Silverlight开发历程—关键帧动画
来源:互联网 发布:淘宝第一美女 编辑:程序博客网 时间:2024/05/20 23:36

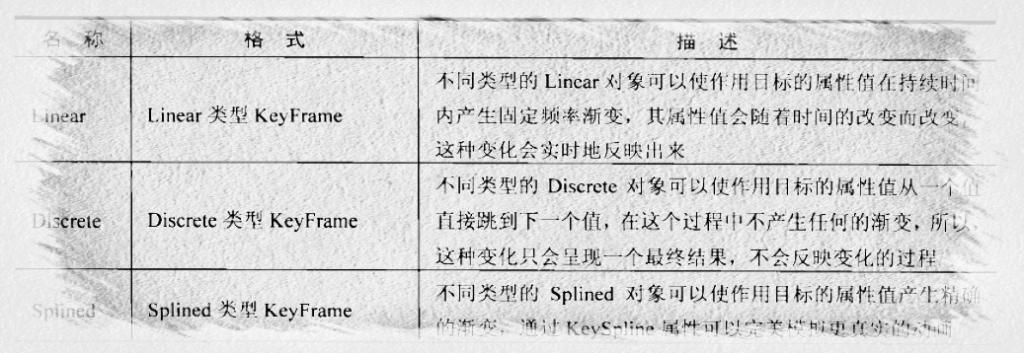
每一个关键帧都支持三种不同的补间类型,分别为 Linear(线性)、Discrete(离散)、Spliend(多键),如下图:

DoubleAnimationUsingKeyFrames动画
关键帧有两个重要的属性,分别是Value和KeyTime,他们的作用是在KeyTime指定的某个时间点对Value进行控制。如下例子:
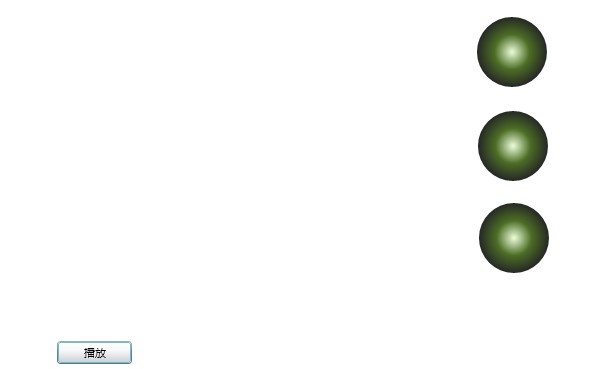
<UserControl.Resources> <Storyboard x:Name="LinearStoryboard"> <!--声明关键帧动画作用为TranslateTransform的 X属性--> <DoubleAnimationUsingKeyFrames BeginTime="0:0:0" Storyboard.TargetName="ellipse1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(TranslateTransform.X)"> <!--线形补间--> <LinearDoubleKeyFrame Value="500" KeyTime="0:0:02" /> </DoubleAnimationUsingKeyFrames> </Storyboard> <Storyboard x:Name="DiscreteStoryboard"> <!--声明关键帧动画作用为TranslateTransform的 X属性--> <DoubleAnimationUsingKeyFrames BeginTime="0:0:0" Storyboard.TargetName="ellipse2" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(TranslateTransform.X)"> <!--离散补间--> <DiscreteDoubleKeyFrame Value="500" KeyTime="0:0:2.5" /> </DoubleAnimationUsingKeyFrames> </Storyboard> <Storyboard x:Name="SplineStoryboard"> <!--声明关键帧动画作用为TranslateTransform的 X属性--> <DoubleAnimationUsingKeyFrames BeginTime="0:0:0" Storyboard.TargetName="ellipse3" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(TranslateTransform.X)"> <!--多键补间--> <SplineDoubleKeyFrame Value="500" KeyTime="0:0:4.5" KeySpline="0.6,0.0 0.9,0.0" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </UserControl.Resources> <Canvas x:Name="LayoutRoot" Background="White"> <!--第一个圆--> <Ellipse x:Name="ellipse1" Width="70" Height="70" Canvas.Left="0" Canvas.Top="24"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5"> <GradientStop Offset="0" Color="#FFECFFDB" /> <GradientStop Offset="1.0" Color="#FF252825" /> <GradientStop Offset="0.5" Color="#FF4D6D25" /> </RadialGradientBrush> </Ellipse.Fill> <Ellipse.RenderTransform> <TransformGroup> <TranslateTransform /> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <!--第二个圆--> <Ellipse x:Name="ellipse2" Width="70" Height="70" Canvas.Left="1" Canvas.Top="118"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5"> <GradientStop Offset="0" Color="#FFECFFDB" /> <GradientStop Offset="1.0" Color="#FF252825" /> <GradientStop Offset="0.5" Color="#FF4D6D25" /> </RadialGradientBrush> </Ellipse.Fill> <Ellipse.RenderTransform> <TransformGroup> <TranslateTransform /> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <!--第三个圆--> <Ellipse x:Name="ellipse3" Width="70" Height="70" Canvas.Left="2" Canvas.Top="210"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5"> <GradientStop Offset="0" Color="#FFECFFDB" /> <GradientStop Offset="1.0" Color="#FF252825" /> <GradientStop Offset="0.5" Color="#FF4D6D25" /> </RadialGradientBrush> </Ellipse.Fill> <Ellipse.RenderTransform> <TransformGroup> <TranslateTransform /> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Button Canvas.Left="80" Canvas.Top="348" Content="播放" Height="23" Name="btn_player" Click="btn_player_Click" Width="75" /> </Canvas>运行结果:

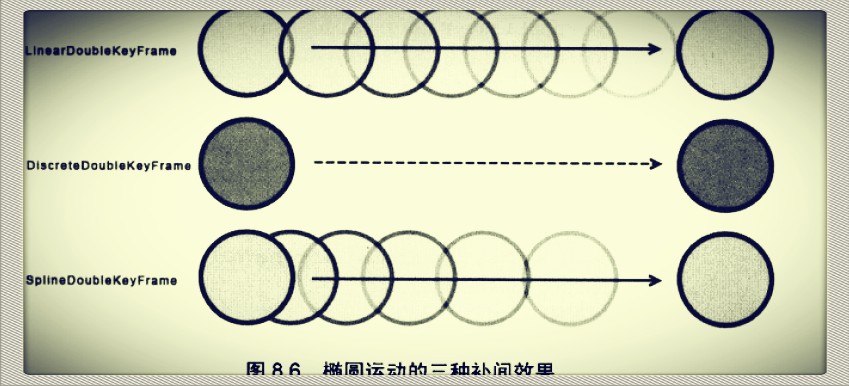
在上面的例子中用到了三种不同的帧补间类形,下图分别是三种不同类型补间的运动轨迹:

例子中分别使用了线性、离散、多键 三种不同的补间,很显然线性补间产生了一个最基本的水平运动,运动的过程速度是均匀的。离散补间直接从起始点跳 到了结束点,中间没有任何动画效果 。而多键补间是在由起始到结束的位置然后产生了一个加 速的动画。
ColorAnimationUsingKeyFrames 动画
ColorAnimationUsingKeyFrames关键帧是操作Color属性的变化,下面例子是对Color的值进行变化的:
<StackPanel Background="White" x:Name="myStackPanel" Loaded="Start_Animation"> <StackPanel.Resources> <Storyboard x:Name="colorStoryboard"> <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="myStackPanel" Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"> <LinearColorKeyFrame Value="Red" KeyTime="00:00:02" /> <DiscreteColorKeyFrame Value="Yellow" KeyTime="00:00:2.5" /> <SplineColorKeyFrame Value="Green" KeyTime="00:00:4.5" KeySpline="0.6,0.0 0.9,0.00" /> </ColorAnimationUsingKeyFrames> </Storyboard> </StackPanel.Resources></StackPanel>PointAnimationUsingKeyFrames动画
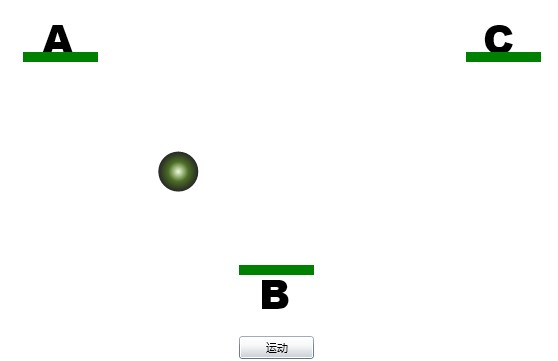
下面例子是控制EllipesGeometry的Center属性来让小球在三个点之间来回跳动。如下代码:
<UserControl.Resources> <Storyboard x:Name="storyboard1" AutoReverse="True" RepeatBehavior="Forever"> <PointAnimationUsingKeyFrames Storyboard.TargetName="ellipseGeometry1" Storyboard.TargetProperty="EllipseGeometry.Center" BeginTime="0:0:0"> <LinearPointKeyFrame Value="75,93" KeyTime="0:0:0" ></LinearPointKeyFrame> <SplinePointKeyFrame Value="295,260" KeyTime="0:0:2" /> <LinearPointKeyFrame Value="525,92" KeyTime="0:0:3" ></LinearPointKeyFrame> </PointAnimationUsingKeyFrames> </Storyboard> </UserControl.Resources> <Canvas x:Name="LayoutRoot" Background="White"> <TextBlock Text="A" FontSize="40" FontFamily="Arial Black" Canvas.Left="58" Canvas.Top="22" Height="44" Width="32" /> <TextBlock