网站引导页插件intro.js 的用法
来源:互联网 发布:csol死神辅助源码 编辑:程序博客网 时间:2024/06/08 06:21
intro.js是一个用于制作网页引导效果的js插件,用法很简单,intro.js.v2.0.rar
1.在需要的页面添加引用
intro.js
introjs.css
这两个文件已经足够,但是文件夹themes中是不同的样式,如果需要也可以引入喜欢的样式
文件夹example中是demo,大家也可以照葫芦画瓢
2.参数说明
this._options = { /* 下一步按钮的显示名称 */ nextLabel: 'Next →', /* 上一步按钮的显示名称 */ prevLabel: '← Back', /* 跳过按钮的显示名称 */ skipLabel: 'Skip', /* 结束按钮的显示名称 */ doneLabel: 'Done', /* 引导说明框相对高亮说明区域的位置 */ tooltipPosition: 'bottom', /* 引导说明文本框的样式 */ tooltipClass: '', /* 说明高亮区域的样式 */ highlightClass: '', /* 是否使用键盘Esc退出 */ exitOnEsc: true, /* 是否允许点击空白处退出 */ exitOnOverlayClick: true, /* 是否显示说明的数据步骤*/ showStepNumbers: true, /* 是否允许键盘来操作 */ keyboardNavigation: true, /* 是否按键来操作 */ showButtons: true, /* 是否使用点点点显示进度 */ showBullets: true, /* 是否显示进度条 */ showProgress: false, /* 是否滑动到高亮的区域 */ scrollToElement: true, /* 遮罩层的透明度 */ overlayOpacity: 0.8, /* 当位置选择自动的时候,位置排列的优先级 */ positionPrecedence: ["bottom", "top", "right", "left"], /* 是否禁止与元素的相互关联 */ disableInteraction: false, /* 默认提示位置 */ hintPosition: 'top-middle', /* 默认提示内容 */ hintButtonLabel: 'Got it' };
只需要在需要引导说明的标签上加入如下属性,插件就自动将当前标签区域高亮选中,另外附加说明
<div data-step="1" data-intro="这里是步骤1!"></div><div data-step="2" data-intro="这里是步骤2!"></div><div data-step="3" data-intro="这里是步骤3!"></div>
另外还有两个比较有用的方法
oncomplete 选中“跳过”按钮回调方法
onexit选中“结束”按钮回调方法
一般在页面加载时调用即可:
//访问引导页function guide() { introJs().setOptions({ prevLabel: "上一步", nextLabel: "下一步", skipLabel: "跳过", doneLabel: "结束" }).oncomplete(function () { //点击跳过按钮后执行的事件 }).onexit(function () { //点击结束按钮后, 执行的事件 }).start();}
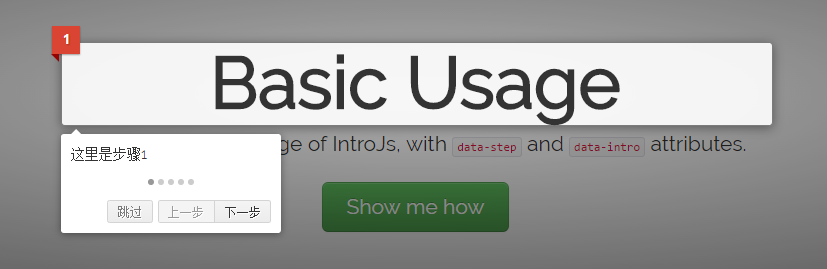
效果如下:

源地址:https://www.cnblogs.com/shenyixin/p/5266057.html
阅读全文
0 0
- 网站引导页插件intro.js 的用法
- 新手引导插件intro.js的使用示例
- 关于使用 intro 插件进行网站引导
- 网站的引导页是什么?
- 学习笔记之Intro.js轻松搞定页面引导流程
- Intro.js – 为您的网站提供更好的用户指引
- datetimepicker.js插件的用法
- 手机网站的引导页设计杂谈
- jquery.validate.js插件的用法
- jquery插件fullPage.js的用法
- jquery.lazyload.js插件的用法
- 网站新手引导(js+jquery)
- Intro.js使用方法
- Intro to Node.js
- 一个不粗的JS插件库网站
- 前端之js-引导页
- jquery.easing.js缓动函数插件的用法
- jquery.validate.js插件的remote用法以及使用注意事项
- 加载数据(glide)
- tensorflow 批标准化Batch_normalization
- SpringBoot入门-2(HelloWorld)
- HAWQ安装方式之RPM包安装
- java keytool证书工具使用小结
- 网站引导页插件intro.js 的用法
- 安装好Protege4.3后 无法启动,什么鬼
- vue购物车总价计算
- AIX 系统介绍
- 前端的精灵图制作以及精灵图定位
- 数据结构与算法day1--swap的实现
- Ubuntu镜像源和pypi镜像源
- oracle 向表中插入BLOB类型数据
- 利用过滤器实现免登陆功能版本1



