IE9惊起一滩鸥鹭 五大浏览器再掀混战
来源:互联网 发布:华为杯网络赛 编辑:程序博客网 时间:2024/04/30 02:00
转载自:http://news.mydrivers.com/1/188/188872.htm
公开测试了8个月后,微软正式发布了IE9。近年来,IE7和IE8一直表现平平,而IE6却手握大权。随着时间不停歇地奔涌,IT技术也日新月异。新标准的出现,新对手的成长,这一切都不是IE6可以应付的,推出一款现代的浏览器对于微软来说迫在眉睫。IE9此时应运而生,担负起复兴微软IE品牌的重任。 IE9仅支持Windows 7和Vista,并不支持Windows XP。微软声称,你可以在Windows上使用IE9获得最好的网络体验,为什么呢?因为IE9充分利用了现代PC硬件的潜能,引入了全新的脚本引擎Chakra,能够采用多核CPU来提高性能,使IE9的浏览渲染速度达到IE8的11倍。 在IE9的宣传推广中,微软的另一个口号是,IE9是第一个采用全面硬件加速的浏览器,它充分利用图形处理单元(GPU)的能力,把更多的图形处理重新分配给GPU而不是CPU,能释放以前浏览器没能利用的计算机硬件性能的90%。IE9硬件加速的文本、视频和图形意味着网站可像安装在计算机上的程序一样执行。高清视频十分流畅,图形清晰且响应及时,颜色逼真,网站具有前所未有的交互性。 对于普通用户来说,最直观的还是用户界面。IE9顺应大趋势采用了极简设计,并且与Windows 7实现了良好集成,如果你是Windows 7用户,那么IE9绝对是个不错的选择。除了这些,IE9还有一个不得不说的优点,那就是它对统一标准的支持。 IE9广泛地支持HTML5、SVG、CSS3和DOM,对统一标准的良好支持带来在开发上更好的互操作性,开发将变得更加容易。开发人员不必再花费大量的时间为不同的浏览器重写网站,可以专注于更富创造力的设计和开发,从而为用户带来更美妙的网络体验。目前全球已有许多合作伙伴利用Windows和IE9重新设计了自己的网站,创建出感觉就像PC本地应用程序一样的新体验。 尽享网络之美,这是微软给我们的承诺。下面我们从以下12个方面来测试对比IE9与其它四款主流浏览器,用数据说话,帮你更直观地认识五大浏览器。 1、网页载入时间 2、系统资源占用 3、CSS兼容性 4、Acid3标准 5、JavaScript库和架构 6、V8基准套件 7、SunSpider JavaScript基准 8、网银兼容性 9、HTML5兼容性 10、硬件加速——FishIE Tank 11、硬件加速——Psychedelic Browsing 12、硬件加速——Flying Image 测试平台及参评软件 测试平台 CPU AMD Athlon X2 7850 主板 微星K9A2 CF (790X+SB600) 内存 威刚 DDR2 800 2GB X2 硬盘 西数 6400AAKS 640GB 显卡 铭瑄 GT440 测试软件 Internet Explorer 8 Internet Explorer 9 www.myfiles.com.cn 在参评软件中,我们选取了IE8、Opera 11.01、Firefox 4.0 RC候选版、Safari 5.0.4、Chrome 10.0以及IE9。