ASP.NET MVC调用Delphi开发的Web报表打印activex组件
来源:互联网 发布:爆款淘宝说不合格商品 编辑:程序博客网 时间:2024/04/30 10:11
最近需要做打印发货单的功能,以前用delphi的reportmachine控件做报表,功能很强大,可以设计报表并且报表文件和程序分离,优点就不多说了,这次需要连纸打印,于是想到用activex组件开发打印组件。
这样这个教程就分为两部分,一部分说Delphi的activex组件开发,另一部说ASP.NET MVC如何调用activex组件进行打印。
1.Delphi开发Activex组件
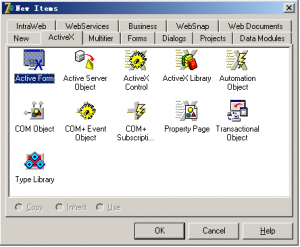
- 创建一个ActiveXform项目,如图所示:

创建activexform
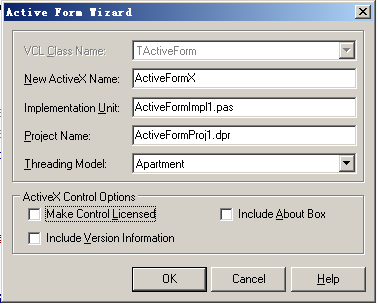
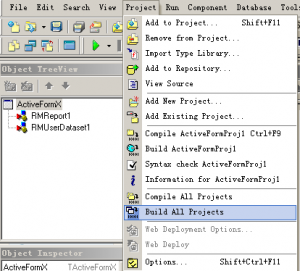
- 设置项目发布选项,需要提醒的是由于Delphi7的bug,只在第一次创建项目后能够设置Web Deploy选择,等关闭项目再打开就不能设置了,这个需要注意!

- 设置activexform项目

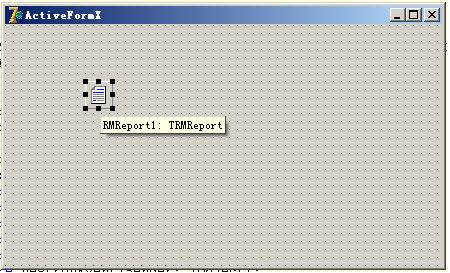
- 拖拽RMRport控件到窗体中,拖拽RMUserDataset组件到窗体,这个适用于传递数据给RMReport报表打印用的,


添加RMReport打印组件到窗体
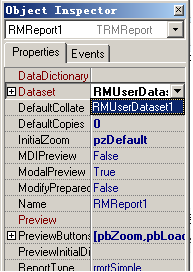
- 设置RMReport1的DataSet属性为RMUserDataset1

- 声明对外方法和属性:
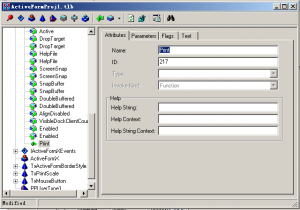
 选择 View ->Type Library
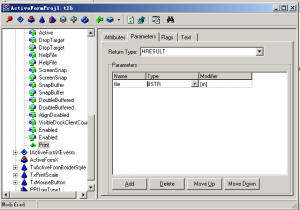
选择 View ->Type Library - 声明对外方法和属性:




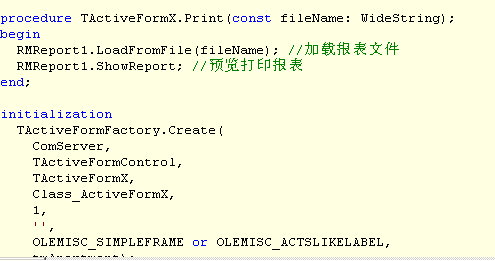
实现print方法打印

注册Activex组件

编译生成Activex组件
到此已经成功创建了一个带打印功能的ActiveX组件,具体如何使用ReportMachine 报表组件的教程,稍后我会写个详细的教程
下面就是.Net如何调用Activex组件了。
2.ASP.NET MVC 调用Activex组件打印

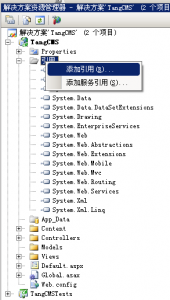
1.添加Activex组件的引用

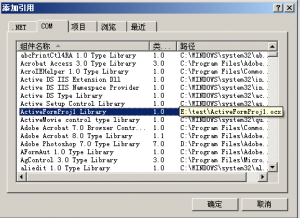
2.选择Delphi的报表Activex组件

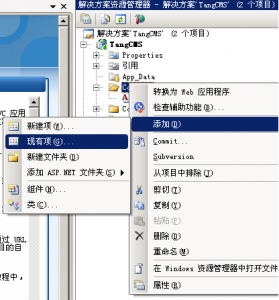
3.引用报表文件到Content文件夹
4.在About.aspx.cs的onload时间中调用Delphi的Activex组件声明的print方法进行打印,需要赋予服务器上report.rmf也就是报表文件的绝对地址给print方法,这样报表组件才能正确加载报表文件,具体代码如下:
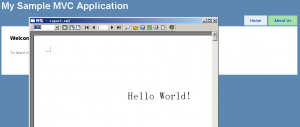
01using System;02using System.Collections.Generic;03using System.Linq;04using System.Web;05using System.Web.Mvc;06using ActiveFormProj1;07 08namespace TangCMS.Views.Home09{10 public partial class About : ViewPage11 {12 protected override void OnLoad(EventArgs e)13 {14 //声明Activex组件的ActivexForm对象15 ActiveFormX report = new ActiveFormX();16 //调用Activex组件声明的print方法17 string file = Server.MapPath("~/content/report.rmf");18 report.Print(file);19 20 }21 }22}5.发布站点,点击About Us链接会弹出报表预览打印窗口,最终效果如下:

打印效果最终效果
- ASP.NET MVC调用Delphi开发的Web报表打印activex组件
- web报表打印控件(Delphi + fastreport 开发的Activex)
- 用Delphi开发报表打印的ASP组件
- FastReport ASP.Net开发Web报表时直接打印的问题
- Asp.net 组件开发中web资源文件(图片、js)的调用问题
- 用Delphi编写ASP的ActiveX服务器组件的问题
- [水晶报表小技巧-开发-3]ASP.Net中使用水晶报表10的打印功能
- WEB水晶报表直接打印ActiveX模式
- 在ASP中调用传统的ActiveX DLL和调用基于.Net开发的 DLL
- Delphi开发WebService给ASP.NET调用
- Delphi开发WebService给ASP.NET调用
- Delphi开发WebService给ASP.NET调用
- Delphi开发WebService给ASP.NET调用
- 水晶报表WEB打印,直接打印,ACTIVEX打印
- ASP.NET中应用XML技术实现Web报表打印
- ASP.NET中应用XML技术实现Web报表打印
- Web开发模式的颠覆者:ASP.NET MVC(转)
- 使用Asp.Net MVC开发真正的Web程序
- SQL按照日、周、月、年统计数据
- Visual C++应用框架揭密
- 使用perl分析html文件
- http://blog.chinaunix.net/search.php?q=linux+forte
- S/PDIF接口规范详解
- ASP.NET MVC调用Delphi开发的Web报表打印activex组件
- python链接mysql常见问题
- 远程连接数据库语句
- 委托使用lambda表达式
- VS2010编译MFC程序出错的原因
- 选择每个订单的每种费用的数目,每行纪录为一个订单信息
- 重复数据删除技术解析
- Asp.Net 4.0 SEO增强之 UrlRouting
- 浅谈咨询行业知识管理应用



