实现页面的分帧显示
来源:互联网 发布:ui和程序员漫画 编辑:程序博客网 时间:2024/04/30 14:01
实现页面的分帧显示
电子科技大学软件学院03级2班 周银辉
帧,Frame,可以将显示区域分割成几个显示页面,每个页面占据一个帧。
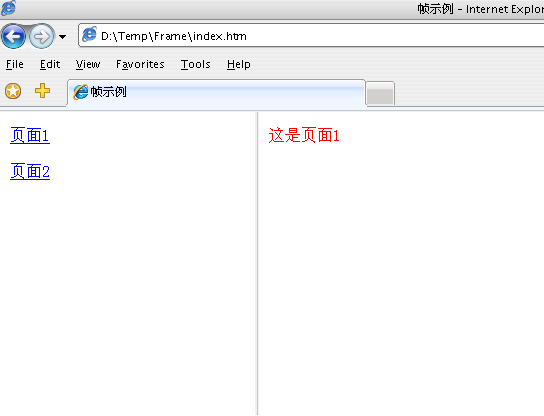
比如CSDN的社区就可以很明显的看见页面被分成两个部分,我们可以左右拖动中间的滚动条以调整两部分所占页面的比例。
图1
一个简单的实现方法是这样的:
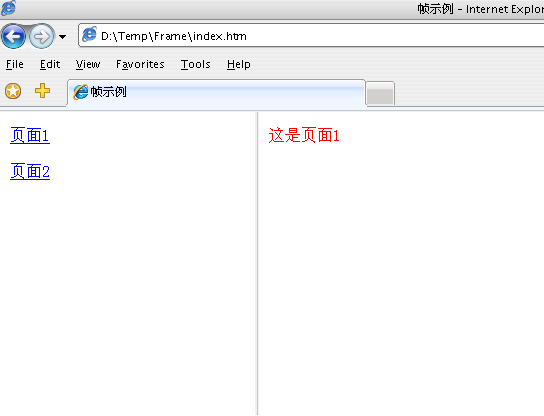
将显示区域分为左右两个区域,左区域显示链接菜单,点击左边链接时在右区域显示相应页面。
图2

------------------------------------
示例:
假设我们将显示区域分为左右两个区域(分别占25%与75%),左边显示菜单,右边显示对应页面。
菜单页面:
menu.htm:
<html>
<head>
<title>left</title>
</head>
<body>
<p>
<a href="right_1.htm" target="main">页面1</a>
<br><br>
<a href="right_2.htm" target="main">页面2</a>
</p>
</body>
</html>
页面1:
<html>
<head>
<title>right_1</title>
</head>
<body>
<p>
<font color="red">这是页面1</font>
</p>
</body>
</html>
页面2:
<html>
<head>
<title>right_2</title>
</head>
<body>
<p>
<font color="green">这是页面2</font>
</p>
</body>
</html>
如何组织它们:
index.htm:
<html>
<head>
<title>帧示例</title>
</head>
<frameset cols="25%,*">
<frame src="menu.htm" scrolling="no" name="left">
<frame src="right_1.htm" scrolling="auto" name="main">
</frameset>
</html>
------------------------------------
对index.htm的解释:
<frameset></frameset>:帧设置,我们将显示区域分成左右两个区域,实际上就时设置了左右两个帧。
<cols="25%,*">: frameset的一个属性,表示按照列为主序,也就时分成几个怎样的列,这里分成了两个
,第一列占总宽度的25%,你可以采用象素值比如200而不是这里的百分比,*号表示剩余的,这里剩余的
全部给了另以列,如果有几个*号,则它们平均分配生育的,又比如cols="200,*,*",共三列,第一列200象素,
剩余的平均分配给另两列。除此之外还有rows属性,与cols用法相同,比如 rows="25%,35%,*",cols="30%,*"
则将显示区域分为三行两列共6帧。
<frame>表示一个帧,利用它的属性对该帧进行具体设置,src属性表示该帧初始时的页面文件,name属性表示
该帧名称,scr与name属性必须显式指明,scrolling表示滚动方式(no,auto或yes),如果在frame中加入noresize
属性则用户不可调整帧大小。
对menu.htm的解释:
<a href="right_1.htm" target="main">页面1</a>:注意这里的target属性,是你设置的某个帧的name属性值,
这使链接打开的新页面在指定的该帧中显示(否则,如果在新窗口中打开,我们忙碌了半天的此项工作也就
没有意义了).
电子科技大学软件学院03级2班 周银辉
帧,Frame,可以将显示区域分割成几个显示页面,每个页面占据一个帧。
比如CSDN的社区就可以很明显的看见页面被分成两个部分,我们可以左右拖动中间的滚动条以调整两部分所占页面的比例。
图1

