Android数据绑定技术一,企业级开发
来源:互联网 发布:sonyz3compact知乎 编辑:程序博客网 时间:2024/05/16 02:24
PS:数据绑定,顾名思义是数据与一些控件或者用户账号等绑定,这样用的好处是便于管理。代码清晰,量少。
- 首先要了解什么是数据绑定?
- 为什么要用数据绑定?
- 怎么用数据绑定?
- 语法的使用
简单例子,数据绑定textview控件,一般情况下我们都是些一个布局文件,然后布局文件里放一些textview,然后通过Activity来findviewbyid来获取id,然后对象.setText("")。现在我们学了数据绑定,就可以不用之前的方法了。
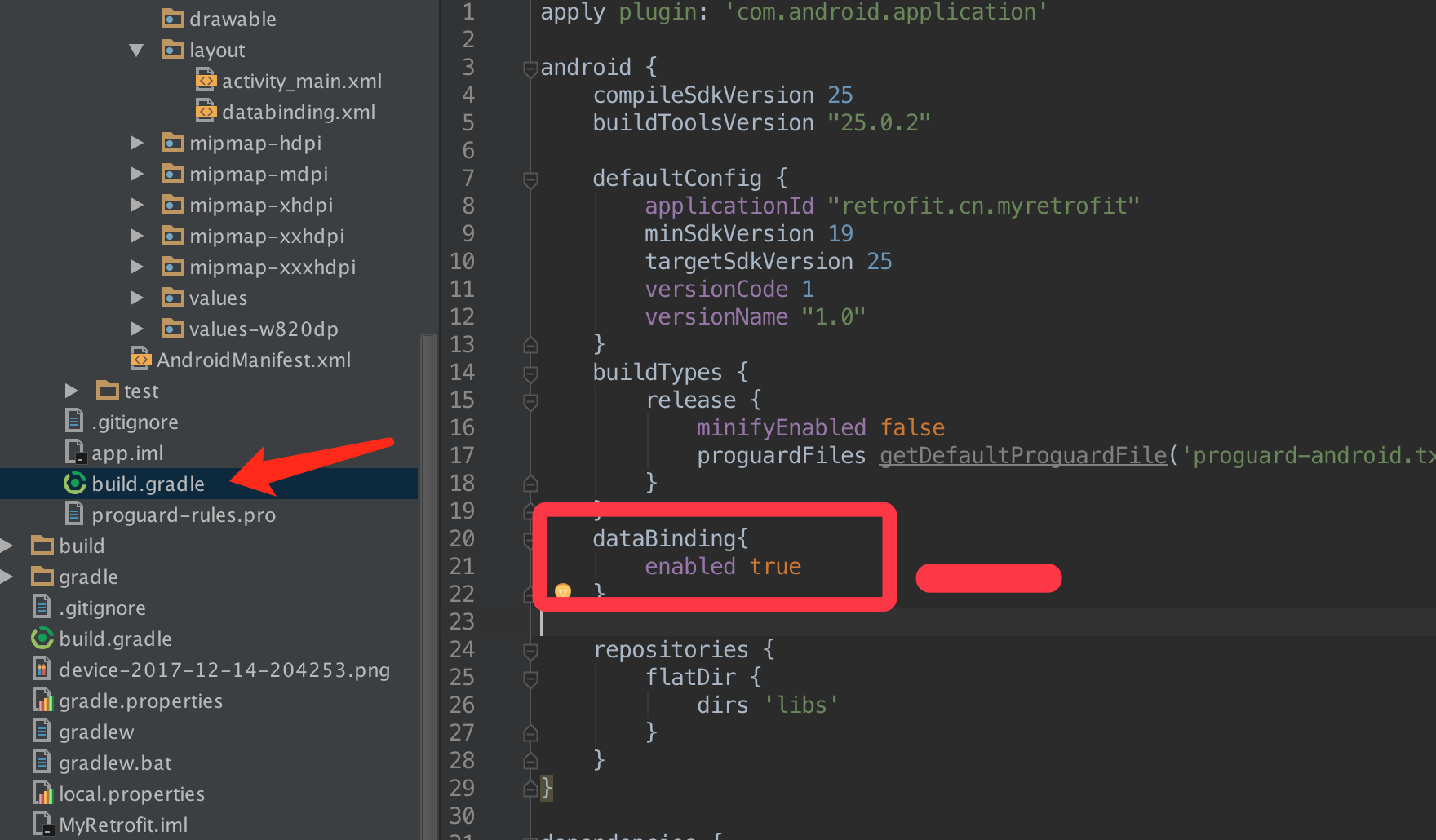
把库加载进来:因为这个东西是网上的东西需要我们下载。
dataBinding{ enabled true } 
1:首先写一个布局文件databinding.xml,这个名字可以随便起,但是在后面要用到该名字。
这里要说明一点,我们先创建一个java文件,作为model,只有setget方法。
Users.java
package databinding;public class Users { public String name,address,email; private boolean vip; public boolean isVip() { return vip; } public void setVip(boolean vip) { this.vip = vip; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getName() { return name; } public void setName(String name) { this.name = name; }}我们可以看出下面的布局文件和之前的不一样,我们首先要写的是layout,这个layout和我们之前用到的LinearLayout不一样,这个仅仅是为了把类加载进来。
<layout xmlns:android="http://schemas.android.com/apk/res/android">,然后data是加载Users类路径,name是给他起个代号。然后TextView赋值是@{user.name},现在布局文件是写好了,但是没有任何值,所有的值都是在Activity中写。<?xml version="1.0" encoding="utf-8"?><layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable name="user" type="databinding.Users"></variable> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@{user.vip ? 0xffff00ff:0xff000000}" android:text="@{user.name}" android:textSize="25dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@{user.address}" android:textSize="25dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@{user.email}" android:textSize="25dp" /> </LinearLayout></layout>2:DataBActivity.java