由于IE9不支持Windows XP,因此测试系统我们选取了32位Windows 7旗舰版。在浏览器版本的选取方面,由于Firefox 3.6尚无法支持硬件加速,Firefox 4.0中才开启了该功能,因此我们选取了最新的Firefox 4.0 RC候选版。除Safari和IE8之外,本次测试选取的各版本均支持硬件加速。
Opera 11.01
Firefox 4.0 RC
Safari 5.0.4
Chrome 10.0.648.134
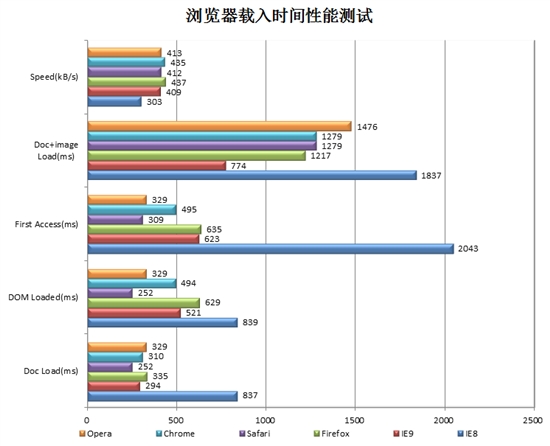
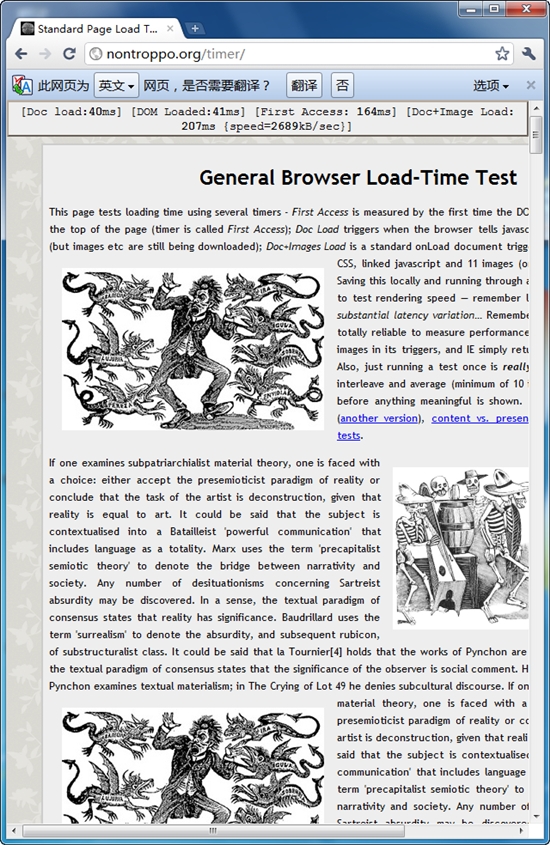
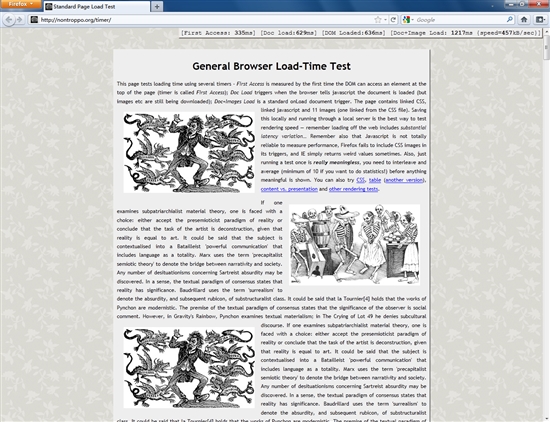
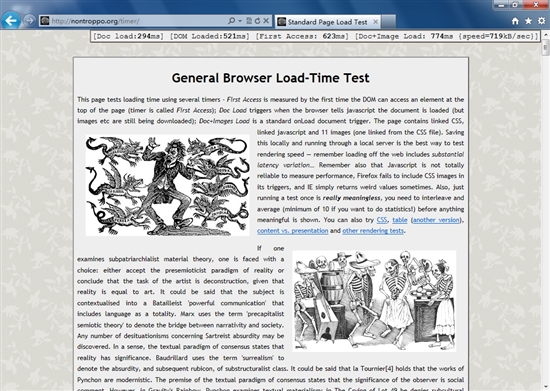
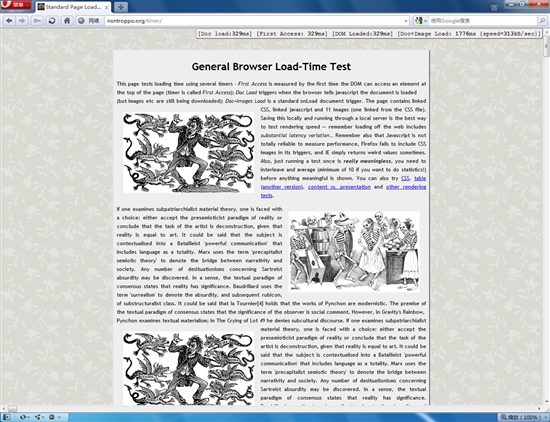
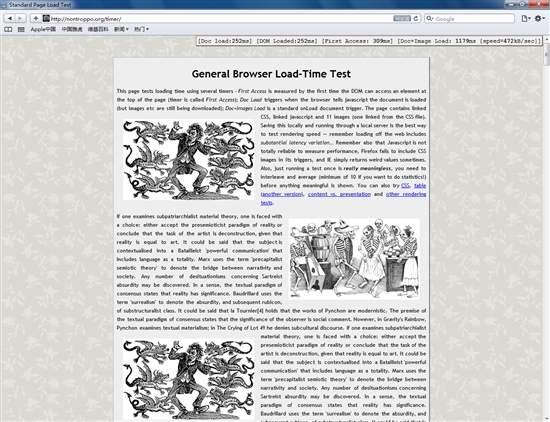
评判一款浏览器的性能是否优秀,主要是看其页面载入、资源占用、标准兼容性以及JavaScript性能,下面就分别测试各浏览器在这些方面的表现。 载入时间 为了确保测试数据的准确和公正,我们在每次测试后都会清空缓存。测试的后四项均为载入时间,得分越低表示载入越快,第一项为完全打开页面的平均速度,得分越高表明成绩越好。先来看一下我们测试的这五项内容: Speed:完全打开页面的平均速度(单位:KB/秒)。 First Access:第一次获取网站信息的反馈时间(单位:毫秒); DOC Load:页面内容的文档载入时间(单位:毫秒); DOM Loaded:对一系列标准访问XML和HTML文档的载入计时(单位:毫秒); DOC+Image Load:页面文档中图片载入所需的时间(单位:毫秒); 测试网站:http://nontroppo.org/timer/ 还记得IE9 Beta发布时我们在测试载入时间时发现,除了在首次获取网站信息时以较小差距输给Opera之外,IE9 Beta在其它四项中都占据了第一位,尤其是在DOC载入和完全打开网页的平均速度这两方面较为突出,将其它浏览器远远甩在身后。 然而,从上面的测试结果中可以发现,IE9正式版相比同样前进了不少的其它浏览器来说,成绩并没有那么突出了,仅在页面文档中图片载入一项中领先。然而相比IE8,IE9的进步可以说是跳跃式的。值得一提的是,各大浏览器的测试成绩也都十分相近。


