Ext Js 3.2修改文本颜色和在表格中插入图片,主要是性别进行判断来选择图片
来源:互联网 发布:pla算法R语言实现 编辑:程序博客网 时间:2024/05/17 00:01
1:程序
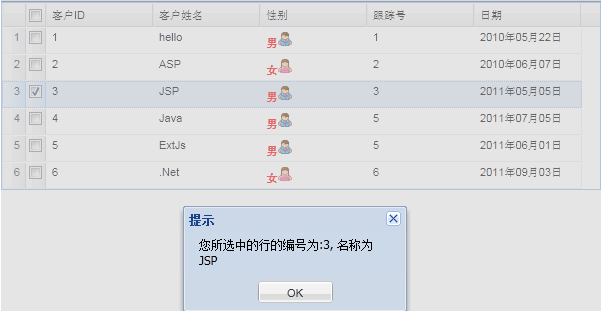
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>美化表格</title> <meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link><script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script><script type="text/javascript" src="ext3.2/ext-all.js"></script><script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script><script type="text/javascript"> Ext.onReady(function() { //定义ColumnModel//复选模型(行选择模型的子类)var sm = new Ext.grid.CheckboxSelectionModel({//取消选择单元格即选中此行,只让用户选中复选框才能选中此行handleMouseDown: new Ext.emptyFn() });//自定义性别列的renderervar renderSex = function(value) {return (value == "man")?"<span style='color: red; font-weight: bold;'>男</span><img " +"src='images/man.png' />" : "<span style='color: red; font-weight: bold;'>女</span><img " +"src='images/femail.png' />"}var cum = new Ext.grid.ColumnModel([ new Ext.grid.RowNumberer(), sm, //复选框{header: '客户ID', dataIndex: 'memid'},{header: '客户姓名', dataIndex: 'memName'},{header: '性别', dataIndex: 'sex', renderer: renderSex},{header: '跟踪号', dataIndex: 'gcode'},{header: '日期', dataIndex: 'kdtime', renderer: new Ext.util.Format.dateRenderer("Y年m月d日"), sortable: true}]);var cumdata = [ //定义数据 ['1', 'hello', 'man', '1', '2010-05-22T02:58:04'], ['2', 'ASP', 'femail', '2', '2010-06-07T02:58:04'], ['3', 'JSP', 'man', '3', '2011-05-05T02:58:04'], ['4', 'Java', 'man', '5', '2011-07-05T02:58:04'], ['5', 'ExtJs', 'man', '5', '2011-06-01T02:58:04'], ['6', '.Net', 'femail', '6', '2011-09-03T02:58:04']];var store = new Ext.data.Store({proxy: new Ext.data.MemoryProxy(cumdata),reader: new Ext.data.ArrayReader({}, [ {name: 'memid'}, {name: 'memName'}, {name: 'sex'}, {name: 'gcode'}, {name: 'kdtime', type:'date', dateFormat: 'Y-m-dTH:i:s'}])});store.load();var cumgrid = new Ext.grid.GridPanel({renderTo: 'cumGrid',store: store,autoHeight: true,width: 600,viewConfig: {forceFit: true,columnsText: '显示的列',sortAscText: '升序',sortDescText: '降序'},colModel: cum,sm: sm});cumgrid.on('click', function() {var selections = cumgrid.getSelectionModel().getSelections();for(var i = 0; i<selections.length; i++) {var record = selections[i];Ext.Msg.alert("提示", "您所选中的行的编号为:" + record.get("memid") + ", 名称为" + record.get("memName"));}});});</script> </head> <body> <div id="cumGrid"> </div> </body></html>2:程序效果图:

- Ext Js 3.2修改文本颜色和在表格中插入图片,主要是性别进行判断来选择图片
- Ext Js 3.2中表格的常见操作,主要是对表格属性的修改
- 怎样在word2007中插入图片和表格
- 在代码中,动态修改图片颜色
- C# Excel插入图形,添加文本,填充颜色和图片
- 表格中插入单张图片
- Qt中对图片中的颜色进行修改
- 在pdf中绘制表格与插入图片
- Python通过PIL获取图片主要颜色并和颜色库进行对比的方法
- 用c#在excel中插入图片和设置表格宽度
- 在sqlserver中 插入和读取图片
- 在 Vim 中进行文本选择操作和使用标志
- .net中DataGrid显示图片和修改颜色
- js 在指定宽高元素中插入自适应图片
- EditText如何插入文本和图片
- 在protel中插入图片
- 在TextView中插入图片
- 在datagridview中插入图片
- HBaseAdmin
- New[Pointer]
- 毕业一年工作总结
- ural 1119【dp+精度】
- Linux下的Memcache安装
- Ext Js 3.2修改文本颜色和在表格中插入图片,主要是性别进行判断来选择图片
- window xp 自动关机命令
- 关于Thread的一些
- array, vector 排序算法 2
- JSP中的监听器
- HIT summer training Contest 11 / B another number game
- 平行理论引发多宇宙论 宇宙外还有另一宇宙
- 我好菜鸟啊
- 人际沟通经典原则