我们可以看到加载布局方法还是setContentView,只是对象变了,DatabindingBinding这个类是不是很熟悉,它就是我们之前创建databinding.xml的时候自动创建的类,生成模式是xml文件名字(首字母大写)+Binding。
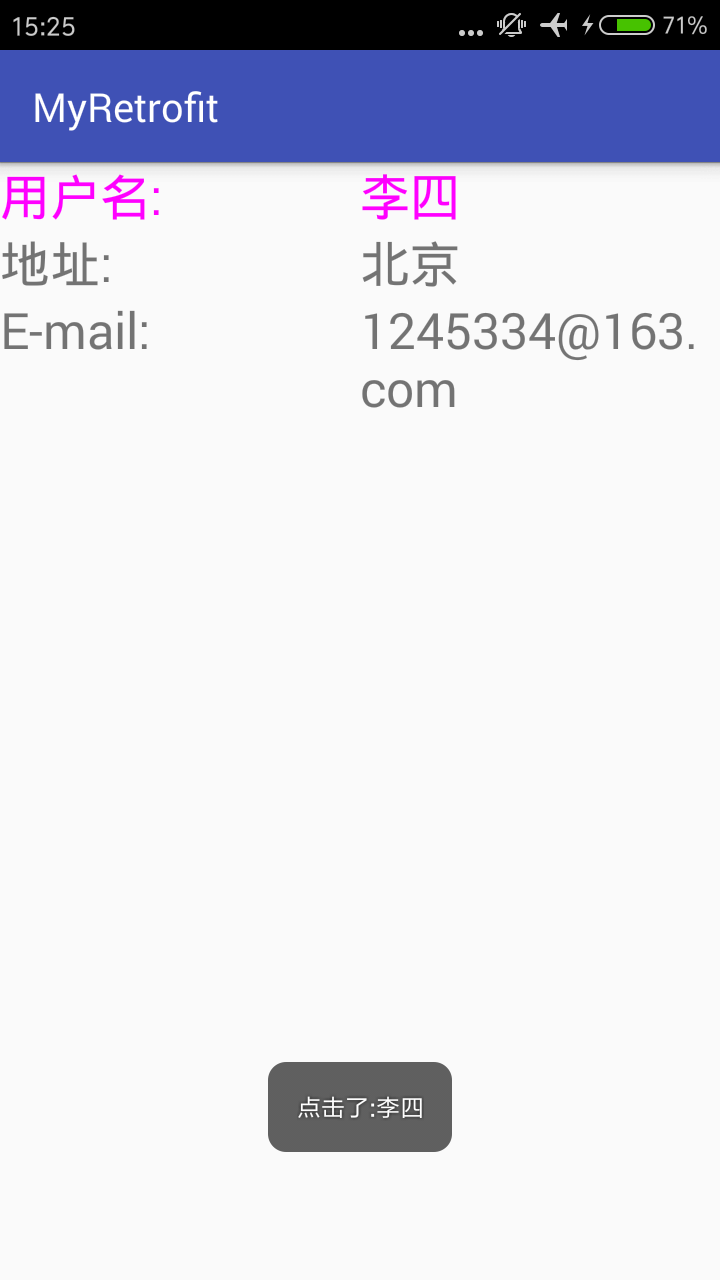
//DatabindingBing该类是自动生成的,是xml文件名字(首字母大写)+Binding DatabindingBinding databindingBing=DataBindingUtil.setContentView(this, R.layout.databinding); Users users=new Users(); users.setName("李四"); users.setAddress("北京"); users.setEmail("1245334@163.com"); users.setVip(true); databindingBing.setUser(users);运行结果:

ok,现在都出来了,我们还有可能会在上面做一些其他的操作,比如说,李四前面加一个用户名,北京前面加一个地址,这就是字符串的拼接,此拼接和以往的有些不同,如:
<!--1:在@{}中可以拼接字符串,要求是双引号里只能用该形式 `ceshi`,但单引号里可以用双引号。 "@{user.name + `(` +user.address + `)`}"2:@{}里可以做一些简单的判断,可以用赋值、判断等 (1)@{user.name == null ? user.address : user.name}//如果是null的话,就显示user.address (2)@{user.name ?? user.address}//如果user.name不为null就显示,为null就显示user.address (3)@{}在做比较的时候 可以用转义 如< < 大于> &rt;-->------------------------------------------
这样做同样是可以显示左边是用户名,右边是用张三。数据绑定也是可以实现这样的效果,只要左边一个布局,右边一个布局就可以了,而且用的都是同一个user布局,只是加载两遍,数据是按照list方式传入,数据绑定的好处有很多,比如说:listview中的点击事件,对于item的点击就不说了,难点一般都是item里的一个小控件,我们往往就还要再写接口等用回调的方法证明它被点击了,而这个数据绑定就简单了,直接加上name,那么你点击的是哪一个用户名就会显示出来,下面写一写代码来捋一捋思路,具体写法如下:这个和上面代码有很多一样的地方,但为了方便你们看,我重新粘贴一遍- 首先还是写一个model类Users,这里面我加上了点击事件,获取上下文用view.getContext()。
- 与Users对应的user_layout.xml文件
- 一个总得xml文件,用来加载两列user_layout文件
- Activity中加载数据
1:首先还是写一个model类Users,这里面我加上了点击事件,获取上下文用view.getContext()。
package databinding;import android.view.View;import android.widget.Toast;public class Users { public String name,address,email; private boolean vip; public boolean isVip() { return vip; } public void setVip(boolean vip) { this.vip = vip; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getName() { return