数据绑定(六)使用XML数据作为Binding的Source
来源:互联网 发布:matlab矩阵行列式的值 编辑:程序博客网 时间:2024/04/29 09:59
.NET Framework提供了两套处理XML数据的类库
1. 符合DOM标准的类库:包括XmlDocument、XmlElement、XmlNode、XmlAttribute等类,这套类库的特定是中规中矩、功能强大,但也背负了太多XML的传统和复杂
2. 已LINQ为基础的类库:包括XDocument、XElement、XNode、XAttribute等类,这套类库的特点是可以使用LINQ进行查询和操作,方便快捷
xml文件内容如下:
<?xml version="1.0" encoding="utf-8" ?><StudentList> <Student id="1"> <Name>Tim</Name> </Student> <Student id="2"> <Name>Tom</Name> </Student> <Student id="3"> <Name>Vina</Name> </Student> <Student id="4"> <Name>Emily</Name> </Student></StudentList>
界面代码如下:
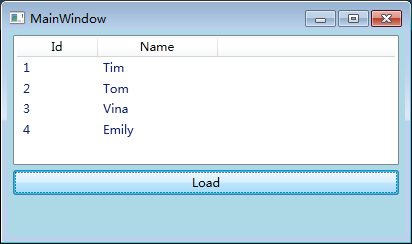
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApplication1" Title="MainWindow" Height="244" Width="412"> <StackPanel Background="LightBlue"> <ListView x:Name="listViewStudents" Height="130" Margin="5"> <ListView.View> <GridView> <GridViewColumn Header="Id" Width="80" DisplayMemberBinding="{Binding XPath=@id}" /> <GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding XPath=Name}" /> </GridView> </ListView.View> </ListView> <Button Content="Load" Click="Button_Click" Height="25" Margin="5, 0" /> </StackPanel></Window>其中,两列分别绑定到XPath上
按钮的点击处理代码如下:
XmlDocument doc = new XmlDocument(); doc.Load("Students.xml"); XmlDataProvider xdp = new XmlDataProvider(); xdp.Document = doc; xdp.XPath = @"/StudentList/Student"; listViewStudents.DataContext = xdp; listViewStudents.SetBinding(ListView.ItemsSourceProperty, new Binding());代码定义了一个XmlDataProvider对象,使用XmlDataProvider对象读取一个xml文件,可以通过load方法加载一个xml,也可以通过对它的Source属性赋一个Uri来加载一个网络上的xml,例如:
xdp.Source = new Uri(@"d:\Students.xml")
XmlDataProvider对象的XPath属性通过一个XPath指定了所有目标元素的路径运行效果如图:

xml数据可以作为线性数据的数据源,也可以用于展现树形数据结构,界面代码如下:
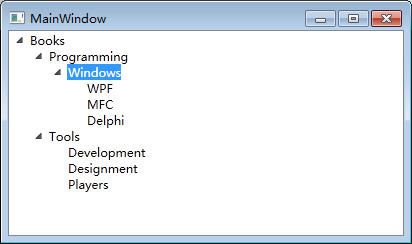
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApplication1" Title="MainWindow" Height="244" Width="412"> <Window.Resources> <XmlDataProvider x:Key="xdp" XPath="FileSystem/Folder"> <x:XData> <FileSystem xmlns=""> <Folder Name="Books"> <Folder Name="Programming"> <Folder Name="Windows"> <Folder Name="WPF" /> <Folder Name="MFC" /> <Folder Name="Delphi" /> </Folder> </Folder> <Folder Name="Tools"> <Folder Name="Development" /> <Folder Name="Designment" /> <Folder Name="Players" /> </Folder> </Folder> </FileSystem> </x:XData> </XmlDataProvider> </Window.Resources> <Grid> <TreeView ItemsSource="{Binding Source={StaticResource ResourceKey=xdp}}"> <TreeView.ItemTemplate> <HierarchicalDataTemplate ItemsSource="{Binding XPath=Folder}"> <TextBlock Text="{Binding XPath=@Name}" /> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView> </Grid></Window>运行效果如图:

- 数据绑定(六)使用XML数据作为Binding的Source
- 数据绑定(四)使用DataContext作为Binding的Source
- WPF中的binding(六)- 使用XML数据作为Binding的源
- 数据绑定(七)使用ObjectDataProvider对象作为Binding的Source
- Binding(五)——使用XML数据作为Binding的源
- 数据绑定(Binding)
- 数据绑定库Data Binding的使用
- 数据绑定(二)把控件作为Binding源
- Google Data Binding Library 谷歌官方数据绑定库(六)创建的绑定类
- 数据绑定(八)使用Binding的RelativeSource
- Flex学习笔记(六)——数据的绑定(Binding)
- 数据绑定(Data Binding)
- 数据绑定(data binding)
- WPF中的binding(八)- 使用ObjectDataProvider对象作为Binding的Source
- 数据绑定(九)Binding的数据校验
- 数据绑定(十)Binding的数据转换
- Data Binding 的使用之一:简单的数据绑定
- Silverlight 数据绑定(Binding)
- 【奥最新消息】香港商报报道2010奥林匹克美术大会总协调人何秀范
- 虚析构函数的传递性问题
- float:left;overflow: hidden;white-space:nowrap;tex (2009-06-10 14:08:35)
- 语法高亮编辑控件Scintilla在MFC中的简单使用
- oracle触发器中对同一张表进行更新再查询时,需加自制事务
- 数据绑定(六)使用XML数据作为Binding的Source
- 机器学习正在改变我们的工作与生活
- 把平常的东西做到不平常,这就是产品成功的真正原因
- 最小生成树,kruskal算法
- 语法高亮编辑控件Scintilla在MFC中的简单使用之完整示例
- android 相对定位布局方向详解
- struts2调试
- linux(ubuntu)下安装jdk
- stdafx.h引发的错误


