微信小程序设置控件权重
来源:互联网 发布:正交矩阵的性质证明 编辑:程序博客网 时间:2024/05/22 01:59
项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。
1.横向水平布局:
实现水平布局,需要四个view容器组件,其中一个是父容器。如下:
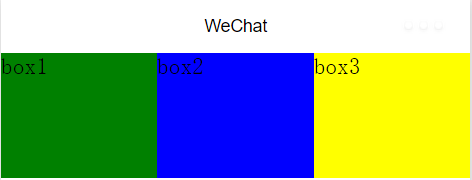
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view> 给父容器以下样式
1 /**index.wxss**/ 2 .content{ 3 display: flex; 4 flex-direction: row; 5 } 其中display:flex将view设置为弹性布局,flex-direction: row;设置布局的方向是横向水平布局。
在三个自容器view中,设置一个高度,不设置宽度,将flex设置为1,意思是评分屏幕宽度,以便得到三个同等宽度。当然您也可以设置他的宽度,比如我设置如 下:
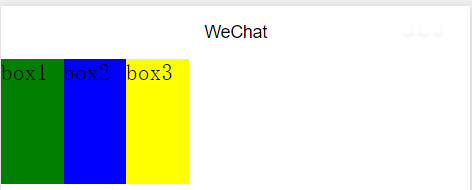
1 2 3 <view class="content"> 4 <view style="width:50px;height:100px;background-color:green">box1</view> 5 <view style="width:50px;;height:100px;background-color:blue">box2</view> 6 <view style="width:50px;;height:100px;background-color:yellow">box3</view> 7 </view> 效果就是每个宽度占50px,同样实现横向水平布局。效果如下:
而当我将box1设置为固定宽度50px,而box2,box3不设置宽
度而直接设置flex:1,代码如下:
1 <!--index.wxml--> 2 <view class="content"> 3 <view style="width:50px;height:100px;background-color:green">box1</view> 4 <view style="flex:1;height:100px;background-color:blue">box2</view> 5 <view style="flex:1;height:100px;background-color:yellow">box3</view> 6 </view> 效果将会是box1占了他该有的50px的宽度之后,剩下的整个屏幕的宽度由box2和box3平分。效果如下:
2.纵向垂直布局:
纵向布局实现跟横向布局相似,但是需要把布局方式改为纵向列式的,假如需要将每个box的宽度设置为flex:1等自适应布局的话,需要给父容器一个高度,否则子容器的高度只会显示为刚好能包裹文字的告诉。当然您也可以设置每个box的高度。这里我选择自适应,所以给父容器一个600px的高度,让里面的 三个box平分他的高度。代码如下:
1 /**index.wxss**/ 2 .content{ 3 height: 600px; 4 display: flex; 5 flex-direction: column; 6 } 1 <!--index.wxml--> 2 <view class="content"> 3 <view style="flex:1;width:100%;background-color:green">box1</view> 4 <view style="flex:1;width:100%;background-color:blue">box2</view> 5 <view style="flex:1;width:100%;background-color:yellow">box3</view> 6 </view> 我们可以使用以上所述的方式实现更多灵活的布局。
本文作者:张亚楠
原文地址:微信小程序设置控件权重-实战教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
阅读全文
0 0
- 微信小程序设置控件权重
- 动态的给控件设置权重
- 动态设置控件的高度和权重
- 通过设置权重来控制layout内部控件的宽度
- android:layout_weight 设置控件的权重 ,子控件所占比例(公式如下)
- 权重值设置问题
- 指数函数设置权重
- 在为属性为match_parent的控件设置权重时出现的反比例情况解析
- Lucene.NET设置权重 排序
- sphinx搜索字段权重设置
- Keras设置以及获取权重
- 代码中动态设置权重
- Android fragment 横竖屏的动态布局实现(不需要保存数据)动态的给控件设置权重
- 权重
- 权重
- 权重
- 权重
- sphinx根据搜索字段权重设置
- HttpURLConnection 、HttpPost、Okhttp 等POST方式发送JSON数据
- python基础-管道通信(进程)、线程Condition使用
- JAVA 生成当前时间后一天零点
- Neo4j中的SQL(3)
- 修改浏览器User Agent
- 微信小程序设置控件权重
- BZOJ4818:序列计数(倍增+dp)
- 管中窥豹:一线工程师看MQTT
- 表征学习什么意思?representation learning
- Swift4 学习笔记——高级篇
- STM32,共享单车背后芯片的小秘密
- Files类
- 在电脑上安装了百度一键root工具后,启动adb提示:adb server version (31) doesn't match this client (36); killing...
- 【CTF笔记1】隐写分类