name; } public void setName(String name) { this.name = name; } public void click1(View view){ Toast.makeText(view.getContext(), "点击了:"+name, Toast.LENGTH_SHORT).show(); } public boolean longClick1(View view){ Toast.makeText(view.getContext(), "长按了:"+name, Toast.LENGTH_SHORT).show(); return true; }}2:与Users对应的user_layout.xml文件
android:onClick="@{ user.click1}"就是点击事件,需要注意的是click1是Users.java中的click1()方法,名字必须一样,长按点击也是如此。<?xml version="1.0" encoding="utf-8"?><layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable name="user" type="databinding.Users"></variable> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@{user.vip ? 0xffff00ff:0xff000000}" android:onClick="@{ user.click1}" android:text="@{user.name }" android:textSize="25dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:onLongClick="@{ user.longClick1}" android:text="@{user.address}" android:textSize="25dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@{user.email}" android:textSize="25dp" /> </LinearLayout></layout>3:一个总得xml文件,用来加载两列user_layout文件
这里需要注意的是,因为我们将要传入list集合,所以在variable中type要改一下,类要加载进来,这就是规范。需要注意的是在List<Users>中的(<)符号是不能写的,要这样转义type="java.util.List<Users> app:user="@{ users[0] }"是加载数据,如果你们打app:user什么都不出的话,就在布局最上头加上xmlns:app="http://schemas.android.com/apk/res-auto"即可。
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <data> <import type="databinding.Users"></import> <variable name="users" type="java.util.List<Users>"></variable> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent"> <include layout="@layout/user_layout" app:user="@{ users[0] }"></include> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent"> <include layout="@layout/user_layout" app:user="@{ users[1] }"></include> </LinearLayout> </LinearLayout></layout>4:Activity中具体操作
