Rect Transform
来源:互联网 发布:淘宝客服兼职日结工资 编辑:程序博客网 时间:2024/06/05 09:48
Anchors:锚点集。
Pivot:固定点。
用一个根节点为Canvas的Image来说明,
Pivot-固定点
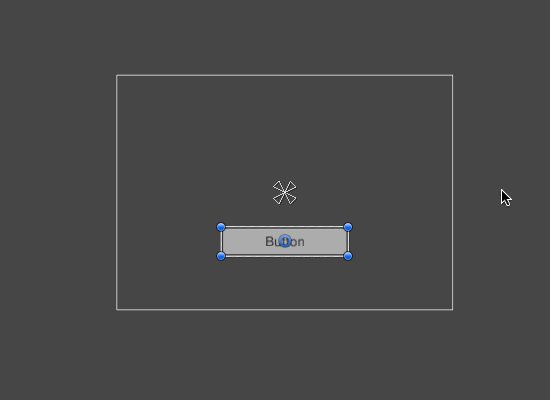
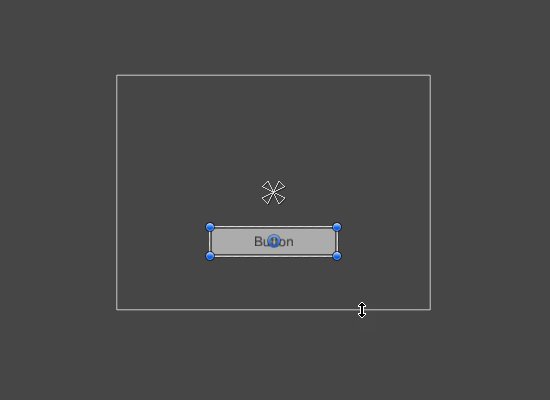
旋转、大小和刻度的修改发生在固定点的周围,所以固定点位置会影响旋转、调整大小或缩放的结果。当工具栏按钮被设置为固定点模式,一个矩形的旋转变换可以在场景视图中移动。
Anchors:锚点集
当锚点集的四个锚点在同一个位置时:
Pos X,Pos Y表示固定点到锚点集的距离;
Width和Height表示图片的宽和高,注意这里的宽高是缩放比例为1的时候的宽高,当图片缩放时,宽和高的值不会变化。
当锚点集的四个锚点不在同一个位置时:
Position的转变如图所示:
其中,Left表示图片左边到左边锚点的距离(X轴方向上的距离),Top表示图片顶边到顶部锚点的距离(Y轴方向上的距离),超出锚框则为负值,另两个类似。
Anchors与图片的屏幕适配
如果一个Rect Transform的父节点也是一个RectTransform,子Rect Transform的变换可以以各种方式直接锚定在父Rect Transform上。例如,可以将孩子锚定到父矩形的中心,或者指向一个角。

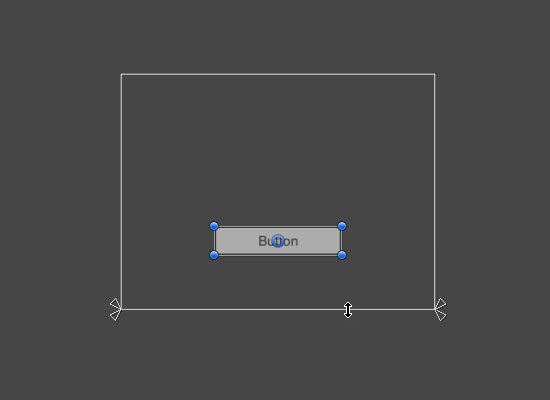
锚定到父矩形中心的UI元素。元素的四个角点对中心保持一个固定的偏移量(距离)

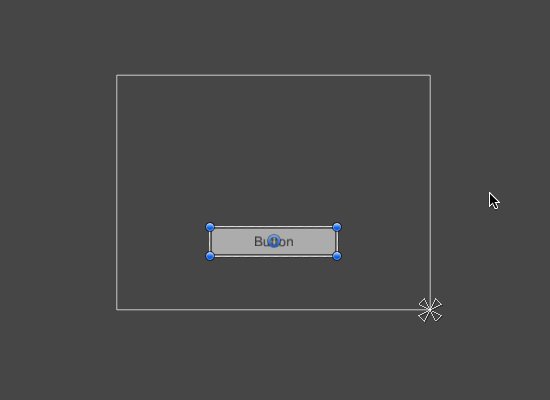
