使用vue-cli没有'dev-server.js'以及'dev-client.js'文件
来源:互联网 发布:vscode typings文件 编辑:程序博客网 时间:2024/06/05 19:40
使用vue-cli没有’dev-server.js’以及’dev-client.js’文件
在使用最新的 vue-cli 生成vue项目时,发现在build 文件夹内少了 dev-server.js
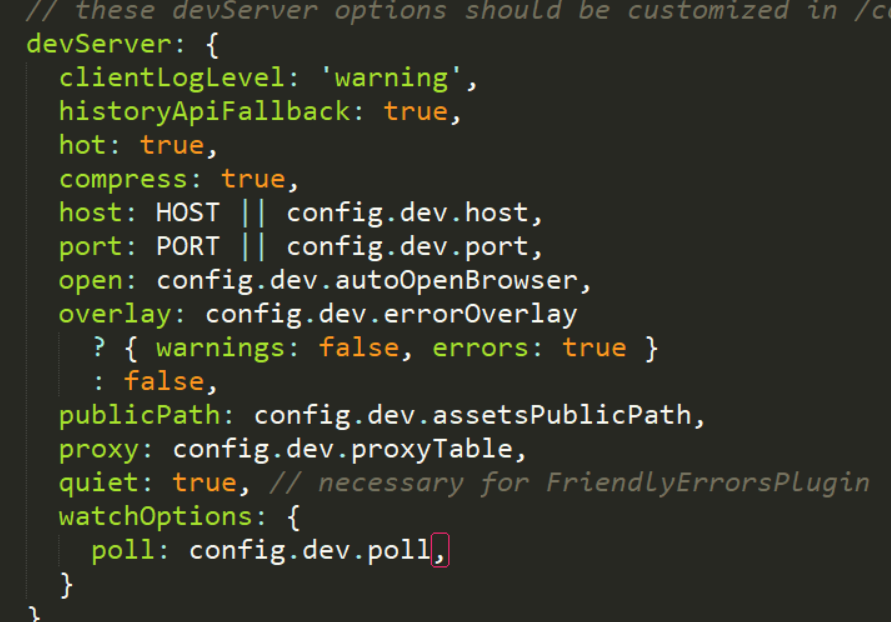
文件,这个文件(dev-server.js)在之前的版本中主要是构建本地服务器,以及dev-client.js 文件,而这个文件(dev-client.js)主要是热重载相关.造成这个现象的主要原因是webpack 的版本更新到了3.6.0.为什么这么说呢,因为通过查看官方文档,现在(17.12.10)官方版本更新到了3.10.0,查看DevServer 可以查看关于这个API的使用说明.打开 /build/webpack.dev.conf.js 在其中可以看到一系列的设置:
查看官方文档,即可知道每个属性代表的意思.例如:open这个属性就是打开自启服务器的属性: When 'open' is enabled, the dev server will open the browser. 所以修改 open 属性值为 true 即可开启自动打开服务器. 所以查找autoOpenBrowser 出现的地方,在/config/index.js 将 其中 auto Open Browser 修改为true 即可自动打开服务器. 其他相关属性设置类似.
接口设置
没有了上文提到的两个文件,那饿了么数据接口怎么设置呢.
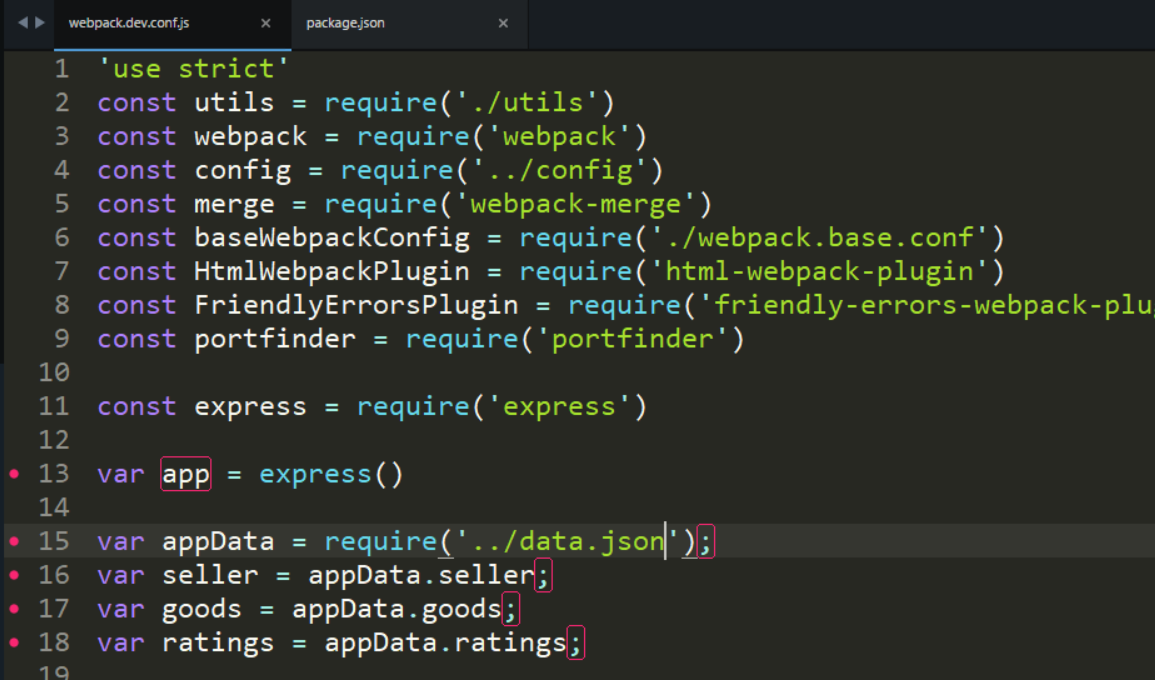
首先,安装express ,在命令行中使用cnpm install express --save-dev ,执行完之后,在package.json 文件中可以查看到"express": "^4.16.2", 这样的一行(版本号会不一致);
在最新版的vue-cli 的配置中浏览器服务都在webpack-dev-server 这个插件中,那我们就在其 webpack.dev.conf.js 进行修改. 在webpack.dev.conf.js 文件中开始进行相关的数据获取:

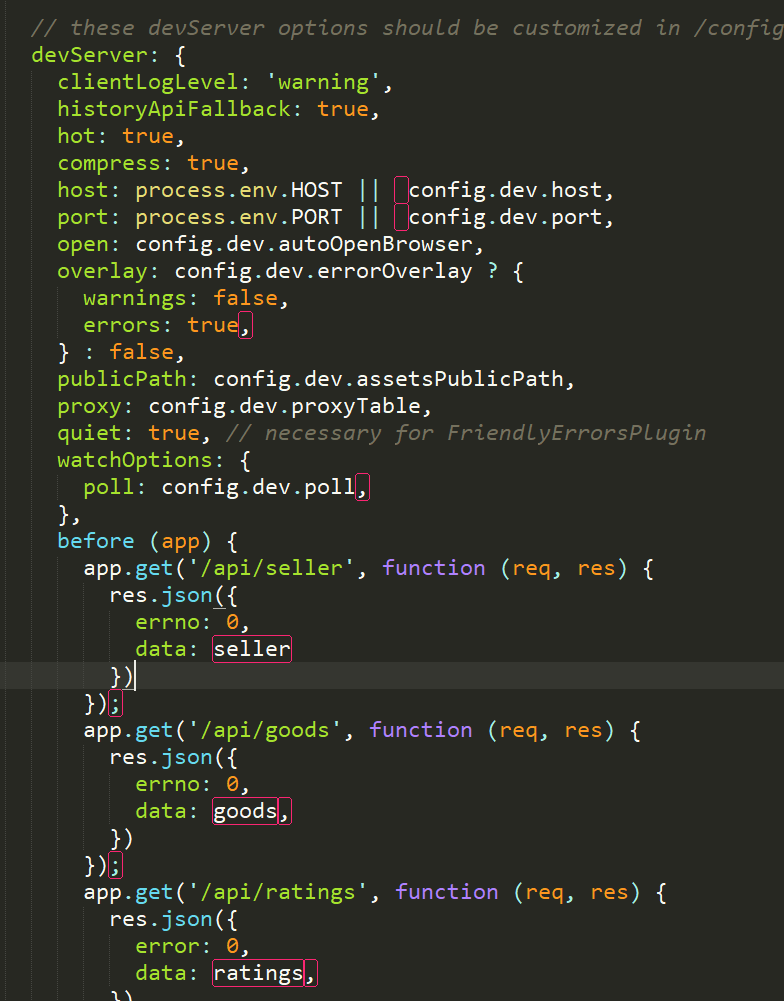
现在我们的要求就是怎么在服务开启的时候接口数据也对应做好呢,那我们查看其插件api 刚好有一个属性就是 devServer.before ,查看相关描述 ,对webpack.dev.conf.js 文件进行修改:

所以我们就可以直接发送API请求数据可:
this.axios.get("/api/seller").then(function(res){ // do something }) - 使用vue-cli没有'dev-server.js'以及'dev-client.js'文件
- vue请求数据,build文件没有dev-server.js解决办法
- vue-cli升级到最新版本没有dev-server和dev-client之后
- vue-cli加载不到dev-server.js的解决办法
- 最新的vue没有dev-server.js文件,如何进行后台数据模拟?
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
- 没有dev-server.js文件,如何进行后台数据模拟?
- 没有dev-server.js文件该怎么配置本地数据
- dev-server.js
- vue运行npm run dev出错:node build/dev-server.js module.js:487
- vue.js 配置webpack-dev-server 的错误解决方法
- 新版vue-init 脚手架去除dev-server.js问题
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
- vue2.0在没有dev-server.js下的本地数据配置
- vue-cli main.js文件详解
- laydate的使用及laydate.dev.js
- 对于Vue-cli的路由跳转以及使用vue.js动态修改CSS样式
- 1001: 植树问题
- paxos算法的分析与研究
- LeetCode-022 Generate Parentheses
- Dijkstra算法--邻接表存储+堆优化
- 几款抄板软件的比较
- 使用vue-cli没有'dev-server.js'以及'dev-client.js'文件
- 压测netty框架,返回少量java.net.ConnectException:Connection timed out,优化代码
- 学python(01)——一个小白关于递归的理解
- rancher下的kubernetes之二:安装rancher和kubernetes
- JAVA的特点
- Android数据库Sqlite的基本用法及升级策略
- 红黑树
- 用栈实现表达式的求值(iOS计算器的实现)
- 《Effective Java》读后感(一)


