Flash游戏开发框架Flixel介绍
来源:互联网 发布:mysql nullif的用法 编辑:程序博客网 时间:2024/05/01 13:38
到这个月20号,踏入游戏行业已经6年整。02年,从学校出来就来到了广州网易,也不曾想到一呆会呆这么久。也不曾想到,6年之后的今天有机会离开网易这样舒适的环境去外面闯荡。
确实人生如梦,弹指之间,很多事情就会发生转变……就像2012……
现在回想起来,虽然从高中时代便有了想要自己去开发一款成功游戏的念头,但是就像很多热血漫中的主角一样,一开始仅有热情而无技术(程序/策划/美术)。然后2、3年后发现自己技术一般般,想要做事情,但是有心无力(很多技术之外的事情困扰)。于是就这样混下去了。
如果我也一直这样下去了,就和很多人一样,为了生活而生活。其实什么都无所谓,很多人也都是这样,“混完这辈子就行了”,也没什么不好。反正饿不死,反正社会上还是有很多人在生存线上挣扎着的人们,至少不会潦倒,即使潦倒了也还可以回家做个家里蹲。
“反正无聊不如做点什么吧”
“要做就做点有意义的大事吧”
就像身体里流淌着法师的血液,就像脑袋里面装满了角斗士的信念……
游戏这件事情也许已经和我的人生混合在了一起了。
“玩游戏 做游戏”
What is Flixel?
Flixel是一个完全开源的Flash游戏的开发框架,Flixel的哲学我挺欣赏的,它封装了Flash中和游戏相关的大部分内容,重新提供了一套Flixel接口,方便程序的开发,提高了代码的统一,提高了代码的可读性。此外还提供了动画、运动、2D碰撞、tilemap、场景管理等扩展功能,最适合2D横板动作类游戏的开发。
Flixel是非常灵活的,继承关系不复杂,接口清晰简单。它的一个类专注提供一块内容(这点我觉得Flixel的粒度把握的非常不错,并不是像很多库一样划分的极细,导致继承关系太过复杂),本身的功能类数量并不太多,学习起来很轻松。所以也基本上不需要手册,官网上也只是提供了一些How To来做参考。
Flixel提倡开源,提倡使用开源工具,偏向小规模项目的开发。在官网上也介绍了许多开源工具,包括美术用的像素画工具和Flixel的tilemap制作工具。
如何上手?
最快能让你上手Flixel的地方就是它的官网(<a href="http://flixel.org/">http://flixel.org/</a>),可惜是英文的。不过我接下来会对开发框架的搭建做一个流程介绍,可能和官网的教程会有一些不同。
首先,安装开发用的IDE,这里我推荐下FlexBuilder3,和刚出的4相比会更加成熟、小巧。另外它也支持FlashDeveloper、FlashBuilder、sdk等方式。

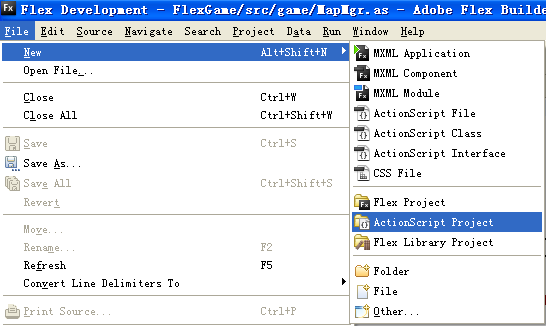
创建新的ActionScript工程,别忘记取一个好听的名字。

下载Flixel的压缩包,解压后把里面的org放到工程的src目录中,这样你的代码可以直接import它。
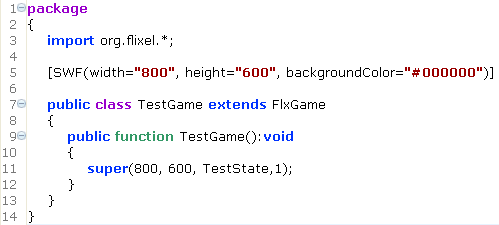
我新建的工程叫做TestGame,很土的名字吧。把作为入口的那个TestGame.as的内容改成下面这样:

这里的TestGame继承了FlxGame,是游戏的入口,它定义了输出的Flash的长和宽,以及一个作为初始状态的TestState。
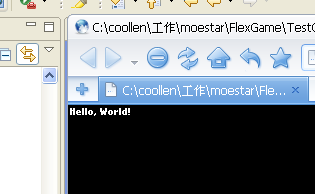
TestState是最初的游戏场景,我这里按照习俗给出了一个“Hello World”的例子。代码如下:

我暂时不会解释代码的具体意义,让我们先运行一下看看吧。
OMG,发现了问题:

原因写在双击之后跳转的代码注释里面:
大概因为开发者已经换到了Flex 4.X下的缘故吧,我们3.X众只需要把下面两段代码交换一下,让适合3.X的代码生效即可。

基本的组织结构

运行中的Flixel框架的组织结构大体上如上图所示。游戏的入口是一个FlxGame类(需要由你来继承),此外需要多个FlxState类(也由你来继承)。你需要在创建FlxGame类的时候指定一个State作为一开始显示的默认State。之后你可以调用“FlxG.state = FlxState1”,来切换不同的State。
每个State就相当于是一个不同的游戏场景,一开始场景自然是空的,你需要创建多个FlxObject,并将它add()到State中,这样你的场景才会丰富起来。
FlxObject一般来说是各种各样的可视化对象,比如FlxButton、FlxSprite、FlxText等。他们都可以作为控件来响应鼠标消息。另外还有一些逻辑相关的不可视对象。
来试验下效果
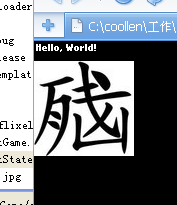
我加入了一行嵌入图片的代码,并将这个图片用在了TestState中,并将它的位置放在了原来的”Hello,World!”的下面一点:

下面是TestState的显示效果:

看起来效果不错。
Tilemap & Flan
Tilemap是一个术语,它指的是一种像砖块一样把地形平铺在场景中的地图技术。非常多的早期游戏中使用了这个技术,即使是现在,小制作的2维RPG、Flash的横板闯关等许多的场合,任然广泛的使用着这种技术。
Flan是制作Tilemap的工具之一,它输出的格式非常简单,并且可以被Flixel框架直接使用(因为Flan版本和Flixel当前版本不一致的原因,需要修改小部分代码)。Flan的官网在(http://www.tbam.com.ar/utility--flan.php),这里(http://flashgamedojo.com/wiki/index.php?title=Flan)是Flixel官网对Flan的介绍,貌似评价挺不错。
Flan能将制作好的地图导出,再由Flixel来加载。Flan导出一个as脚本格式的地图类和一个记录地图数组的文本,如果你的地图有许多层,那么将会有多个文本文件,这并不太方便管理。另外那个地图类文件需要稍作修改才能用。
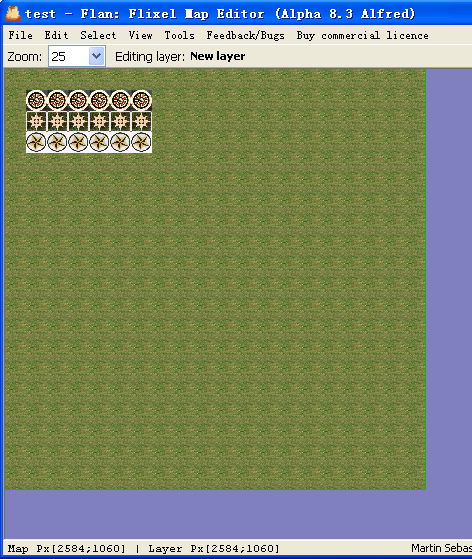
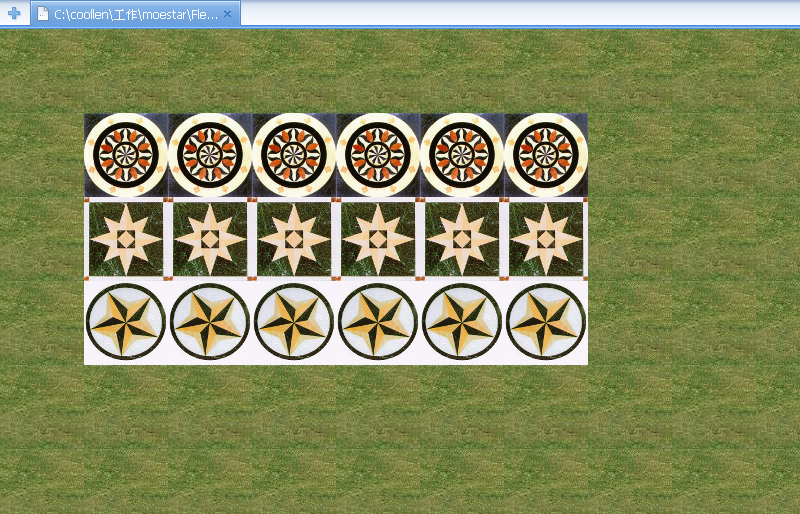
我们先来制作一张地图,里面象征性的加入了几个“地形”:

然后在导出页里面选择导出的文件的目录,我选择了代码的根目录,如果你需要换到其他目录,记得填写Package里面的内容。如果不知道怎么填写,请参考Action Script的包结构相关章节。

点击了“Export All”导出后,再点击下面的“Generate code for FlxState and copy to clipboard”按钮。这时你可以切换到你的FlexBuilder,把代码拷贝到之前的TestState中。不过你需要调整下复制的代码的内容,根据注释中的提示放在合适的位置。
OK?不,肯定已经出错了,因为这个版本的Flan对应的Flixel是比较早的,所以你需要手工改错。记得之前我告诉你的压缩包中的doc目录下面的文档么?,把一些创建类的参数修改,并且修改下import错误。大概一会儿之后你就可以修改完的,我也就不一一的罗嗦了。
让我们运行一下:

大功告成!
- Flash游戏开发框架Flixel介绍
- flash游戏开发02_引入flixel框架的helloworld
- Flixel框架介绍一
- Starling Flash游戏框架游戏开发的介绍与安装
- Flixel介绍二
- 介绍几个 flash 游戏框架/engine
- 快速创建精彩的Flash游戏之一:Flash游戏引擎及框架介绍
- Flash游戏编程框架
- 如何使用JS开发游戏,游戏框架LayaAir介绍
- pushbutton flash 游戏开发
- flash游戏开发教程
- Flash游戏开发 大纲
- 实战Flash游戏开发
- Flash桌球游戏开发
- flash游戏开发学习
- DXUT 框架函数介绍 学习开发游戏UI
- 基本游戏框架介绍
- SmartFoxServer,多人flash游戏开发
- 从C/S构架开始谈起
- 编程,小说,作家。描述人间万象
- 多线程网络模块
- 英文字体
- Flex 和 Ogre
- Flash游戏开发框架Flixel介绍
- 总了个结
- 向着第二层 第一阶段第十二天
- 10110 - Light, more light
- Uva 550 - Multiplying by Rotation
- 很好很强大的cUrl库
- RURPS+模型
- spring3注解
- Quote