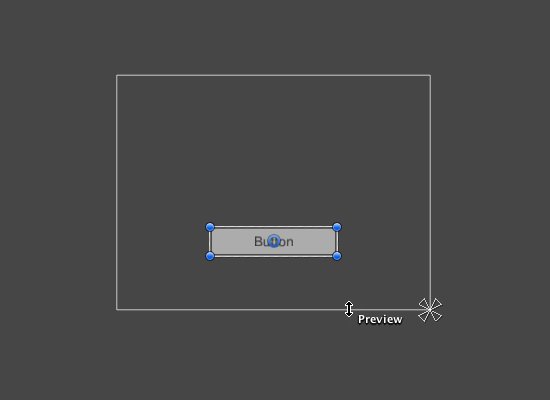
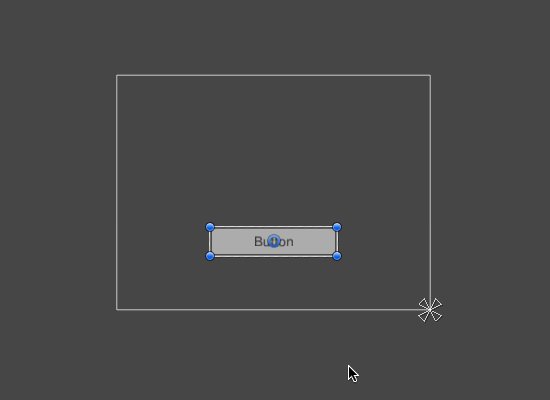
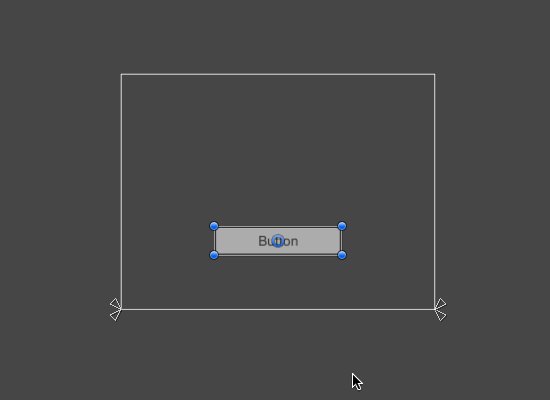
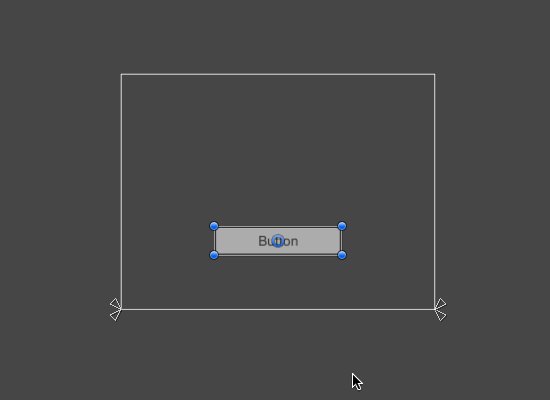
UI元素锚定到父矩形的右下角。元素的四个角点与右下角保持一个固定的偏移量。
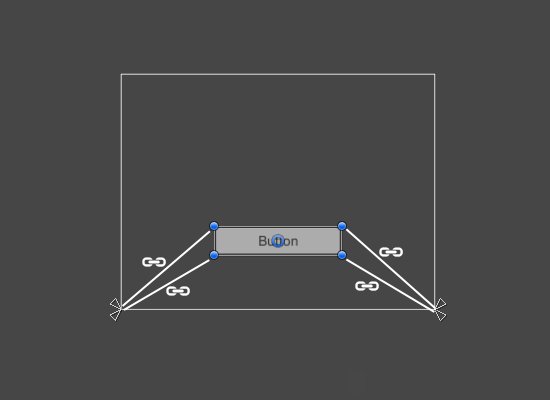
锚定也允许孩子与父母的宽度或高度一起伸展。矩形的每一个角落都有一个固定的偏移量与其相应的锚,即矩形的左上角有一个固定的偏移量,以左上锚等,这样,矩形的不同角落可以锚定到父矩形中的不同点。

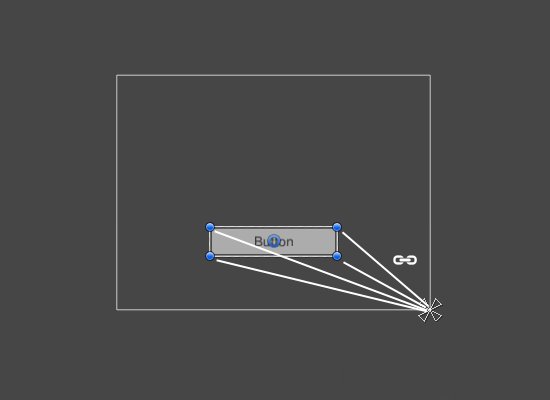
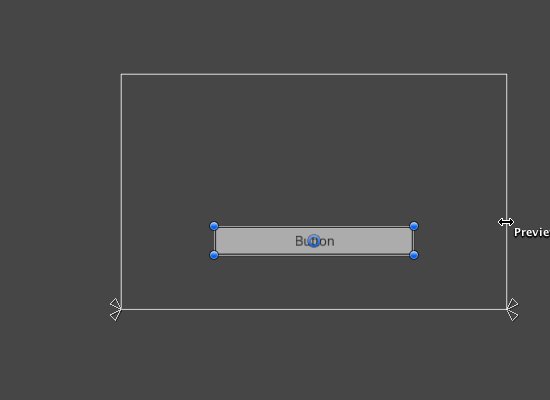
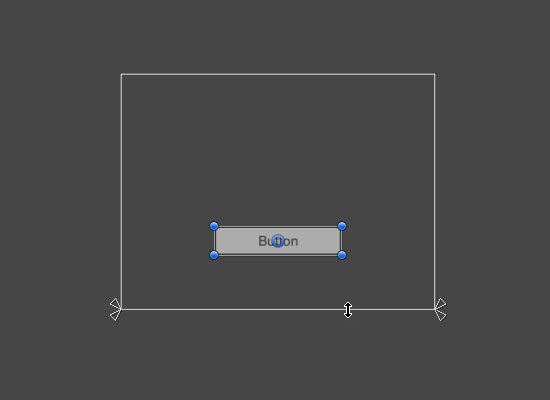
UI元素左边锚定在父矩形的左下角,右边锚定在右下角。元素的角对它们各自的锚点保持固定的偏移量。
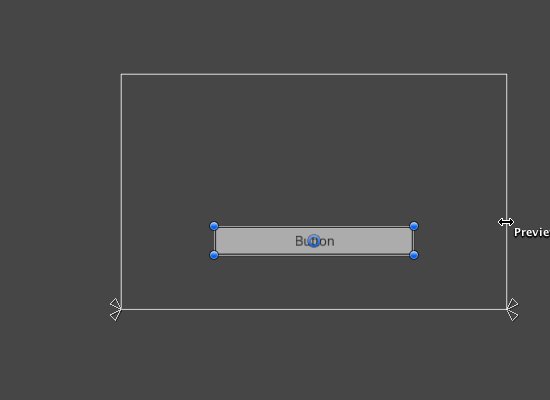
锚点的位置用父矩形的宽度和高度的分数(或百分比)来定义。0(0%)对应于左或底侧,0.5(50%)到中间,1(100%)对应于右侧或顶部。但是锚点不限于边和中间,它们可以锚定到父矩形内的任何点上。

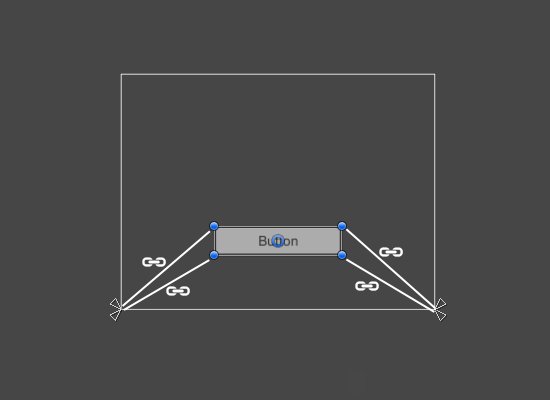
UI元素左边锚定在父矩形左边一个确定百分比的点上,右边锚定在父矩形右边一个确定百分比的点上。