一个简单的实现方法是这样的:
将显示区域分为左右两个区域,左区域显示链接菜单,点击左边链接时在右区域显示相应页面。
图2

------------------------------------
示例:
假设我们将显示区域分为左右两个区域(分别占25%与75%),左边显示菜单,右边显示对应页面。
菜单页面:
menu.htm:
<html>
<head>
<title>left</title>
</head>
<body>
<p>
<a href="right_1.htm" target="main">页面1</a>
<br><br>
<a href="right_2.htm" target="main">页面2</a>
</p>
</body>
</html>
页面1:
<html>
<head>
<title>right_1</title>
</head>
<body>
<p>
<font color="red">这是页面1</font>
</p>
</body>
</html>
页面2:
<html>
<head>
<title>right_2</title>
</head>
<body>
<p>
<font color="green">这是页面2</font>
</p>
</body>
</html>
如何组织它们:
index.htm:
<html>
<head>
<title>帧示例</title>
</head>
<frameset cols="25%,*">
<frame src="menu.htm" scrolling="no" name="left">
<frame src="right_1.htm" scrolling="auto" name="main">
</frameset>
</html>
------------------------------------
对index.htm的解释:
<frameset></frameset>:帧设置,我们将显示区域分成左右两个区域,实际上就时设置了左右两个帧。
<cols="25%,*">: frameset的一个属性,表示按照列为主序,也就时分成几个怎样的列,这里分成了两个
,第一列占总宽度的25%,你可以采用象素值比如200而不是这里的百分比,*号表示剩余的,这里剩余的
全部给了另以列,如果有几个*号,则它们平均分配生育的,又比如cols="200,*,*",共三列,第一列200象素,
剩余的平均分配给另两列。除此之外还有rows属性,与cols用法相同,比如 rows="25%,35%,*",cols="30%,*"
则将显示区域分为三行两列共6帧。
<frame>表示一个帧,利用它的属性对该帧进行具体设置,src属性表示该帧初始时的页面文件,name属性表示
该帧名称,scr与name属性必须显式指明,scrolling表示滚动方式(no,auto或yes),如果在frame中加入noresize
属性则用户不可调整帧大小。
对menu.htm的解释:
<a href="right_1.htm" target="main">页面1</a>:注意这里的target属性,是你设置的某个帧的name属性值,
这使链接打开的新页面在指定的该帧中显示(否则,如果在新窗口中打开,我们忙碌了半天的此项工作也就
没有意义了).
- 实现页面的分帧显示
- 实现页面的分帧显示
- 实现页面的分帧显示
- 用ASP实现WEB页面分用户权限的访问
- Python实现抓取页面上链接的简单爬虫分
- swiper实现h5页面分屏应用,当一屏内容太多无法滑动显示
- 页面分隔栏显示隐藏代码
- 实现加一秒后,年、月、日、时、分、秒的显示
- iOS倒计时的实现,显示剩余天、时、分、秒
- Fragment如何实现左右分屏显示的
- 全屏页面(分左右页面的)
- struts2如何实现页面分步骤滑动
- 列的分拆显示
- Vim的分屏显示
- linux vim打开文件的界面如何实现分屏显示,实现文件的对比
- 自定义 DigitalClock,实现只显示时、分
- 用RelativeLayout实现左中右三部分显示
- iOS实现倒计时显示 时 分 秒
- 代码编辑器之关键字染色, 优化了的方案
- 中文编程,还真有点不适应
- 用JavaScript打造搜索工具栏
- TongJI Online Judge预赛(3): Game
- Html 常用标志总结
- 实现页面的分帧显示
- 开源: 个人财务管理系统文档与源码下载
- TongJI Online Judge预赛(2): LOVE LETTER
- 表达式计算算法总结
- 同济OnlineJudge预赛题(一): Treenders
- 每天OnlineJudge之 “数素数”
- 堆栈小应用:配对
- 每天OnLineJudge 之 “蛇形矩阵 ”
- 每天OnLineJudge 之 “杨辉三角 ”
原创粉丝点击
热门IT博客