Text="B" FontSize="40" FontFamily="Arial Black" Canvas.Left="275" Canvas.Top="277" Height="44" Width="30" /> <TextBlock Text="C" FontSize="40" FontFamily="Arial Black" Canvas.Left="499" Canvas.Top="22" Height="44" Width="32" /> <Rectangle Width="75" Height="10" Fill="Green" Canvas.Left="39" Canvas.Top="64"></Rectangle> <Rectangle Width="75" Height="10" Fill="Green" Canvas.Left="255" Canvas.Top="277"></Rectangle> <Rectangle Width="75" Height="10" Fill="Green" Canvas.Left="482" Canvas.Top="64"></Rectangle> <!--第一个圆--> <Path> <Path.Data> <EllipseGeometry x:Name="ellipseGeometry1" Center="75,93" RadiusX="20" RadiusY="20"> </EllipseGeometry> </Path.Data> <Path.Fill> <RadialGradientBrush Center="0.5,0.5"> <GradientStop Offset="0" Color="#FFECFFDB" /> <GradientStop Offset="1.0" Color="#FF252825" /> <GradientStop Offset="0.5" Color="#FF4D6D25" /> </RadialGradientBrush> </Path.Fill> </Path> <Button Canvas.Left="255" Canvas.Top="348" Content="运动" Height="23" Name="btn_Run" Click="btn_Run_Click" Width="75" /> </Canvas>
运行结果:

- Silverlight开发历程—关键帧动画
- Silverlight开发历程—动画(线性动画)
- Silverlight开发历程—动画(线性动画一些效果)
- Silverlight开发历程—C#代码添加动画
- Silverlight开发历程—动画(实现跑马灯效果)
- Silverlight学习笔记--动画效果-- 关键帧动画
- Silverlight开发历程—(数据格式转换)
- Silverlight开发历程—(绘制报表)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发UI篇—核心动画(关键帧动画)
- iOS开发之 关键帧动画
- PHP的echo为什么这么慢
- WinDBG查看内核数据结构
- 层居中问题
- undefined reference to ’pthread_create‘
- js
- Silverlight开发历程—关键帧动画
- OAF学习笔记-JAVA Entity Object 之 Create data(深入EO系列)
- 五笔学习
- Android onInterceptTouchEvent与onTouchEvent的调用时序
- 增加系统调用
- vim的编码详解和中文环境设置
- syslog-ng.conf sample
- sql server 锁机制
- AJAX请求