Chrome
Firefox
IE9
Opera
Safari
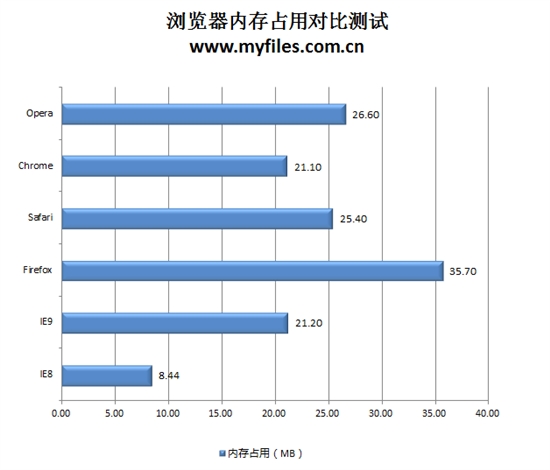
系统资源占用 在大家都比较关心的系统资源占用方面,各浏览器都是在默认设置下打开空白页面。IE8、IE9和Chrome都有2个进程,我们所列成绩为进程所占的资源总数。尽管IE8在很多方面都比不上IE9和其它时尚浏览器,不过在内存占用方面却值得夸奖,浏览器开启后仅占用8.44MB内存。 IE9和Chrome 10十分接近,分别为21.20MB和21.10MB,占用内存最高的要数Firefox 4.0 RC了,为35.70MB。

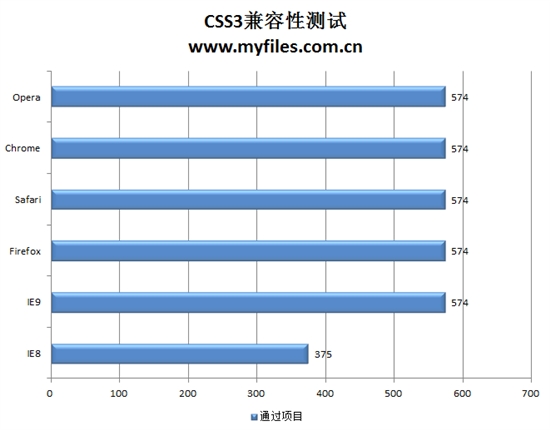
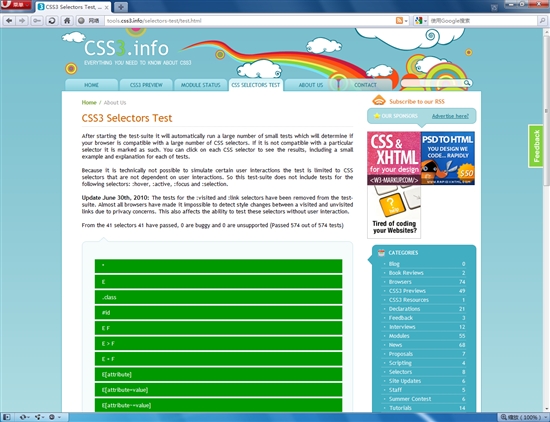
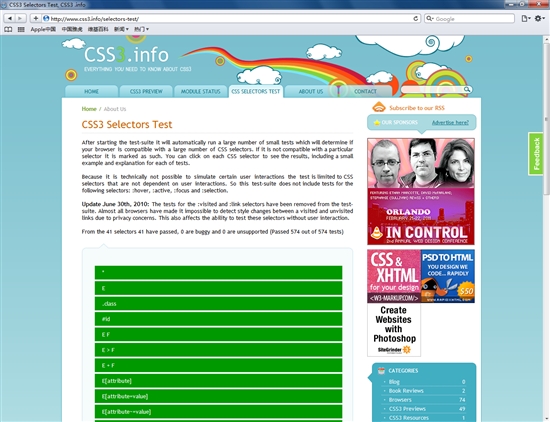
CSS兼容性测试 CSS是Cascading Style Sheets(层叠样式表)的简称,作为一种标记语言,CSS语言不需要编译,可以直接由浏览器执行。在标准网页设计中CSS负责网页内容(XHTML)的生成,影响着网页的实际显示效果。我们采用了CSS3.info专业测试项目来对比各浏览器的CSS兼容性,主要查看浏览器对CSS选择器的支持程度。 测试网址:http://www.css3.info/selectors-test/ 测试中,IE8通过了375项测试,而IE9则通过了完整CSS兼容性测试,在574个具体测试项目中表现都很不错。 除了IE9,其它四款浏览器也都通过了所有CSS测试项目。总得来说,IE9在EI8的基础上取得了很大的进步,和其它浏览器站到了同一水平线上。


Chrome
Firefox
IE9
Opera
Safari
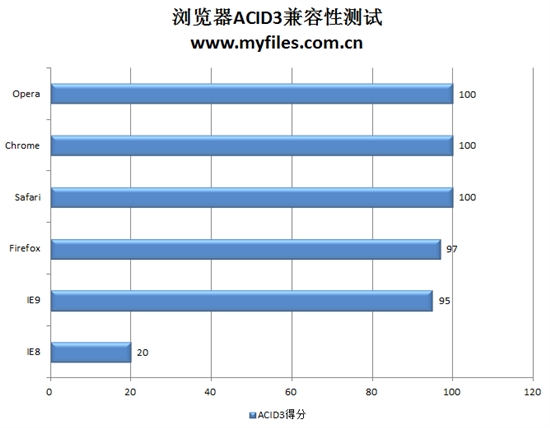
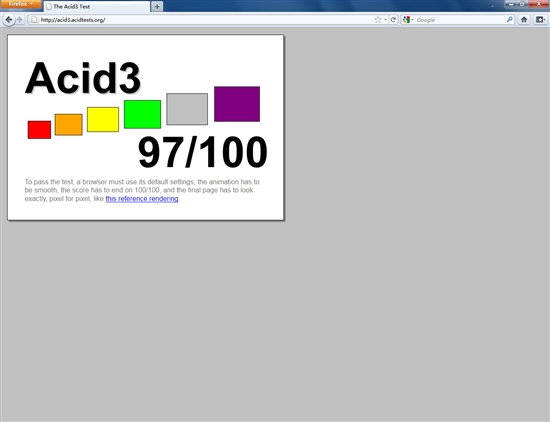
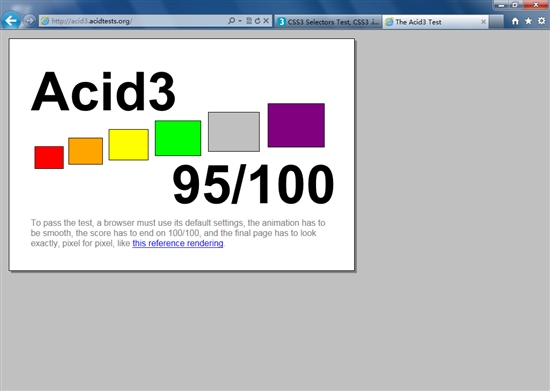
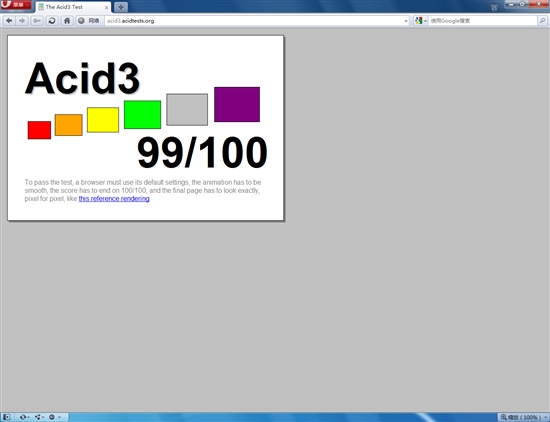
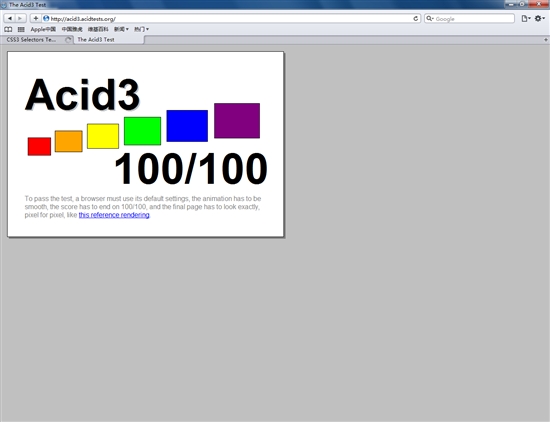
Acid3标准测试 Acid3测试是检测浏览器与Web标准兼容性的主要方法,也是目前行业中最权威的测试。相比Acid2,新的网络规范测试标准Acid3在测试标准上更严格更全面,它能测试一个浏览器的DOMScript能力及CSS渲染、SVG等。 Acid3于2008年3月3日正式发布。其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。浏览器开启此测试网页后,页面会不断加载功能、直接给予分数,满分为100分。 测试网址:http://acid3.acidtests.org/ Chrome、Opera和Safari以满分通过Acid3测试;Firefox的成绩稍差,得分为97;IE9次之,为95分。 IE8在Acid3中的得分依然是很惨,仅有20分,不比不知道,从这里你可以看出IE9有多么大的完善了。


