关于jQuery中scrollTop中的一些兼容问题。
来源:互联网 发布:网络大电影合作平台 编辑:程序博客网 时间:2024/06/10 22:07
最近在做一个响应式的页面,需要有按钮来实现点击回到页头及点击回到页尾的功能。
在使用
$('#btn').click(function(){ $(body).animate({ scrollTop:0 },speed);});//发现,该功能只在IE与FireFox下有用,Chrome内核无效。
即:
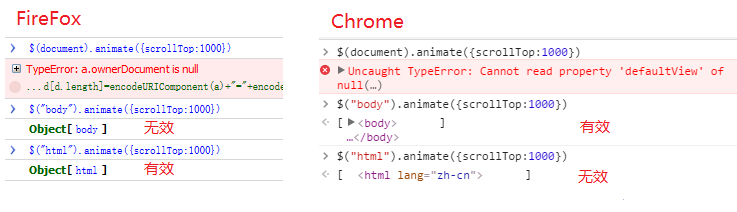
选择器为body时:FireFox无效,Chrome有效
选择器为html时:Chrome有效,FireFox无效
因此,在编写代码的时候,只要进行双重选择即可兼容:
$('#btn').on('click', function() { var speed = 400; //滑动的速度 $('html,body').animate({ scrollTop: 0 }, speed); return false; });经测试,在IE(9及以上),FireFox及Chome浏览器下,均能正常使用该功能。
阅读全文
0 0
- 关于jQuery中scrollTop中的一些兼容问题。
- jQuery中scrollTop()方法解析
- scrollTop的兼容问题
- scrollTop的兼容问题
- jQuery中 $(document).scrollTop()与 $(window).scrollTop()区别
- JS 中关于document和window对象的一些值: scrollHeight,scrollLeft,scrollTop,scrollWidth等。。
- 关于jquery中offset pageX pageY position scrollTop scrollLeft的区分
- jquery--scrollTop
- 深度理解Jquery 中 scrollTop() 方法
- JQUERY中对scrollTop、scrollHeight的理解
- 解决scrollTop兼容问题 document.documentElement.scrollTop || document.body.scrollTop
- Js中 关于top、clientTop、scrollTop、offsetTop
- 关于浏览器兼容问题的一些解决方案
- 关于div+CSS 的一些兼容问题
- 关于jquery获取元素高度、height、scrollTop等问题,更新。。。
- JAVA开发中的一些浏览器兼容问题
- 关于jQuery中的$.ajax()使用过程中的一些感悟
- jQuery中html()方法浏览器兼容问题
- 联网请求统一加上header
- css 常用技巧
- 清晰度、分辨率和锐度的关系
- HashSet集合hashcode和equals的影响
- nuxt.js的v-for的写法和数据格式
- 关于jQuery中scrollTop中的一些兼容问题。
- 国内pc端登陆LINE
- CUDA入门3.1——使用CUDA实现鱼眼转全景图(OpenCV环节)
- Java常用的八种排序算法与代码实现(一)
- 关于二分图中对最小顶点覆盖、最小边覆盖、最大独立集的总结
- pl/sql下载地址
- 第四周实践项目6 循环双链表应用
- 还不收藏?最新的OpenStack学习目录在此!
- 从Excel文件中找出在TXT文件中没有出现的行之_TXT文件_大风项目


