数据绑定(二)把控件作为Binding源
来源:互联网 发布:师父,弟子知错了 编辑:程序博客网 时间:2024/05/11 12:34
下面的代码把一个TextBox的Text属性关联在了Slider的Value属性上
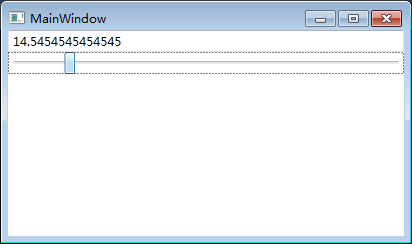
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="244" Width="412"> <StackPanel> <TextBox x:Name="textBox1" Text="{Binding ElementName=slider1, Path=Value}"></TextBox> <Slider x:Name="slider1" Maximum="100" Minimum="0"></Slider> </StackPanel></Window>效果如下:

当拖动进度条时,TextBox中的内容就会发生变化
与之对应的C#代码是:textBox1.SetBinding(TextBox.TextProperty, new Binding("Value") {ElementName="slider1"});
控制Binding数据流向的属性是Mode,他的类型是BindingMode枚举,可取值为OneWay、TwoWay、oneTime、OneWayToSource,UpdateSourceTrigger属性用于控制在什么时候触发属性变化,类型是UpdateSourceTrigger枚举,可取值为PropertyChanged、LostFocus、Explicit和Default。修改源代码后,当TextBox中的内容发生变化时,拖动条的位置也发生变化了,修改后的代码:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="244" Width="412"> <StackPanel> <TextBox x:Name="textBox1" Text="{Binding ElementName=slider1, Path=Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"></TextBox> <Slider x:Name="slider1" Maximum="100" Minimum="0"></Slider> </StackPanel></Window>- 数据绑定(二)把控件作为Binding源
- 数据绑定(四)使用DataContext作为Binding的Source
- 数据绑定(Binding)
- 数据绑定(六)使用XML数据作为Binding的Source
- 数据绑定(Data Binding)
- 数据绑定(data binding)
- (二) win8+XAML Binding(数据绑定)
- 数据绑定(七)使用ObjectDataProvider对象作为Binding的Source
- Google Data Binding Library 谷歌官方数据绑定库(二) 自定义绑定类名
- Binding(五)——使用XML数据作为Binding的源
- WPF中的binding(六)- 使用XML数据作为Binding的源
- WPF Data Binding之控件作为源(Source)与路径(Path)【二】
- HTML中的数据绑定(Data Binding)
- 数据绑定(data binding )1
- 数据绑定(data binding)2
- 数据绑定(data binding)3
- Data Binding(数据绑定)用户指南
- Android Data Binding(数据绑定)用户指南
- 关于Windows+IIS7下,多域名301重定向的解决方案
- Android 环境的搭建
- 代码停用service
- Uri、UriMatcher、ContentUris详解
- Windows Mobile 5.0的项目开发环境
- 数据绑定(二)把控件作为Binding源
- Raid 10 百度百科
- MySQL常用语法(整理后)
- jQuery对select的操作
- Hibernate概念深入和增删改查以及三种对象状态
- 【奥运美术】“2012(伦敦)奥林匹克美术大会”组委会执行主席董俊新在新闻发布会致辞
- 一道面试题
- 使用cat命令和EOF标识输出多行文件
- 指针