Chrome
Firefox
IE9
Opera
Safari
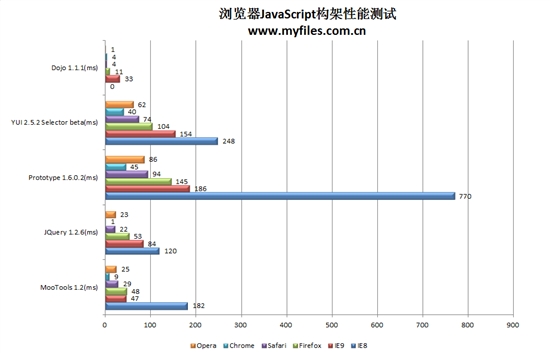
JavaScript库和构架测试 IE9采用了全新的Chakra JavaScript引擎,以此大大提升浏览器性能。众所周知,越来越多的Web应用程序基于JavaScript建立,JS引擎的执行效率直接影响着浏览器的性能。每个浏览器都在不断开发并采用更高效的JavaScript引擎,努力从这一突破口超于竞争对手。 本轮测试采用的是一种常规的JavaScript测试工具SlickSpeed,经常被JavaScript开发者用来进行兼容性测试,此次JavaScript测试中有五项主要框架性能测试,分别是MooTools 1.2、JQuery 1.2.6、Prototype 1.6.0.2、YUI 2.5.2 Beta和Dojo 1.1.1。分数值表示在执行代码时所耗费的时间,单位是毫秒,得分越低,表明执行代码耗费的时间就越少,浏览执行速度越快。 测试网站:http://mootools.net/slickspeed/ 从测试结果中可以看出,IE9虽然相比IE8提升了很多,但是仍然无法匹敌对手,尤其是Opera和Chrome。

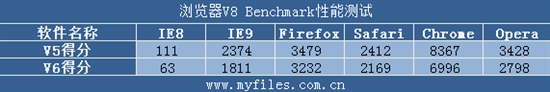
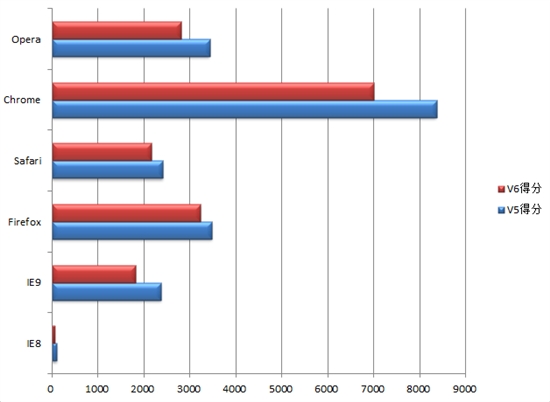
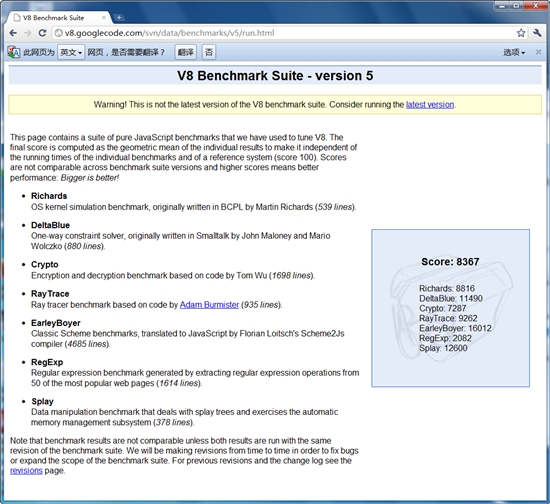
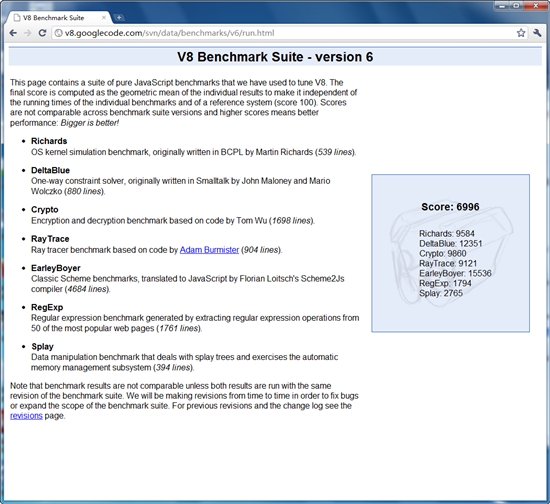
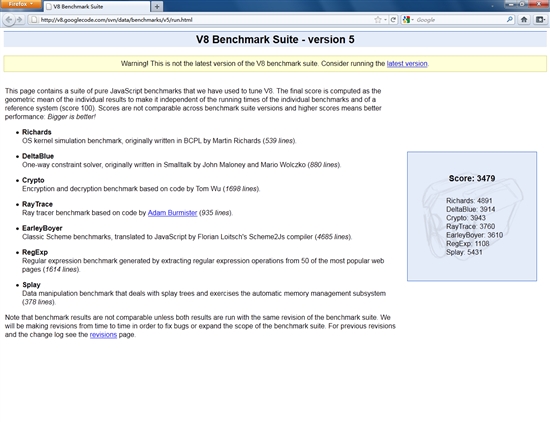
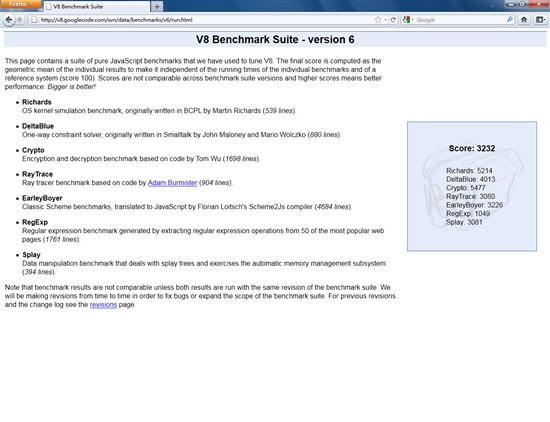
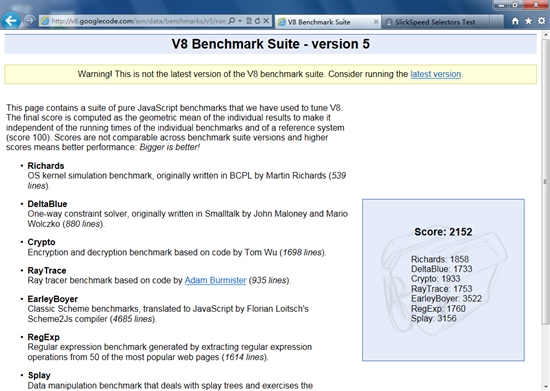
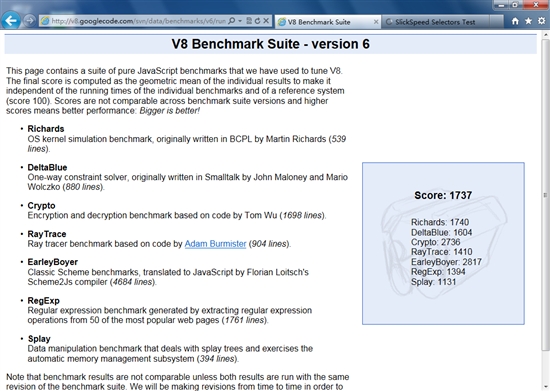
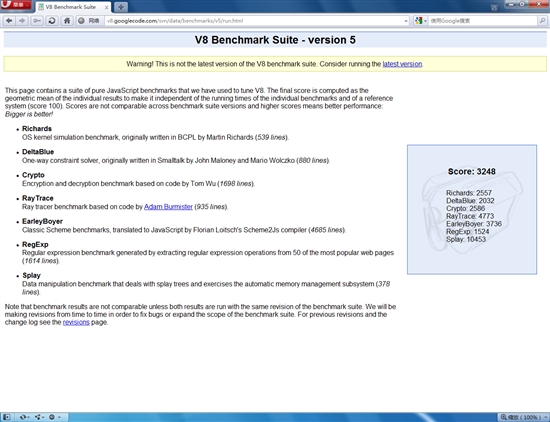
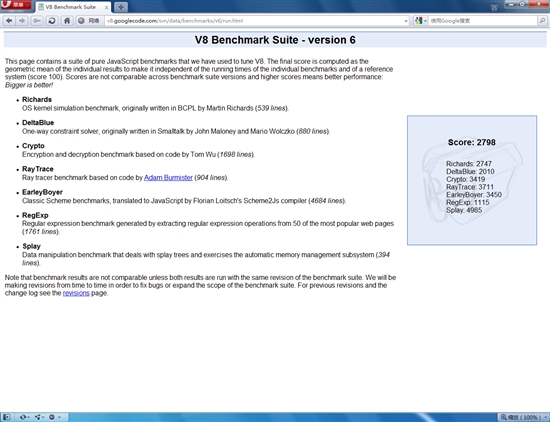
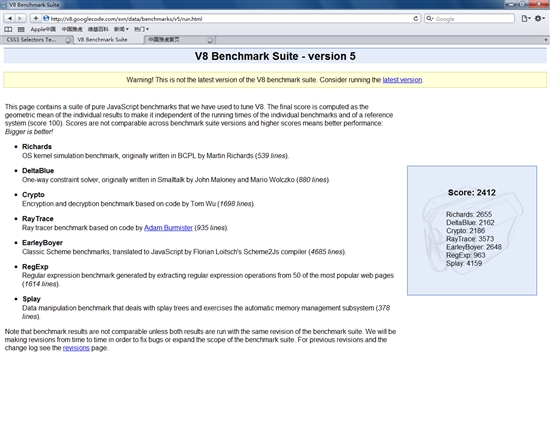
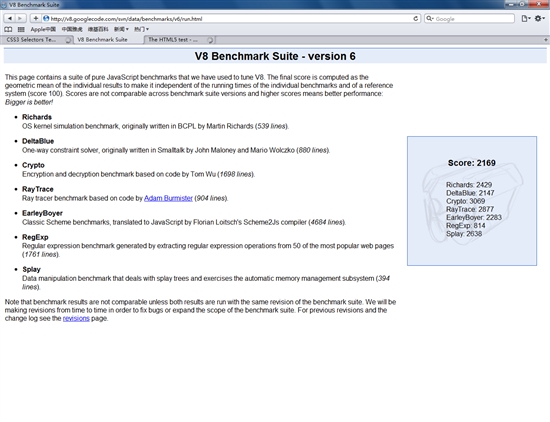
