ASP.NET MVC 实践之路 之十八 利用ASP.NET MVC处理文件上传与下载
来源:互联网 发布:主机屋的数据库名称 编辑:程序博客网 时间:2024/05/30 13:42
利用ASP.NET MVC处理文件上传与下载
文件上传与下载的操作在实际项目中经常是很重要的一个内容,在使用ASP.NET Web Form的时候我们可以使用诸多的服务器控件,FileIpload就是其中之一,但是在ASP.NET不建议使用那些服务器控件,因为那样违反三层架构原则。下面我们看看如何在ASP.NET MVC中处理文件上传与下载。
首先我们创建一个名为UpAndDowmloadFiles的ASP.NET MVC Web Application。
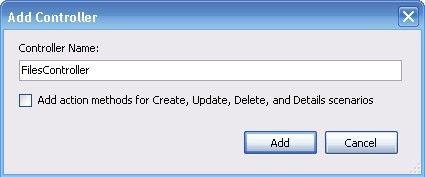
在解决方案中我们选择Controller文件夹,右键Add>Controller,在Add Controller对话框中将Controller Name命名为FilesController,点击Add。

打开FilesController.cs文件,在里面添加一个Action方法如下。
public ActionResult UploadFiles()
{
return View();
}
[HttpPost]
public ActionResult UploadFiles(FormCollection collection)
{
foreach (string upload in Request.Files.AllKeys)
{
if (Request.Files[upload] == null)
{
continue;
}
else
{
//Save file
}
}
return View();
}
上面的代码中,我们使用的Request.Files,因为Controller类中的Request对象作为HttpRequestBase类型的一个属性存在。HttpRequestBase是HTTP请求的一个封装,其中包含一个HttpFileCollectionBase的集合属性。这里文件保存代码稍后编写。
在UploadFiles方法中鼠标右键,点击Add View,接受视图的默认名称UploadFiles,点击Add。修改其Content2中的内容如下。
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>UploadFiles</h2>
<% using (Html.BeginForm("UploadFiles", "Files", FormMethod.Post, new { enctype = "multipart/form-data" }))
{%>
<input type="file" name="FileUpload1" /><br />
<input type="submit" value="Upload" />
<% }%>
</asp:Content>
注意这里面我们将BeginForm中的FormMethod的修改为post上传方式,表单数据的编码enctype修改为multipart/form-data,表示窗体数据被编码为一条消息,页面的每个空间对应消息的一部分。
我们接下来制作文件保存,文件有几种保存方法,可以保存在数据库中,也可以保存在文件体统的文件夹中,这里我们保存在数据库中。在解决方案浏览器中项目文件夹下右键App_Data文件夹,Add>New Item,然后在Add New Item对话框中选择SQL Server Database,在Name中输入Database1.mdf,点击Add。
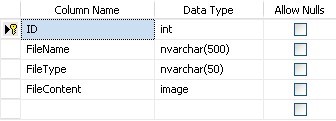
双击Database1进入到Database Explorer窗口,右键Table,点击Add New Table,按照下面的格式建立表内容。

数据库脚本如下:
CREATE TABLE [dbo].[FileTable](
[ID] [int] IDENTITY(1,1) NOT NULL,
[FileName] [nvarchar](500) NOT NULL,
[FileType] [nvarchar](50) NOT NULL,
[FileContent] [image] NOT NULL)
ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
这里FileContent使用的是Image保存文件内容。
下面我们建立Model层,在解决方案管理器中Models文件夹上点击右键,Add>New Item,在Add New Item对话框中选择LINQ to SQL Classes,Name为FileTable.dbml,点击Add。

然后打开刚刚建好的FileTable.dbml文件的设计器,在Database Explorer中将FileTable拖拽到设计器中,生成实体对象,如下图:

