JS中some(),every(),forEach(),map(),filter()区别
来源:互联网 发布:java中的final关键字 编辑:程序博客网 时间:2024/06/09 19:33
(转载)JS在1.6中为Array新增了几个方法map(),filter(),some(),every(),forEach(),reduce()也就是一共有这么多方法了。
刚开始接触这些倒也记得不是很清楚,这里主要从两个角度来理解和记忆,一个是API的使用,一个是内部实现。
函数简述
map():返回一个新的Array,每个元素为调用func的结果
filter():返回一个符合func条件的元素数组
some():返回一个boolean,判断是否有元素是否符合func条件
every():返回一个boolean,判断每个元素是否符合func条件
forEach():没有返回值,只是针对每个元素调用func
API的区别
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><script> //es5 function my_func(item) { if (item === 1) { console.log('t'); return true; } console.log('f'); return false; } // init an array let initArray = [0, 1, 2, 3, 4]; // print: f,t,f,f,f initArray = initArray.map(my_func); console.log(initArray); // return:[false, true, false, false, false] // es6 /*initArray.map((item) => { if (item === 1) { console.log('t'); return true; } console.log('f'); return false; });*/ initArray.filter(my_func); // print: f,t,f,f,f initArray = initArray.filter(my_func); // return: 1 initArray.some(my_func); // print: f,t initArray = initArray.some(my_func); // return: true initArray.every(my_func); // print: f initArray = initArray.every(my_func); // return: false initArray.forEach(my_func); // print: f,t,f,f,f initArray = initArray.forEach(my_func); //return: undefined //内部实现 // From:http://developer.mozilla.org Array.prototype.map = function (fun /*, thisp*/) { let len = this.length; if (typeof fun != "function") throw new TypeError(); let res = new Array(len); let thisp = arguments[1]; for (let i = 0; i < len; i++) { if (i in this) res[i] = fun.call(thisp, this[i], i, this); } return res; }; Array.prototype.filter = function (fun /*, thisp*/) { let len = this.length; if (typeof fun != "function") throw new TypeError(); let res = new Array(); let thisp = arguments[1]; for (let i = 0; i < len; i++) { if (i in this) { let val = this[i]; // in case fun mutates this if (fun.call(thisp, val, i, this)) res.push(val); } } return res; }; Array.prototype.some = function (fun /*, thisp*/) { let len = this.length; if (typeof fun != "function") throw new TypeError(); let thisp = arguments[1]; for (let i = 0; i < len; i++) { if (i in this && fun.call(thisp, this[i], i, this)) return true; } return false; }; Array.prototype.every = function (fun /*, thisp*/) { let len = this.length; if (typeof fun != "function") throw new TypeError(); let thisp = arguments[1]; for (let i = 0; i < len; i++) { if (i in this && !fun.call(thisp, this[i], i, this)) return false; } return true; }; Array.prototype.forEach = function (fun /*, thisp*/) { let len = this.length; if (typeof fun != "function") throw new TypeError(); let thisp = arguments[1]; for (let i = 0; i < len; i++) { if (i in this) fun.call(thisp, this[i], i, this); } };</script></body></html>reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。
你一定也和我一样看的有点迷糊,其实reduce接收的就是一个回调函数,去调用数组里的每一项,直到数组结束。
举个例子。
假设我有一串数组,数组里放的全是数字,我要算出这些数字的总和是多少。正常情况下我们会循环,然后一个个加,有了reduce就不用那么麻烦了,只用一行代码。
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10这个方法是如何工作的呢?
reduce接受一个函数,函数有四个参数,分别是:
1、上一次的值; 2、当前值; 3、当前值的索引; 4、数组;我们以上面那个数组为例,把这几个参数打印出来看看: 
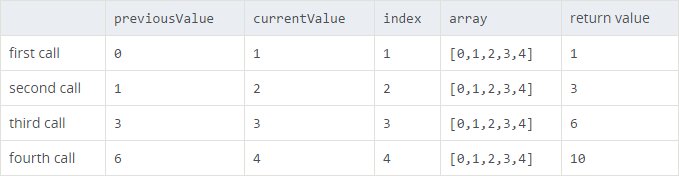
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue;});得到的结果是:
分析一下这个结果,这个回调函数共调用了4次,因为第一次没有previousValue,所以直接从数组的第二项开始,一只调用到数组结束。
reduce还有第二个参数,我们可以把这个参数作为第一次调用callback时的第一个参数,上面这个例子因为没有第二个参数,所以直接从数组的第二项开始,如果我们给了第二个参数为5,那么结果就是这样的:

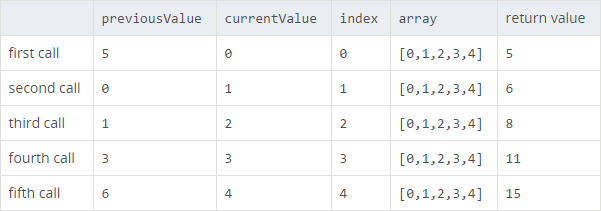
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue;},5);第一次调用的previousValue的值就用传入的第二个参数代替,函数被调用了5次,也就是数组的length。
reduce可以帮助我们轻松的完成很多事,除了累加,还有扁平化一个二维数组:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) { return a.concat(b);}, []);// flattened == [0, 1, 2, 3, 4, 5]
reduceRight()方法与reduce()的不同之处是在操作数组中数据的方向不同,reduce()方法是从头向尾进行,而reduceRight()是从尾向头。- JS中some(),every(),forEach(),map(),filter()区别
- JS中some(),every(),forEach(),map(),filter()区别
- JS中some(),every(),forEach(),map(),filter()区别
- JS中some(),every(),forEach(),map(),filter()区别
- JS中some(),every(),forEach(),map(),filter()区别
- js数组的迭代器方法(some、every、forEach、map、filter)
- JS数组filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()实例
- js数组的迭代器方法(some、every、forEach、map、filter)
- js数组遍历some,foreach,map,filter,every对比
- JS中 map, filter, some, every, forEach, for in, for of 用法总结
- js中every、filter、forEach、map和some迭代法 — 第5.2.8节
- JS中 map, filter, some, every, forEach, for in, for of 用法总结
- js中数组过滤、遍历、迭代every、some、filter、map、forEach、reduce、reduceRight
- Js 数组——filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()
- Js 数组——filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()
- Js 数组——filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()
- js数组的遍历方法filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()
- 浅析JS中的 map, filter, some, every, forEach, for in, for of 用法总结
- Django项目-编写Django应用
- 状态机(一):抽象的控制流程模型
- netty源码分析之-ByteBuf详解以及与JDK中ByteBuffer差异(11)
- 「Deep Learning」理解Pytorch中的「torchvision.transforms」
- 性能测试之常见系统应用分层架构
- JS中some(),every(),forEach(),map(),filter()区别
- Scala基础学习之tuple(元组),Array(数组),Map(映射)
- 空间统计学习笔记——DBSCAN 聚类分析
- Mysql : Mysql引擎
- zoj3317——Murder in Restaurant
- IDEA快捷键
- 【一起来学C语言】函数(二)
- LeetCode-021 Merge Two Sorted Lists
- angularJs中修改controller后的数据没有重新渲染页面