V8基准套件测试 V8基准套件是Google开发的一款JavaScript测试工具,本次测试主要是在富Web应用的前提下对JavaScript速度的测试,V8基准套件会载入JavaScript代码,并测试该系统的内核、加密、解密、渲染等速度,包括Richards、DeltaBlue、Crypto、RayTrace、EarleyBoyer、RegExp、Splay共7项,平均得分越高表明速度越快。 测试网址:http://v8.googlecode.com/svn/data/benchmarks/v6/run.html 本次测试中我们选取了第五版和最新的第六版,同时进行了测试。在V8基准测试中,Chrome是当之无愧的王者,其成绩远远超过其它浏览器。IE9和IE8分别是倒数第二和倒数第一,不过从整体上来看,IE9与Opera、Safari、Firefox并没有相差太多。


Chrome,V5
Chrome,V6
Firefox,V5
Firefox,V6
IE9,V5
IE9,V6
Opera,V5
Opera,V6
Safari,V5
Safari,V6
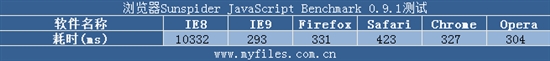
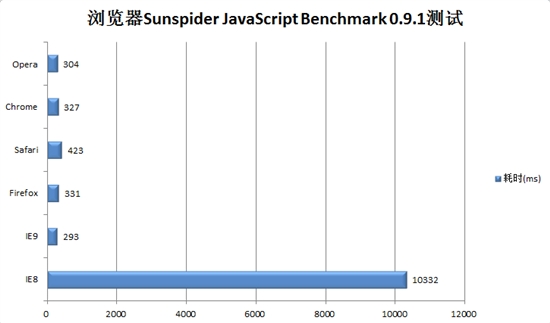
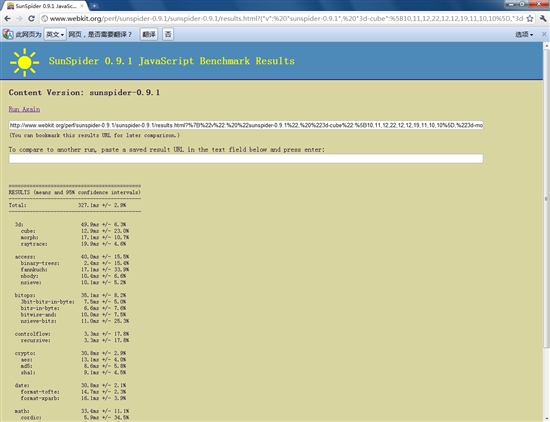
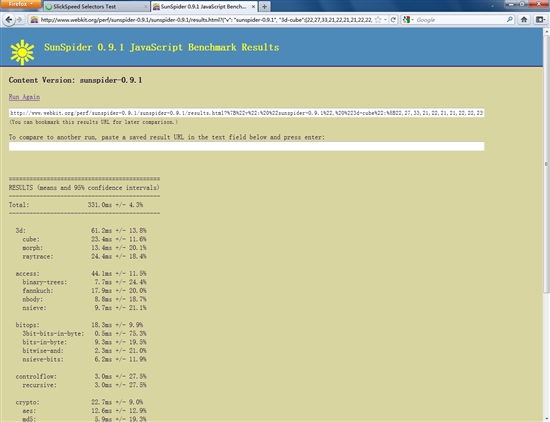
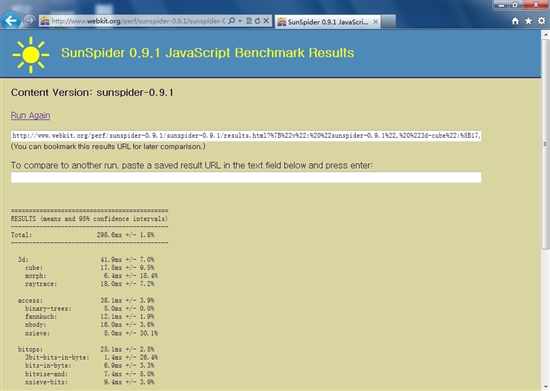
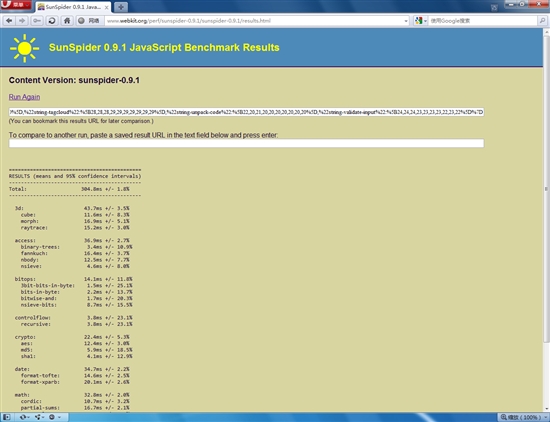
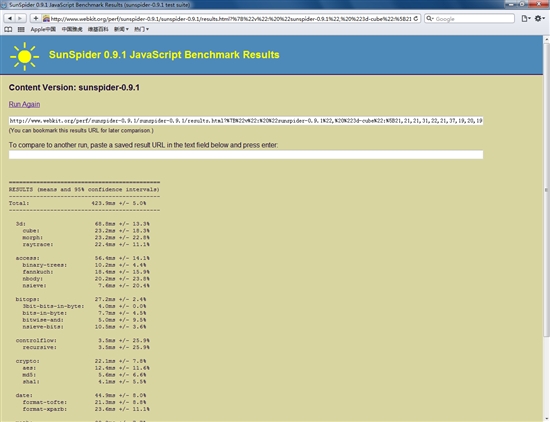
SunSpider JavaScript基准测试 SunSpider是Mozilla开发的JavaScript测试基准,是一款权威的专注于实际问题解决的测试软件。测试中,得分越低越好。 测试网址:http://www.webkit.org/perf/sunspider-0.9.1/sunspider-0.9.1/driver.html 根据测试结果,IE9得分为293,成绩最好,这自然离不开IE9采用的全新Chakra JavaScript引擎。实际上,Opera、Chrome和Firefox并没有落下太多,这四者基本是不分伯仲的。


Chrome
Firefox
IE9
Opera
Safari
网银兼容性 与IE8不同,IE9在公开测试时就表现了对各类网站的良好兼容性,尤其是网银。下面我们就选取三个在线支付型网站来对比一下各浏览器对中国用户是否友好。 从下面的表格中我们可以看出,IE9在这方面表现较佳,对常用的工商银行、招商银行、支付宝都能支持。除了支付宝为各浏览器都开发了相应插件,Firefox、Chrome、Opera和Safari都无法支持工商银行和招商银行的网上支付。 再赘述一句,这五大浏览器都可以完美支持视频类网站和各大门户网站。
