API Demos 2.3 学习笔记 (6)-- Text->Marquee
来源:互联网 发布:java函数多个返回值 编辑:程序博客网 时间:2024/05/05 11:48
更多精彩内容,请点击阅读:《API Demos 2.3 学习笔记》
1、默认不处理
android:singleLine="true"android:ellipsize="none"
2、省略号放在起始
android:singleLine="true"android:ellipsize="start"
3、省略号放在中间
android:singleLine="true"android:ellipsize="middle"
4、省略号放在结束
android:singleLine="true"android:ellipsize="end"
5、跑马灯效果
android:focusable="true"android:focusableInTouchMode="true"android:singleLine="true"android:ellipsize="marquee"android:marqueeRepeatLimit="marquee_forever"
注:1、android:singleLine="true"表示单行显示。
2、在设置跑马灯效果时候,最好加上android:focusable="true"和android:focusableInTouchMode="true",分别表示可以获得焦点,和在触摸模式下可以获得焦点。
3、android:marqueeRepeatLimit表示跑马灯效果重复显示的次数,只能取值marquee_forever和正整数。取值marquee_forever时,表示跑马灯效果一直重复显示。
下面我们进行实例代码解析:
res-value-string.xml
<?xml version="1.0" encoding="utf-8"?><resources> <string name="marquee_default">This use the default marquee animation limit of 3</string> <string name="marquee_once">This will run the marquee animation once</string> <string name="marquee_forever">This will run the marquee animation forever</string></resources>
res-layout-marquee.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 默认跑马灯效果 --> <Button android:layout_width="150dip" android:layout_height="wrap_content" android:text="@string/marquee_default" android:singleLine="true" android:ellipsize="marquee"/> <!-- 跑马灯效果,重复播放一次 --> <Button android:layout_width="150dip" android:layout_height="wrap_content" android:text="@string/marquee_once" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="1"/> <!-- 跑马灯效果,一直重复播放 --> <Button android:layout_width="150dip" android:layout_height="wrap_content" android:text="@string/marquee_forever" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever"/> </LinearLayout>
src-com.example.android.apis.text-Marquee.java
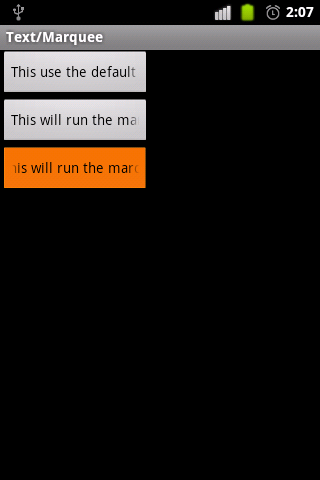
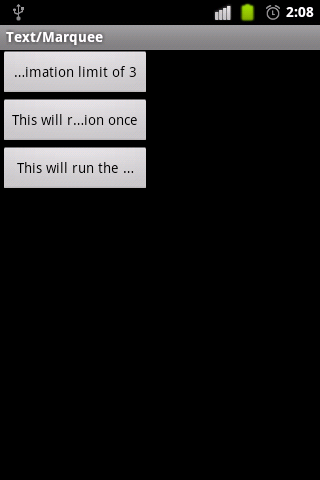
package com.example.android.apis.text;import com.example.android.apis.R;import android.app.Activity;import android.os.Bundle;public class Marquee extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //将marquee布局文件渲染出一个View对象,并作为Activity的默认View setContentView(R.layout.marquee); }}效果预览:


- API Demos 2.3 学习笔记 (6)-- Text->Marquee
- API Demos 2.3 学习笔记 (4)-- Text->Linkify
- API Demos 2.3 学习笔记 (5)-- Text->LogTextBox
- API Demos 2.3 学习笔记
- API Demos 2.3 学习笔记 (3)-- Android应用程序架构
- API Demos 2.3 学习笔记 (1)-- Android应用程序架构
- API Demos 2.3 学习笔记 (7)-- Views->Buttons
- API Demos 2.3 学习笔记 (8)-- Views->ImageButton
- API Demos 2.3 学习笔记 (9)-- Views->Visibility
- API Demos 2.3 学习笔记 (10)-- Views->WebView
- API Demos 2.3 学习笔记 (11)-- Views->Date Widgets
- API Demos 2.3 学习笔记 (12)-- Views->Rating Bar
- API Demos 2.3 学习笔记 (13)-- Views->Seek Bar
- API Demos 2.3 学习笔记 (14)-- Views->Progress Bar
- API Demos 2.3 学习笔记 (15)-- Views->Radio Group
- API Demos 2.3学习笔记(10)-- Views->WebView
- API Demos 2.3 学习笔记 (16)-- Views->Spinner
- API Demos 2.3 学习笔记 (17)-- Views->Tabs
- 关于phpmyadmin Cannot start session without errors,以及很多的开源程序后台不能进去的缘由
- HDOJ1020连续字符串
- C# 16进制与字符串、字节数组之间的转换
- PB开发的程序如何不显示在任务栏
- redhat下安装eclipse
- API Demos 2.3 学习笔记 (6)-- Text->Marquee
- 解决内存溢出
- Linux kernel内核中的atoi,itoa等函数
- flex 4 摄像头拍照
- 使用python实现高斯-赛德尔迭代法的简单运算
- 用Ogre画三角形
- 有关py2exe的一点内容
- 拨云见日-寻找C++的this指针
- awstats分析nginx日志


