Android------实现图片双击放大,缩小,左右滑动的多种方式
来源:互联网 发布:单车淘宝 编辑:程序博客网 时间:2024/05/20 01:39
项目中常常有图片浏览功能。像微信朋友圈图片浏览,QQ空间照片浏览 的功能。
实现图片双击放大,缩小,左右滑动等效果。
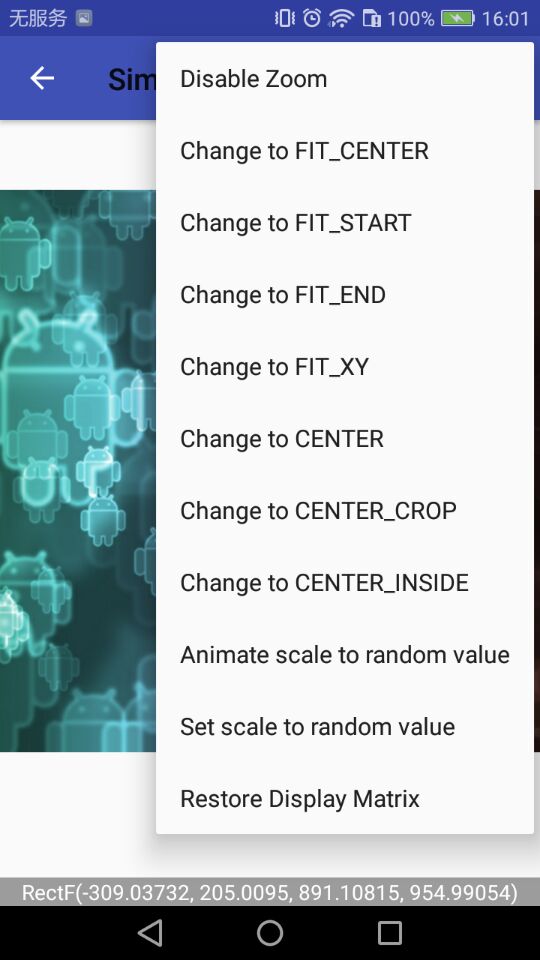
来看看我的效果图,希望能满足你的要求



前三个button按钮是参考网上的多种实现方式,三种自定义图片控件,
第4个是ViewPager实现图片左右滑动
public class ViewPagerImageViewZQUI extends AppCompatActivity { ViewPager viewPager; private int[] mImgs = new int[] { R.mipmap.img1, R.mipmap.img2, R.mipmap.tour }; ImageView[] mImageViews; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.viewpager_layout); initView(); } private void initView(){ mImageViews= new ImageView[mImgs.length]; viewPager= (ViewPager) findViewById(R.id.img_viewpager); viewPager.setAdapter(new PagerAdapter() { @Override public Object instantiateItem(ViewGroup container, int position) { //可以使用其他的ImageView 控件,其他自定义控件,你也可以使用自己的哦 TounChImageView tounChImageView=new TounChImageView(ViewPagerImageViewZQUI.this); try { Picasso.with(ViewPagerImageViewZQUI.this).load(mImgs[position]) .placeholder(R.mipmap.img1)//默认显示的图片 // .resize(500,300)//控制图片高度,不添加则自适应 .error(R.mipmap.ic_launcher)//加载时出现错误显示的图片 .into(tounChImageView); } catch (Exception e) { } //单击返回 tounChImageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); container.addView(tounChImageView, LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); mImageViews[position] = tounChImageView; return tounChImageView; } @Override public int getCount() { return mImgs.length; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mImageViews[position]); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } }); }}第5个按钮主要说的是 PhotoView 的多种使用方式,单张,旋转,ViewPager,GridView等
由于界面太多,就没上传太多图片,下载运行看效果即可。
代 码 传 送 门
阅读全文
0 0
- Android------实现图片双击放大,缩小,左右滑动的多种方式
- Android自定义ImageView实现图片缩放滑动,双击放大缩小,多点触控缩放
- android 双击图片放大缩小
- Android图片查看器,点击可放大缩小,左右滑动
- Android实现ImageView图片双击放大及缩小
- Android实现ImageView图片双击放大及缩小
- 左右滑动浏览图片,选中图片放大,浮在左右图片之上,图片的放大缩小拖动,多指触控
- 双击放大缩小图片
- 使用ViewPager和Photoview实现图片左右滑动和放大缩小
- PhotoSwipe 图片浏览,可放大缩小,左右滑动
- Android多点触控技术,实现对图片的放大缩小平移,惯性滑动等功能
- Android多点触控技术,实现对图片的放大缩小平移,惯性滑动等功能
- Android实现图片放大缩小
- Android实现图片放大缩小
- Android实现图片放大缩小
- Android实现图片放大缩小
- Android实现图片放大缩小
- Android实现图片放大缩小
- SDUT-3401 数据结构实验之排序四:寻找大富翁(堆排序)
- spring boot @Aspect 统一日志处理
- tcp拥塞控制vegas的数学分析
- String-5. Longest Palindromic Substring
- Eclipse中java、js、html代码自动提示功能(自动补全)
- Android------实现图片双击放大,缩小,左右滑动的多种方式
- 高级选择器+伪类(含图解)
- oozie的coordinator配置文件讲解
- Unity3d 制作铁链子
- angular开发-三方库
- Wannafly挑战赛6 E-双拆分数 数学/构造
- 如何分析64位系统上32位程序的dump
- FineReport 8.0 无限制企业破解版授权码
- 2017研究生乒乓球比赛记录