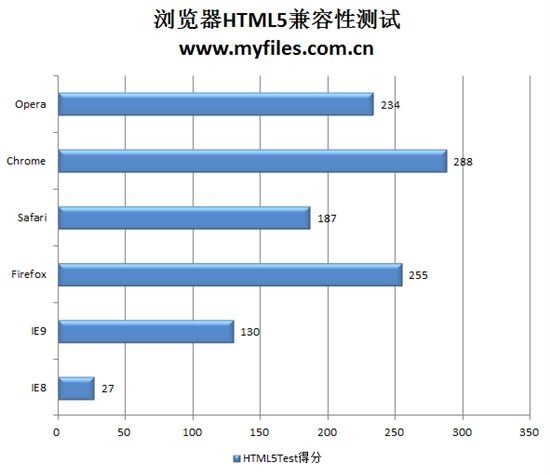
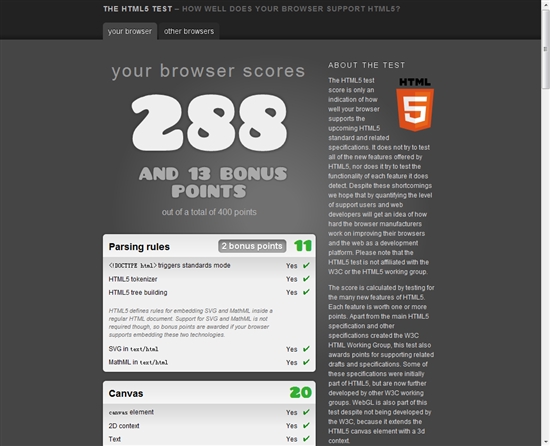
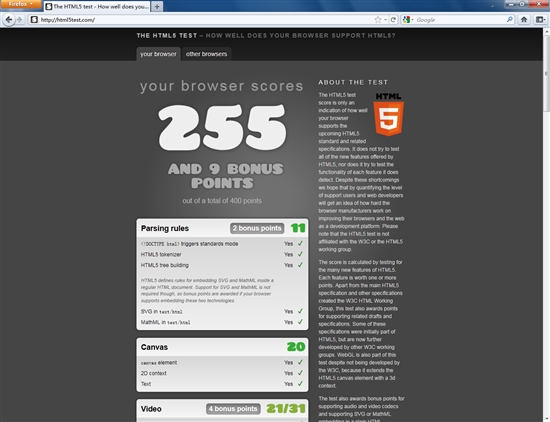
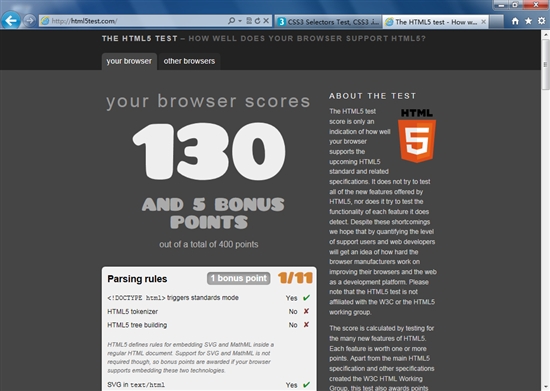
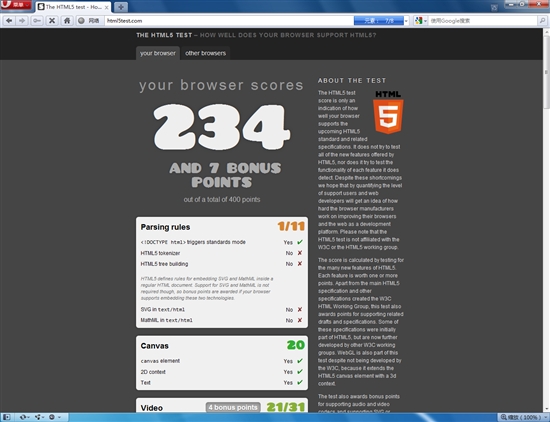
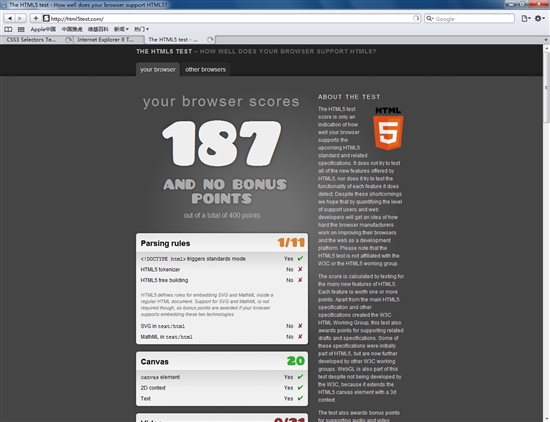
HTML5兼容性 微软声称IE9广泛地支持HTML5、SVG、CSS3和DOM等标准,作为Web发展的趋势,HTML5必然成为一个普遍标准。尽管当前HTML5还不算成熟,不过其应用范围已经越来越广,支持HTML5也是衡量一个浏览器是否现代化的标准之一。 下面我们采用HTML5测试网站来了解各浏览器对HTML5各元素的兼容性,测试满分为300,除了提供整体得分外,你还可以看到浏览器对各个HTML5元素的兼容得分。 测试网站:http://html5test.com/ 根据测试结果,当前的所有浏览器都无法完整支持HTML5。Google Chrome在HTML5测试中的得分最高,为288分,随后为Firefox(255)、Opera(234)、Safari(187)。 IE9的得分为130,较其它浏览器还有很大差距,不过相比IE8的27分进步很大。


Chrome
Firefox
IE9
Opera
Safari
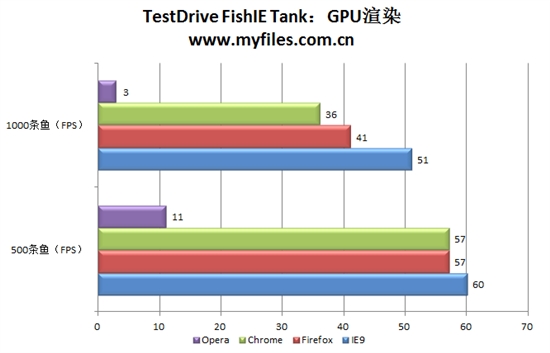
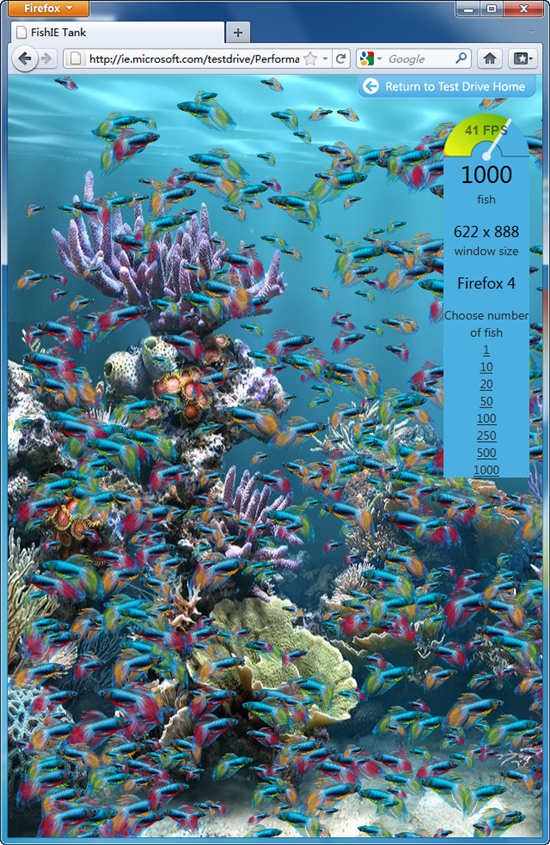
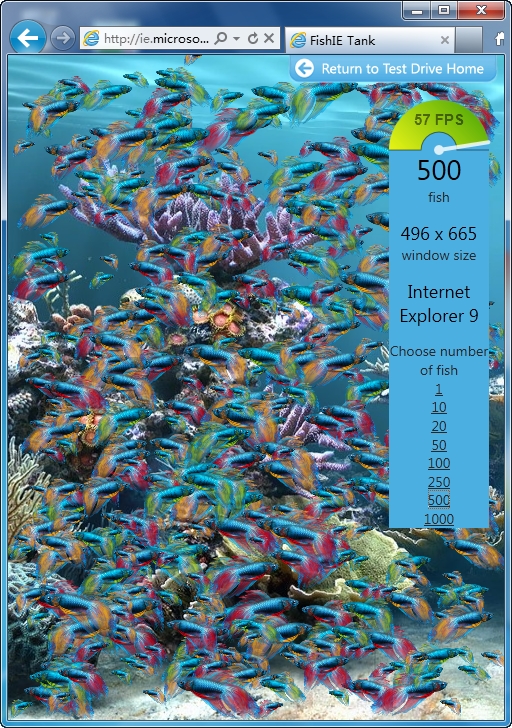
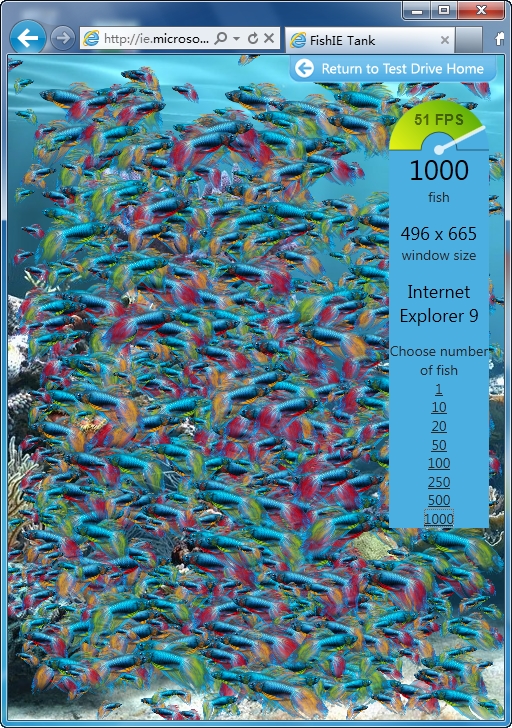
硬件加速——FishIE Tank 当前除了微软之外并没有其它机构提供权威的浏览器硬件加速测试项目,因此此次我们仍然选取微软Test Drive官网上所提供的项目。我们选取了其中三个比较有代表性的:FishIE Tank、Flying Images和Psychedelic Browsing。 测试网址:http://ie.microsoft.com/testdrive/Default.html FishIE Tank鱼缸测试会提供充足的时间(60秒)让各个浏览器渲染内容,屏幕中的鱼按照轨迹进行由大至小散开游动。测试中我们分别选取了500条鱼和1000条鱼(选取的鱼数低于500条时会出现多个浏览器得分均为满分的情况,无法客观反映出差异)。由于不支持硬件加速,IE8不参与此项测试。 从结果可以看出,IE9是当之无愧的赢家,测试中每秒刷新的帧数最高,500条鱼时,其帧速为满分60 fps,1000条鱼时,成绩也高达51 fps。 Chrome 7.0开发版的表现次之,500条鱼时,其帧速为最高的57 fps,1000条鱼时,成绩为41 fps。Firefox 4 RC与Chrome旗鼓相当,500条鱼时每秒刷新帧数同样为57,1000条鱼时为36 fps。


