html5之sse服务器发送事件EventSource介绍
来源:互联网 发布:lol末日人工智能 编辑:程序博客网 时间:2024/05/01 14:47
前言
我前面文章讲过数据大屏,里面的数据时时更新。还有时时更新的股票数据,Facebook/Twitter 更新、估价更新、新的博文、赛事结果等等,都需要数据时时更新。之前我们一般都是请求服务器,看看有没有可以更新的数据。html5提供了Server-Sent Events方法,通过服务器发送事件,更新能够自动到达。
Server-Sent Events使用
Server-Sent Events使用很简单,通过EventSource 对象来接受服务器端消息。有如下事件:
onopen 当通往服务器的连接被打开
onmessage 当接收到消息
onerror 当发生错误
检测 Server-Sent 事件支持
if(typeof(EventSource)!=="undefined"){ // 浏览器支持 Server-Sent // 一些代码.....}else{// 浏览器不支持 Server-Sent..}接收 Server-Sent 事件通知
var source=new EventSource("haorooms_sse.php");source.onmessage=function(event){ document.getElementById("result").innerHTML+=event.data + "<br>";};服务器端代码实例
<?php header('Content-Type: text/event-stream'); header('Cache-Control: no-cache'); $time = date('r'); echo "data: The server time is: {$time}\n\n"; flush(); ?>链接事件和报错事件都加上
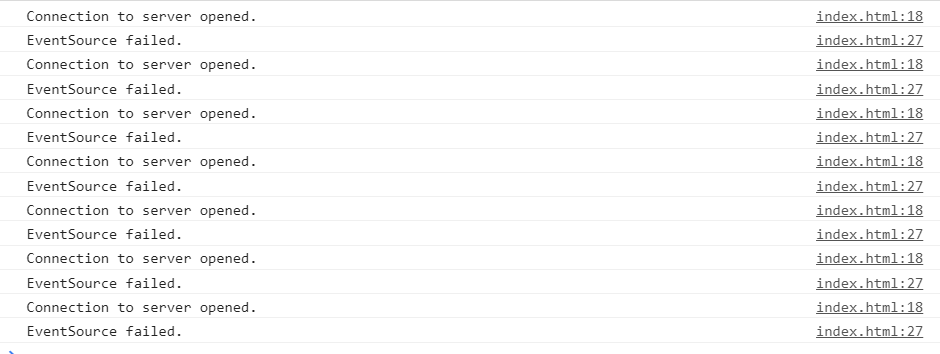
if(typeof(EventSource)!=="undefined"){ var source=new EventSource("server.php"); source.onopen=function() { console.log("Connection to server opened."); }; source.onmessage=function(event) { document.getElementById("result").innerHTML+=event.data + "<br>"; }; source.onerror=function() { console.log("EventSource failed."); };}else{ document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";}我们会发现,控制台打印如下:

不停的进入链接、和错误,详情请点击
那是因为php代码只是简单的echo,并没有连续输出,我们把上面php代码做如下改进
<?php header('Content-Type: text/event-stream'); header('Cache-Control: no-cache'); $time = date('r'); $i = 0; $c = $i + 100; while (++$i < $c) { echo "id: " . $i . "\n"; echo "data: " . $time. ";\n\n"; ob_flush(); flush(); sleep(1); }?>就不会出现不停错误了!
IE浏览器兼容解决方案
我们知道,IE浏览器并不支持EventSource,有如下解决方案:
引入
eventsource.min.js就可以完美解决。可以查看其github地址:https://github.com/Yaffle/EventSource结合nodejs使用也很方便,直接
npm install event-source-polyfill就可以了。
github地址:https://github.com/confidence68/demoOfSocket/tree/master/serversent
阅读全文
0 0
- html5之sse服务器发送事件EventSource介绍
- eventsource 服务器发送事件
- SSE:服务器发送事件
- 服务器发送事件SSE
- HTML5之服务器发送事件
- HTML5 之服务器发送事件
- 【总结】HTML5之EventSource专题
- HTML5--服务器发送事件
- HTML5 服务器发送事件(Server-Sent Events)介绍
- html5实现服务器发送事件
- SSE:服务器发送事件,使用长链接进行通讯
- Websockets和SSE(服务器发送事件的疑问
- 服务器发送事件SSE和web sockets实时通信
- SSE服务器推送事件
- HTML5服务器事件发送(Server-Sent Events)
- HTML5学习(十一)---服务器发送事件
- HTML5 服务器发送事件(Server-Sent Events)
- HTML5 服务器发送事件(Server-Sent Events)
- java--面向对象之继承2
- 【AI架构】第四范式发布“先知”3.0,助力企业打造AI核心
- 【数字经济】概念、技术、实践:中国 500强泰康集团背后的数据驱动
- Centos7下安装11gR2(Error in invoking target 'agent nmhs' of makefile解决方式)
- 九九乘法表
- html5之sse服务器发送事件EventSource介绍
- IntelliJ IDEA 激活
- 【智能商务】饿了么张浩:我们在大数据及AI领域的实践
- 【智能商务】诸葛io于晓松:数字化营销解决方案&案例
- CF 900.C Remove Extra One 单调栈+BIT
- 四旋翼惯导融合之观测传感器滞后问题汇总与巴特沃斯低通滤波器设计(气压计MS5611、GPS模块M8N、超声波、PX4FLOW等)
- BUBBLE_SORT
- 【智能零售】让人焦虑的”新零售“,核心是什么?
- Hyperledger Fabric 区块链多机部署


