在Silverlight中使用HierarchicalDataTemplate为TreeView实现递归树状结构
来源:互联网 发布:python实时音频流播放 编辑:程序博客网 时间:2024/05/21 07:06
这是项目中一个页面上的一个功能。我们需要在界面上通过一个TreeView控件显示一个递归的树状结构,也就是说会很多层嵌套的节点,而且层数是不确定的。
这个功能,可以通过HierarchicalDataTemplate来很方便地实现
1. 业务实体
作为举例,我定义了一个大家都很熟悉的Folder类型,即文件夹。我们都知道,文件夹又可以包含子文件夹,而且可以多层嵌套。所以,这是一个递归的结构体。
public class Folder { public string Name { get; set; } public ObservableCollection.csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }Folders { get; set; } }
2. 准备数据
我用下面的代码,模拟一个数据读取操作。下面是硬编码出来的数据。实际情况下,可以读取数据库。
void MainPage_Loaded(object sender, RoutedEventArgs e) { var result = new[]{ new Folder(){Name="Test",Folders =new ObservableCollection.csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }( new[]{ new Folder(){Name="Test4"}, new Folder(){Name="Test3"}, new Folder(){Name="Test4",Folders=new ObservableCollection ( new []{new Folder(){Name ="Test5"}}) } })}}; tvFolders.ItemsSource = result; }
3. 绑定控件
<UserControl x:Class="SilverlightTreeviewSample.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <UserControl.Resources> <sdk:HierarchicalDataTemplate x:Key="FolderItemTemplate" ItemsSource="{Binding Folders}"> <TextBlock Text="{Binding Name}">TextBlock> sdk:HierarchicalDataTemplate> <Style TargetType="sdk:TreeViewItem"> <Setter Property="IsExpanded" Value="True">Setter> Style> UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <sdk:TreeView Name="tvFolders" ItemTemplate="{StaticResource FolderItemTemplate}"> sdk:TreeView> Grid>UserControl>
请注意,我们这里用到一个特殊的DataTemplate:HierarchicalDataTemplate,并且将其设置为Treeview的ItemTemplate。.csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }
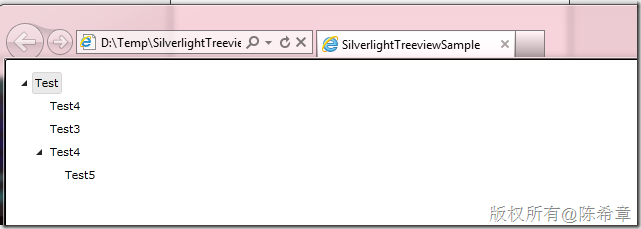
4. 查看效果

- 在Silverlight中使用HierarchicalDataTemplate为TreeView实现递归树状结构
- 详解Silverlight Treeview的HierarchicalDataTemplate使用
- 详解Silverlight Treeview的HierarchicalDataTemplate使用
- WPF中Treeview使用HierarchicalDataTemplate模板之后内容不充满
- mvc在视图中使用递归生成树状结构
- 在视图中使用递归生成树状结构
- mvc在视图中使用递归生成树状结构
- 递归在Dropdownlist中显示树状结构
- 在jsp页面中实现递归显示树状结构(树状bbs)
- MySQL使用递归存储过程实现树状结构,实现Oracle的Connect By 功能在Mysql中如何实现Oracle中的递归
- WPF/Silverlight HierarchicalDataTemplate 模版的使用
- Java递归实现树状结构
- 用递归在Dropdownlist中显示树状结构
- 用递归在Dropdownlist中显示树状结构
- 用递归在Dropdownlist中显示树状结构
- 用递归在Dropdownlist中显示树状结构(连数据库)
- mysql中递归树状结构
- WPF TreeView HierarchicalDataTemplate
- 中国的天河一号已不再是超级计算机运行最快的了
- pgm file format
- 在同一个tomcat下,不同的web项目共享session
- oracle的异常处理
- 高级分析(BI)本质的思考
- 在Silverlight中使用HierarchicalDataTemplate为TreeView实现递归树状结构
- Linux 驱动学习笔记
- WebService 中操作 HttpRequest / HttpResponse (二)
- OpenCV在VC++2008 Express中的一个可恶错误!
- NetBeans启动失败,提示“JVM creation failed”的解决办法
- 查看linux版本是多少位
- java设计模式9:Proxy
- 图像的像素点操作
- 文件的保存