Chrome,500条鱼
Chrome,1000条鱼
Firefox,500条鱼
Firefox,1000条鱼
IE9,500条鱼
IE9,1000条鱼
Opera,500条鱼
Opera,1000条鱼
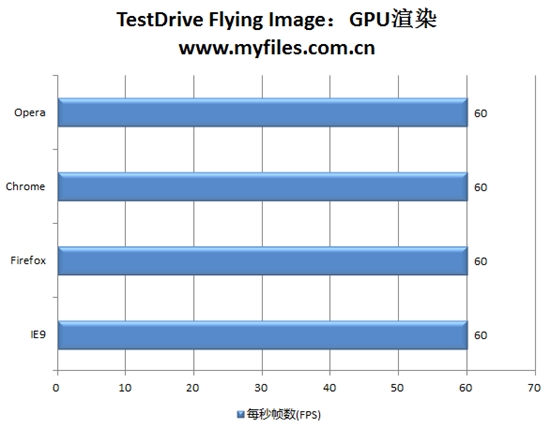
硬件加速——Flying Images 在Flying Images测试项目中,多个浏览器图标在进行渲染后,会按照队列排列,并且按照鼠标位置进行旋转,测试的同样是在GPU硬件的协助下对网页内容的渲染速度。本次测试选取了256个浏览器Logo。 除了不支持Flying Images测试的Safari之外,IE9、Chrome 10、Firefox 4.0 RC和Opera都以满分60 fps通过了本测试。

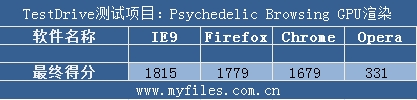
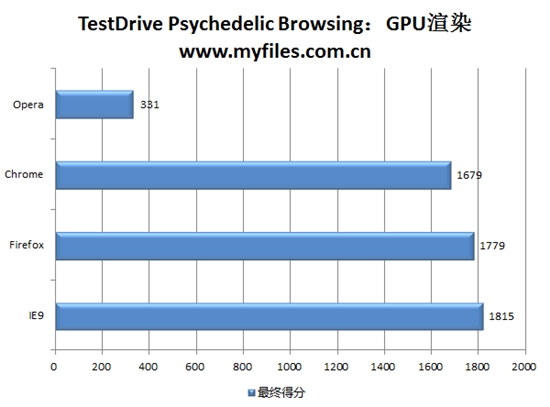
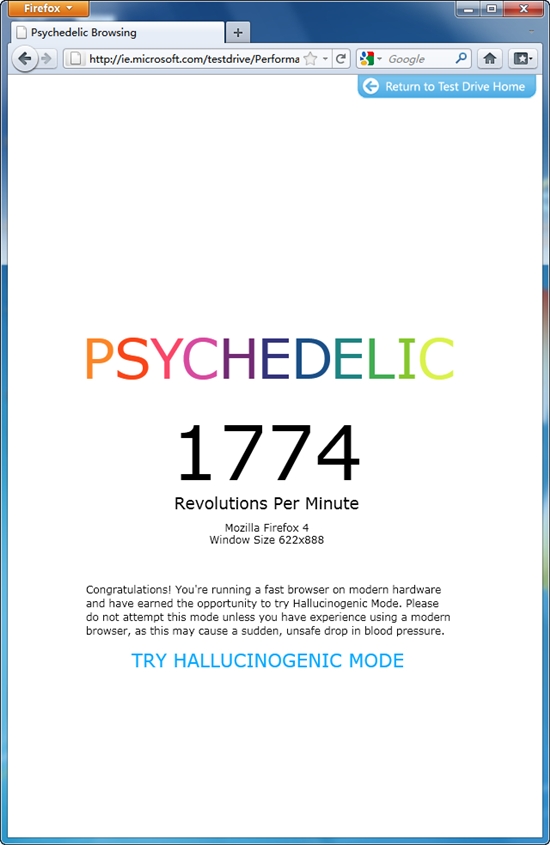
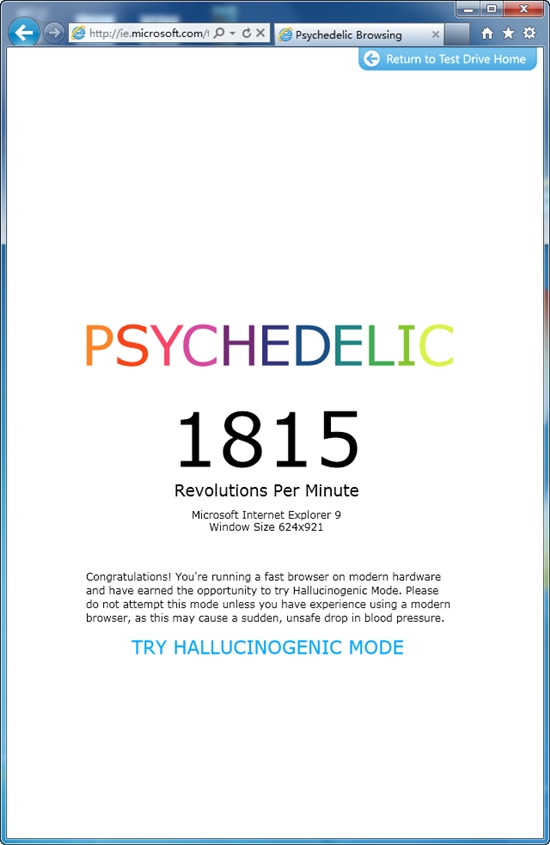
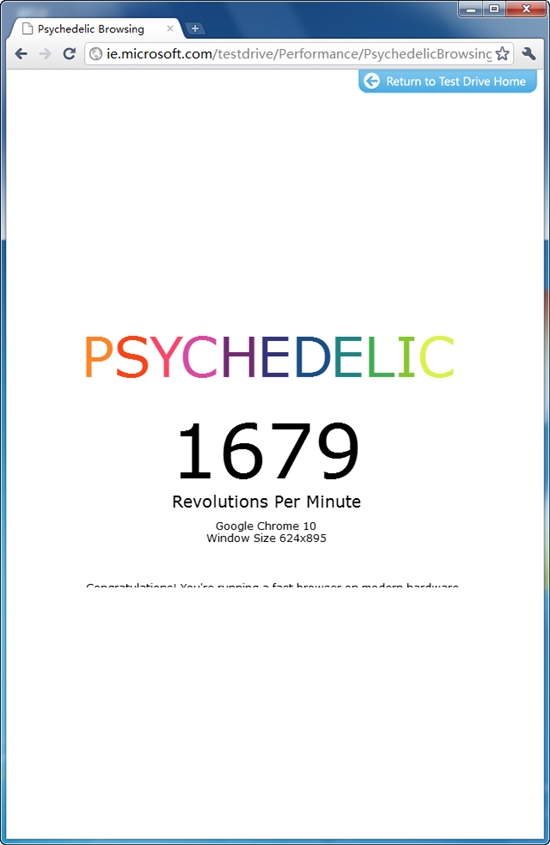
硬件加速——Psychedelic Browsing Psychedelic Browsing主要测试了浏览器对HTML5 Canvas支持,测试中色彩会呈渐变样充满整个页面,然后围绕中心点加速旋转,恒定后开始减速至停止。 本次测试中,IE9拔得头筹,每分钟转速高达1815;Firefox 4.0 RC和Chrome 10紧随其后,转速分别为1779和1679;Opera得分最低,为331。


Opera
Firefox
IE9
Chrome
结语: 从各项测试的具体数据来看: — 在载入时间上,IE9的成绩并不突出,仅在页面文档中图片载入一项中领先; — 在资源占用方面,IE8依然是资源占用量最低的浏览器,IE9与Chrome 10相近稍逊于IE8; — CSS兼容性测试中,IE9与FIrefox、Chrome、Opera、Safari都以满分通过了测试; — Acid3标准兼容性测试中,Chrome、Opera和Safari均满分通过,Firefox的成绩稍差,得分为97。