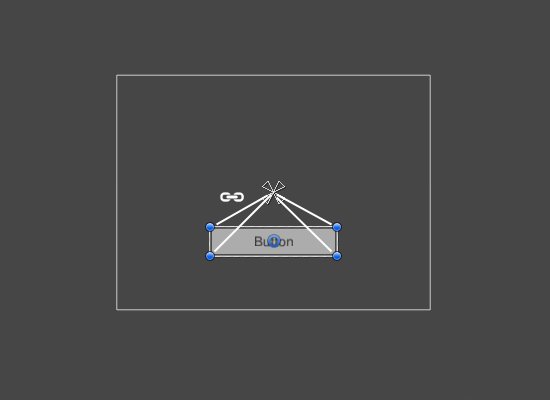
您可以单独拖动每个锚点,或者如果它们在一起,您可以通过单击它们之间的中间并拖动它们来将它们拖动到一起。如果在拖动锚点时按住Shift键,则矩形的相应角将与锚点一起移动。
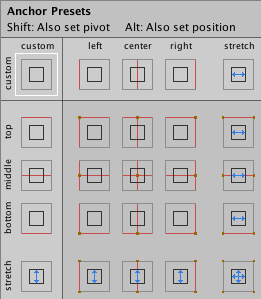
Anchors presets
在属性页上,锚预设按钮可以在Rect Transform的左上角找到。单击该按钮会产生锚点预置下拉菜单。从这里您可以快速地从一些最常见的锚选项中进行选择。可以将UI元素锚定到父节点的两侧或中间,或与父大小一起伸缩。水平和垂直锚固是独立的。

您可以单击锚点展开箭头来显示锚点字段,如果它们不可见。在场景视图中,锚min对应左下锚点句柄,锚max对应于右上手柄。
矩形的位置字段显示不同,这取决于锚是否在一起(产生固定的宽度和高度)或分离(导致矩形与父矩形一起拉伸)

当所有的锚柄都在一起时,显示的字段是x x、y y、宽度和高度。x x和y y值表示枢轴相对于锚点的位置。
当锚点分开时,字段可以部分地或完全地改变为左、右、顶和底。这些字段通过锚点定义矩形内的填充。如果锚点水平地分开,则使用左侧和右侧字段,如果垂直分隔,则使用顶部和底部字段。
注意,锚点或固定点的值的变换会导致位置值的变化,以使矩形仍然处于原来的位置。在这种情况下,是不需要通过点击R按钮来使用Raw编辑模式。如果使用Raw编辑模式,将会使得锚点和固定点值的改变,可以在没有任何其他值的改变下而改变(即位置值不会改变)。这可能会导致矩形被视觉移动或调整大小,因为它的位置和大小取决于锚点和固定点的值。
- Rect Transform
- Rect Transform
- unity使用之Rect Transform
- Unity3D中的Rect Transform总结
- Unity < 常用组件 —— Rect Transform>
- Unity3D UGUI中Rect Transform的特性
- Unity UI(二):Rect Transform组件
- 【Unity3D_UGUI速成班】——05.Rect Transform
- Unity UGUI——Rect Transform组件(基础属性)
- Unity UGUI——Rect Transform组件(Anchors)
- Unity UGUI——Rect Transform组件(Anchor Presets)
- UGUI学习笔记2——Rect Transform
- UGUI 学习笔记 3 Text 和 Rect Transform
- rect
- Rect
- (九)unity4.6学习Ugui中文文档-------参考-UGUI Rect Transform
- Unity UI组件属性中的矩形变换(Rect Transform)的详解
- transform
- Hadoop集群shuffle机制详解
- 二维码研究自我总结
- linux下glibc-2.14安装
- android 保存bitmap到本地
- MFC单文档中显示本地某路径中的所有文件
- Rect Transform
- LoadRunner_11破解教程完整版
- windows上运行使用linux下面的命令
- ubuntu安装QT creator时出现的几点错误
- PVID与VID
- mybatis防止注入
- Android性能优化典范第二季
- JNI 开发基础篇:Android开发中os文件的探索
- Django初探