我们回到FilesController,将其中的uploadFiles的代码修改如下。
public ActionResult UploadFiles()
{
return View();
}
[HttpPost]
public ActionResult UploadFiles(FormCollection collection)
{
foreach (string upload in Request.Files.AllKeys)
{
if (Request.Files[upload] == null)
{
continue;
}
else
{
//Save file
FileTableDataContext db = new FileTableDataContext();
FileTable uploadfile = new FileTable();
HttpPostedFileBase file = Request.Files[upload];
uploadfile.FileName = Path.GetFileName(file.FileName);
uploadfile.FileType = file.ContentType;
Stream fileStream = file.InputStream;
byte[] fileData = new byte[file.ContentLength];
fileStream.Read(fileData,0,file.ContentLength);
uploadfile.FileContent = fileData;
db.FileTables.InsertOnSubmit(uploadfile);
db.SubmitChanges();
}
}
return View();
}
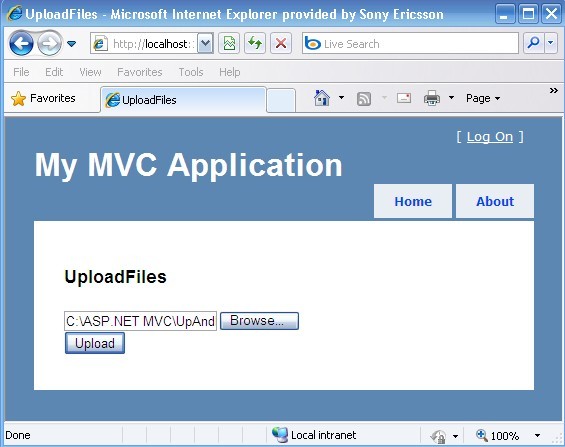
现在我们点击F5运行网站,然后在弹出的IE窗口输入http://[yoursite]/Files/UploadFiles,弹出窗口,随意选择一个文件,然后点击Upload。

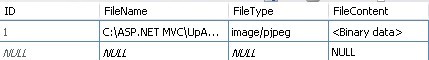
这个时候我们查看数据库表FileTable,可以看到数据成功上传。

接下来,我们制作文件的下载。
回到FilesController.cs文件,在其中加一个文件下载的方法如下:
public FileContentResult DownloadFile(int id)
{
FileTableDataContext db = new FileTableDataContext();
FileTable file = db.FileTables.SingleOrDefault(f => f.ID == id);
return File(file.FileContent.ToArray(), file.FileType, file.FileName);
}
这里面使用的是FileContentResult为返回结果的函数。现在按F5运行站点,在IE地址栏中输入http://[yoursite]/Files/DownloadFile/1,就可以对我们刚刚上传的文件进行下载了。
如果要将下载链接放到页面上的话,只要使用<a href="/DownloadFile/1">Download File 1</a>就可以了,如果是图片只要是<img src="/DownloadFile/1" alt="My Image">就可以在页面上展示图片了,地址指向下载文件的Action就可以了。
- ASP.NET MVC 实践之路 之十八 利用ASP.NET MVC处理文件上传与下载
- ASP.NET MVC处理文件上传示例
- ASP.NET MVC图片文件上传与下载
- ASP.NET MVC 实践之路 之二 创建首个ASP.NET MVC站点
- ASP.NET MVC 上传文件
- ASP.NET MVC - 文件上传
- asp.net MVC上传文件
- asp.net mvc文件上传
- ASP.NET MVC上传文件
- asp.net mvc文件上传
- asp.net mvc文件上传
- ASP.NET MVC上传文件
- 因位笔记之Asp.Net MVC异步上传文件
- Asp.Net Mvc下载文件
- ASP.NET MVC 实践之路 之一 开发环境准备
- ASP.NET MVC利用input通过ajax上传文件
- Asp.Net MVC 之 View
- Asp.Net MVC 之 Controllers
- VGScene 4.05 破解过程
- vc中的rc和rc2的区别
- C++知识点辨析
- C语言中产生随机数
- 配置文件验证管理员登陆 学习总结
- ASP.NET MVC 实践之路 之十八 利用ASP.NET MVC处理文件上传与下载
- test
- hadoop日志分析程序
- 短信的监听
- 郭德刚相声大全
- WebQQ协议分析(10)——聊天(3)
- JAVA 程序员情书
- Android开机自动启动程序设置
- C# 代理 事件 详解