IE9相比各位对手稍差,得分为95分,但是比较IE8的20分,IE9取得了跨越式进步; — JavaScript库和架构:IE9虽然相比IE8提升了很多,但是仍然无法匹敌对手,尤其是Opera和Chrome; — V8基准测试:IE9仍然落后于Opera、Safari、Firefox,不过成绩十分接近,并没有相差太多; — SunSpider JavaScript基准:IE9成绩最好,但是并没有将Opera、Chrome和Firefox撇开太远; — 网银兼容性:IE9对多家网银兼容性良好; — HTML5兼容性:Chrome在HTML5测试中的得分最高,IE9较其它浏览器还有差距,不过相比IE8进步很大; — 硬件加速:IE9当仁不让,拔得头筹。 从使用角度来看,IE9极大地完善了用户体验,不论是界面还是安全隐私防护方面,给用户带来了耳目一新的感觉。相比IE8,它在性能方面也取得了显著提升,堪称是一次飞跃,尤其是新增了对硬件加速的支持,大大减少了GPU负荷,明显提高了浏览器速度。 然而,IE9并没能一统浏览器江湖,它只是实现了与自己的对手们比肩而立,而不是鹤立鸡群。从以上的诸多测试中大家也可以看出,各大浏览器已经开始逐渐靠拢,齐头并进,不再是谁可以秒杀谁的势头。尽管如此,对于Windows 7/Vista用户来说,IE9较其它浏览器还是有优势的,毕竟自家平台上运行自家浏览器,还是好处多多。
- IE9惊起一滩鸥鹭 五大浏览器再掀混战
- [分析] 浏览器大混战
- 手机大混战
- 冒泡 选择大混战
- 五大浏览器兼容性
- 【正一专栏】欧洲五大联赛猜想(二)西甲冠绝欧洲英超继续混战
- 五大浏览器硬件加速对比
- 第十五周 二维函数大混战
- 五大浏览器性能测试结果公布
- 五大浏览器HTML5兼容性测评
- 五大浏览器哪个最好用。。。
- 五大主流浏览器及四大内核
- 【不为人知的IE9浏览器功能大揭秘——xitongshoucang.com】
- IE9 浏览器绑定大数据会造成Table列错位问题解决方案
- 五大主流浏览器CSS3和HTML5兼容性大比拼
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
- 五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
- 搞ACM的你伤不起
- ADO.NET连接字符串大全
- 深入掌握JMS(三):MessageListener
- 初步进入IT行业
- 二、Building a Run-Time Image for the Emulator
- IE9惊起一滩鸥鹭 五大浏览器再掀混战
- Linux Bash shell学习笔记6(操作符和相关主题)
- 20110317
- 域名绑定总结
- 常用ClearCase命令 <持续更新>
- 集思广益,玩魔方~~
- linux命令——整理
- PHP 版本讲解
- Bad version number in .class file


