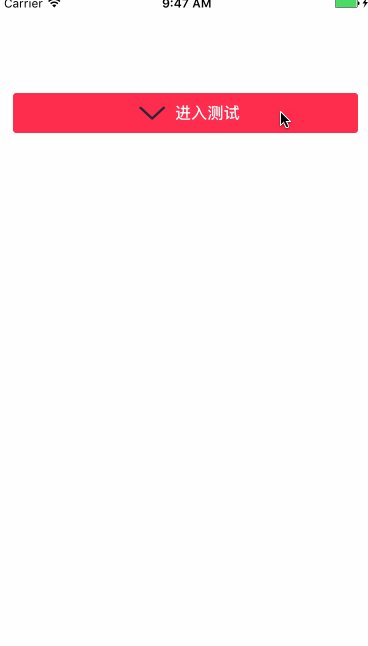
//展示从底部向上弹出的UIView(包含遮罩)- (void)showInView:(UIView *)view;现在的效果图:

Step2. 在ZLBounceView里添加你需要的视图 View, 这里以我的 tableView 为例
1
<UITableViewDelegate, UITableViewDataSource>自定义ZLBounceView:
1
2
3
4
5
6
7
8
UITableView *detailTableView = [[UITableView alloc] init]; detailTableView.backgroundColor = [UIColor clearColor]; detailTableView.frame = CGRectMake(0, CGRectGetMaxY(partner.frame), UI_View_Width, ZLBounceViewHight - tuan.frame.size.height - partner.frame.size.height - 50 - 20); [_contentView addSubview:detailTableView]; detailTableView.delegate = self; detailTableView.dataSource = self; self.detailTableView = detailTableView; self.detailTableView.separatorStyle = UITableViewCellSeparatorStyleNone;UITableViewDelegate: 这里用假数据测试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *ID = @"cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; cell.backgroundColor = [UIColor clearColor]; cell.textLabel.font = [UIFont systemFontOfSize:13]; cell.textLabel.textColor = ZLColor(102, 102, 102); cell.detailTextLabel.font = [UIFont systemFontOfSize:13]; cell.detailTextLabel.textColor = ZLColor(102, 102, 102); } cell.selectionStyle = UITableViewCellSelectionStyleNone; // 假数据 cell.textLabel.text = [NSString stringWithFormat:@"%ld", (long)indexPath.row]; cell.detailTextLabel.text = @"已购"; self.total.text = [NSString stringWithFormat:@"总计:%@吨", @"100"]; return cell;}Step3. 使用代理和模型传值
3.1 在当前ViewController中的所需按钮,添加点击事件
1
[testBtn addTarget:self action:@selector(testBtnClicked) forControlEvents:UIControlEventTouchUpInside];3.2 添加点击事件则为创建当前弹起View
1
2
// 详情展开view@property (nonatomic, strong) ZLBounceView *tuanNumView;1
2
3
4
5
- (void)testBtnClicked { _tuanNumView = [[ZLBounceView alloc]init]; [_tuanNumView showInView:self.view];}3.3 我这里使用假数据,正常情况则是请求数据或者上个界面的数据用 Model 传过来
1
_tuanNumView.tuanModel = self.orderModel;Step4. 加载从底部向上弹起的UIView; 点击一下遮罩或界面上关闭按钮,页面会自动下去(从上向下)
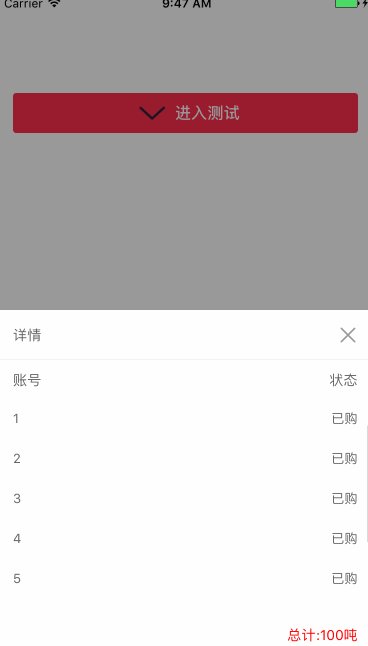
运行效果图如下:

三、其他补充
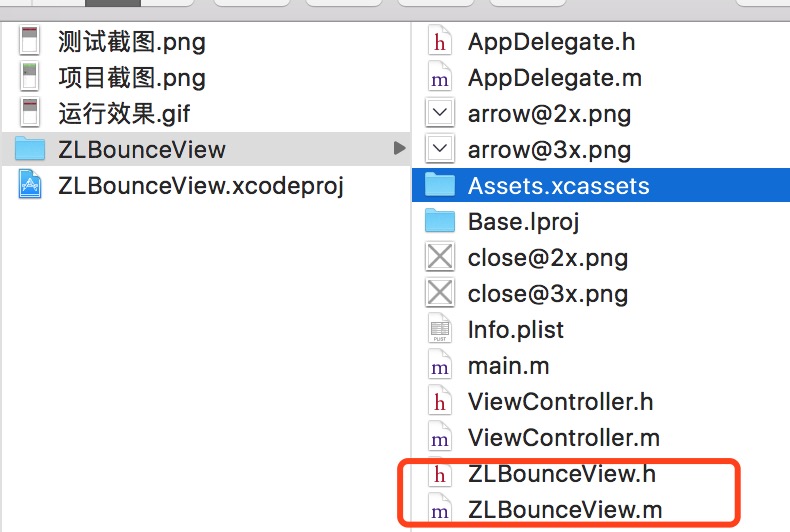
压缩文件截图:

目前是项目中直接操作, 界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!
如需看详情版,请到这里下载!
阅读全文
0 0
- IOS 自定义从底部弹上来的View
- iOS自定义从底部弹上来的View
- 自定义从底部出现的Dialog
- 一个典型的从下部弹上来的Dialog
- Android底部弹出的View,可自定义布局
- Android底部弹出的View,可自定义布局
- [转]Android底部弹出的View,可自定义布局
- 自定义Behavior实现底部View的平移动画
- # 仿QQ底部导航栏的自定义view
- BottomDialog 一个自定义的从底部弹出的 dialog,仿照微博的分享弹框
- android自定义popwindow,并且有从底部弹出的动画
- 从xml inflate自定义的View
- 自定义仿iOS的ActionSheet底部Dialog的样式
- Android模拟IOS风格的自定义Dialog底部弹窗案例
- 从底部弹出来一个view动画
- Android自定义View底部连续圆环效果
- android自定义view底部可上拉页面
- ios UIImagePickerController 添加一个自定义的view。
- 【数据库】FaceDataset常用的人脸数据库
- LeetCode-105:Construct Binary Tree from Preorder and Inorder Traversal (利用先序和中序遍历构建二叉树) -- medium
- JQuery基础笔记
- 大数据早报:Facebook宣布加入Open Media开源影音联盟 Bossa Nova融资1750万美元 (11.16)
- 小凯称棒子
- iOS自定义从底部弹上来的View
- less 基础 边学边整理
- 对于机器学习,到底该选择哪种编程语言
- 九周 项 目3 利用二叉树遍历思想解决问题
- Navicat 提示Cannot create oci environment 解决方案
- Android 文件/文件目录拷贝
- PCL--pcl::copyPointCloud 使用方法
- 运算符与表达式
- maven


