CSS多重样式优先级
来源:互联网 发布:mac连不上beats solo3 编辑:程序博客网 时间:2024/06/15 01:59
1、一般情况下的优先级:
外部样式 < 内部样式 < 内联样式
注:如果外部样式放在内部样式后面会覆盖内部样式
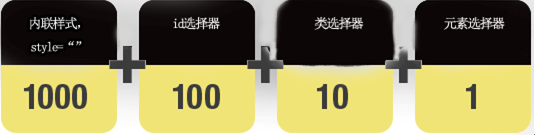
2、选择器的权值:

1. 内联样式的权值为1000
2. ID选择器的权值为100
3. CLASS类选择器的权值为10
4. HTML标签元素选择器权值为1
A 、 选择器都有一个权值,权值越大越优先;
B 、 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
C 、 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
D、 继承的CSS 样式不如后来指定的CSS 样式;
E、 在同一组属性设置中标有“!important”规则的优先级最大
3、优先级递增的选择器列表:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
阅读全文
0 0
- css多重样式优先级
- CSS多重样式优先级
- 多重样式优先级深入概念
- 样式优先级CSS优先级CSS样式权重
- css样式优先级
- css样式优先级
- CSS样式优先级判定
- 关于CSS样式优先级
- CSS样式的优先级...
- 关于CSS样式优先级
- CSS样式优先级
- CSS样式优先级
- CSS样式优先级
- css样式优先级
- CSS样式优先级
- CSS样式的优先级
- CSS样式优先级
- 关于CSS样式优先级
- Android 使用Jsoup解析HTML
- Java设计模式(个人整理)
- session 获取不到
- 来自老大的教诲
- 算法分析与设计第十一周
- CSS多重样式优先级
- amqp协议与pika库浅析
- HTTP状态码
- mapreduce简介
- ubuntu使用过程(持续更新)
- PAT
- 厉害了!你不会的后空翻,这个机器人可以做到了
- 趣图:什么鬼? 集成测试明明都通过了啊!
- 2017 年度 Linux 内核开发报告