//DatabindingBing该类是自动生成的,是xml文件名字(首字母大写)+Binding DatabindingBinding databindingBinding=DataBindingUtil.setContentView(this, R.layout.databinding); Users users=new Users(); users.setName("用户名:"); users.setAddress("地址:"); users.setEmail("E-mail:"); users.setVip(true); Users users1=new Users(); users1.setName("李四"); users1.setAddress("北京"); users1.setEmail("1245334@163.com"); users1.setVip(true); List<Users> list=new ArrayList<>(); list.add(users); list.add(users1); databindingBinding.setUsers(list);这里还有一个问题,如果你是新写的java文件或者xml文件,那就没什么问题了,但如果你是接着第一个例子修改的,那就有可能报包路径什么找不到,这个也没事,只要再clean一下就好了,

Android数据绑定技术二,企业级开发
- Android数据绑定技术一,企业级开发
- Android数据绑定技术二,企业级开发
- Android开发-数据绑定-DataBinding-AndroidStudio(一)初识DataBinding
- Android Data Binding 数据绑定技术导读
- Android开发之数据保存技术(一)
- Android开发之数据保存技术(一)
- Android开发(一)实现数据存储技术
- 大话企业级Android开发
- Android官方数据绑定框架DataBinding(一)
- Android官方数据绑定框架DataBinding(一)
- Android官方数据绑定框架DataBinding(一)
- Android官方数据绑定框架DataBinding(一)
- Android官方数据绑定框架DataBinding(一)
- Android 6.0 数据绑定之DataBinding(一)
- Android官方数据绑定框架DataBinding(一)
- 数据绑定库|Android开发者 (一) [U01]
- Android开发指南-用户界面-绑定数据
- Android开发指南-用户界面-绑定数据
- 河南科技大学国际教育学院到黑马程序员上海中心开展合作交流
- 为什么是百分点推出中国首个行业AI决策系统?
- 简述 Hbase && Hive
- cocos2dx 2.2.x版本和3.0以上版本创建项目
- jupyter安装及配置scala、spark、pyspark内核
- Android数据绑定技术一,企业级开发
- linux
- 贪婪算法解决 Integer to Roman 问题
- 判断网络封装类..
- 京东商品评论情感分析:数据采集与词向量构造方法
- 字符串拼接方法
- nyoj 448 寻找最大数、最小数
- solr 7.1 安装及初始化笔记
- 本周计划


