overflow块级元素溢出问题
来源:互联网 发布:足控们都用什么软件 编辑:程序博客网 时间:2024/06/08 04:08
最近设计网页布局时发现一个问题,一个本应该溢出父元素的块级元素没用发生溢出,反而父元素自动增大,已包含该子元素。
在实验中明明记得当子元素大小超过父元素是,会发生溢出,怎么会矛盾呢?
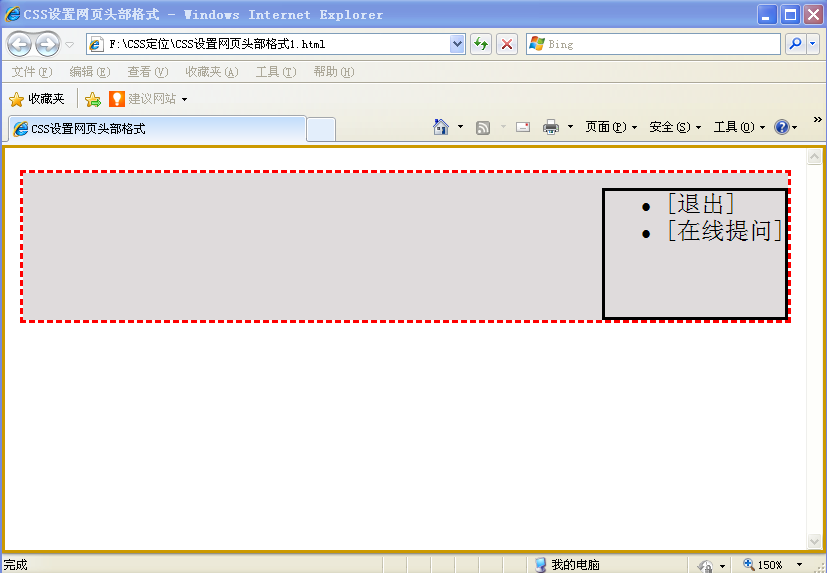
一、该溢出不溢出

代码:<HTML>
<HEAD>
<TITLE>CSS设置网页头部格式</TITLE>
<style type="text/css">
body
{border: thin solid #cc9900;}
#submenu
{
height:48px;
border:thin dashed red;
background-color:#dfdbdc;
}
#submenu_r
{
margin:10px 0 0 0;
height:88px;
color:#000;
border:thin solid black;
}
.right
{
float:right;
}
</style>
</HEAD>
<BODY>
<div id="submenu">
<div id="submenu_r" class="right">
<ul>
<li>[退出]</li>
<li>[在线提问]</li>
</ul>
</div>
</div> <!-- 对应id="submenu" -->
</BODY>
</HTML>
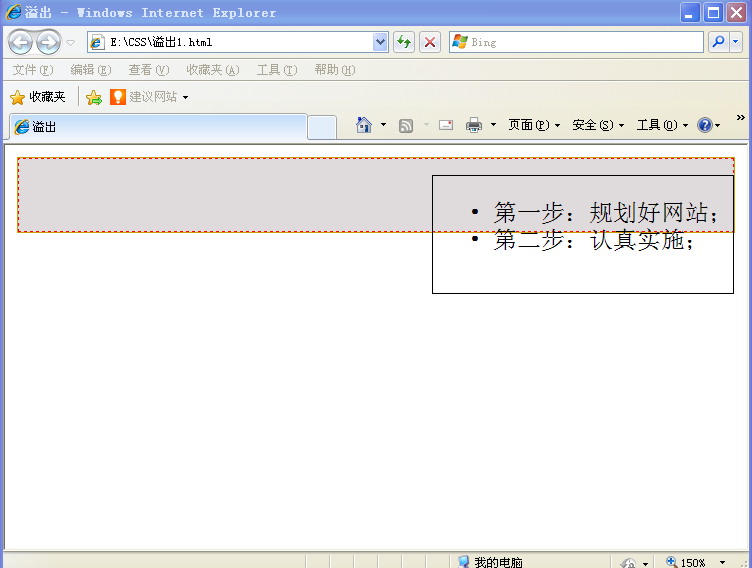
二、实验中的情况(已经把两种代码改的高度相似)

代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-epuiv="Content-Type" content="text/html; charset=gb2312">
<title>溢出</title>
<style type="text/css">
<!--
body
{border: thin solid #cc9900;}
#dd
{
height:48px;
border:thin dashed red;
background-color:#dfdbdc;
}
#yichu
{
margin:10px 0 0 0;
height:78px;
color:#000;
border:thin solid black;
}
.right
{
float:right;
}
-->
</style>
</head>
<body>
<div id="dd">
<div id="yichu" class="right">
<ul>
<li>第一步:规划好网站;
<li>第二步:认真实施;
</ul>
</div>
</div>
</body>
</html>
三、分析
这两段代码几乎一摸一样,唯一不同的就是实验中的第一句:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
但却造成两点区别:
1、没用这句,该溢出的子块元素不溢出;
2、有了这句,body元素的边框变小了。
试验还发现,这句改成transitional,显示效果不变。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- overflow块级元素溢出问题
- CSS3 块级元素,文本溢出操作 -webkit-line-clamp
- 解决stack overflow栈溢出问题!
- 栈溢出问题(Stack overflow)【转载】
- 栈溢出的问题汇总 stack overflow
- 溢出文本text-overflow的使用问题
- CSS中行内元素与块级元素-FF浏览器dt中的h2,h3溢出
- 块级元素的一些小问题
- Bootstrap 块级元素内子级块级元素高度一致问题。
- 块级元素和行内元素、边距问题
- inline-block间隙问题内联元素与块级元素
- 块级元素和行内元素相关问题
- 父元素overflow: hidden;子元素position: fixed;子元素溢出部分居然不显示。
- 利用overflow属性解决子元素float浮动后父级元素高度无法自适应的问题
- 块级元素在这是overflow:hidden;后浮动在ie6、7下的异常解析
- 关于堆溢出(Stack overflow)问题的解决
- 使用PerlRegex出现“Stack overflow”堆栈溢出的问题
- Stack overflow. 更改堆栈空间解决栈溢出问题
- GNU LD
- 关于C#无线网络的一点摘要
- Linux Epoll介绍和程序实例
- android之动画(二)通过动画布局声明文件和关联文件为容器布局----布局动画
- Linux学习(3)——在Fedora上安装显卡驱动
- overflow块级元素溢出问题
- 扯淡: 什么是团队精神 管理 沟通
- GSM 和 TD-SCDMA
- Oracle 日期格式处理大全
- 用户 'sa' 登录失败。该用户与可信 SQL Server 连接无关联
- 【单纯形】线性规划的神器
- 一分钟先生: 程序员面试真经
- Word文档如何自动生成文献摘要?
- Android 学习笔记(十五):Activity-GalleryView


