Flash小玩意图案创作:跟随的齿轮和太极
来源:互联网 发布:怎么在淘宝上找兼职 编辑:程序博客网 时间:2024/04/29 08:09
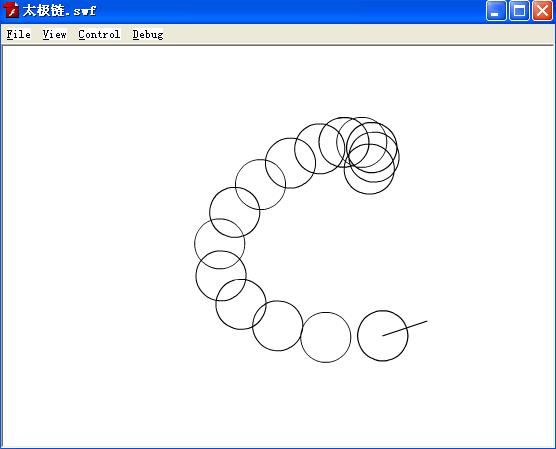
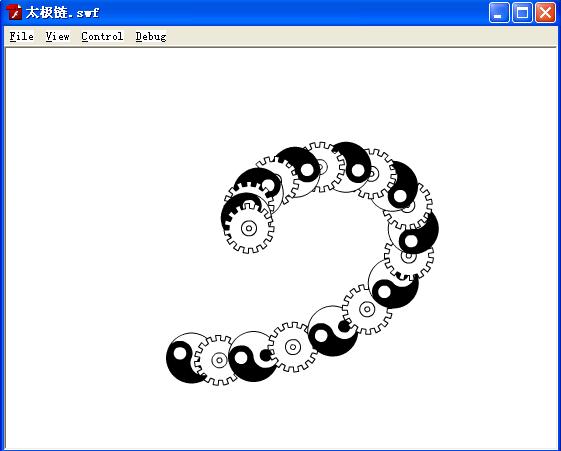
今天,我们会使用自己之前创建一些图案来进行一些小小实验。使用太极图和齿轮图创作一个拖动跟随的效果。这种拖动跟随的过程。
这个flash 用法很简单,采用过程也是很传统。首先创建对象,然后使用Event.ENTER_FRAME 事件来进行刷新画面。有趣的是,配合到缓冲公式创作,发现一个跟随的效果会呈现出来。
其原理
对象.x=对象.x+(目标点.x-对象.x)*缓冲系数;
对象.y=对象.y+(目标点.y-对象.y)*缓冲系数;
可以实现跟随的效果。
这样就可以实现一个创建的过程。
当中我们首先导入
import org.summerTree.graphics.TaiJi;//导入太极图
import org.summerTree.graphics.GearWheel;//导入齿轮图
这两种图案。可以到我闪盘哪里进行下载。
或者自身替代这两种图案也可以。


更改这种图案
var gear:GearWheel=new GearWheel();
gear.CreatGearWheel(25,20,15);
同样可以实现拖动的效果。

同样,如果觉得测试的时候麻烦,同样可以更改每一个元件,这样也可以。
可以按这种方式
var taiji:Sprite=new Sprite();
taiji.graphics.lineStyle(1);
taiji.graphics.drawCircle(0,0,25);
绘制一个圆。原理是一样的。

扩展,这种方式组合是可以随意的。或者使用齿轮和太极两种图案进行跟随。说不定会有 个不错的效果
看看。具体的可以自由的组合。好就写到这里。

- Flash小玩意图案创作:跟随的齿轮和太极
- Flash小玩意图案创作:新增箭头,圆环,齿轮,菱形
- Flash小玩意图案创作:新增MulCircle和圆环
- Flash小玩意图案创作:随机的效果Demo
- Flash小玩意图案创作:第一版
- Flash小玩意图案创作:增加太阳花图案
- Flash小玩意图案创作:小小树微博
- Flash小玩意图案创作:demo(一)
- verilogVGA显示太极图案
- 有趣的小玩意
- 自定义view绘制太极图案
- 写的几个小玩意
- 时间的几个小玩意..
- 打地鼠的小玩意
- 关于Flash的鼠标跟随
- 小玩意
- 小玩意
- flash 绘图API:太极
- Cloud Economics – Amazon, Microsoft, Google Compared
- Linux 下 Qt Creator 的安装使用
- 使用匿名管道传输对象
- SQL Server SQL for xml auto 添加根节点
- AVI文件的展开结构
- Flash小玩意图案创作:跟随的齿轮和太极
- Linux串口通信程序
- java 面试题
- 百度产品经理探秘:需求把握和正确决策【转载】
- 关于JVM GC
- 批量更新
- 计息方式
- Studying note of GCC-3.4.6 source (42)
- socket的错误码总结(Windows和unix) 收藏


