android学习笔记11:按钮
来源:互联网 发布:变色龙制作淘宝客app 编辑:程序博客网 时间:2024/04/30 08:41
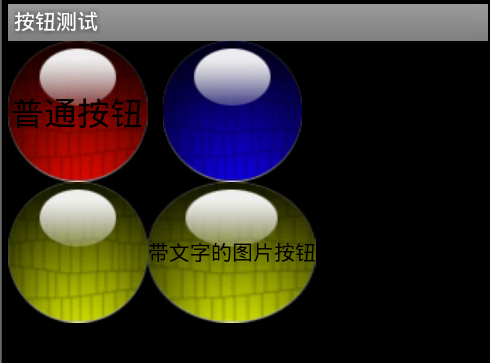
android中的按钮分为两类,普通按钮和图片按钮。而且我们可以通过指定xml文件作为按钮的资源或者背景,来实现按钮的动态变化。下面的这个程序实现了按钮按下去之后按钮的图片改变的效果。


按下之前和按下时的对比
这个效果就是通过指定一定xml文件实现的。代码:
<?xml version="1.0" encoding="utf-8"?><TableLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="fill_parent"><TableRow><!-- 普通文字按钮 --><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:background="@drawable/red"android:text="普通按钮"android:textSize="10pt"/><!-- 普通图片按钮 --><ImageButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/blue"android:background="#000000"/></TableRow><TableRow><!-- 按下时显示不同图片的按钮 --><ImageButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/button_selector"android:background="#000000"/><!-- 带文字的图片按钮--><Buttonandroid:id="@+id/test"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="@drawable/button_selector"android:text="带文字的图片按钮"/></TableRow></TableLayout>
<?xml version="1.0" encoding="UTF-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- 指定按钮按钮下时的图片 --><item android:state_pressed="true"android:drawable="@drawable/red"/><!-- 指定按钮松开时的图片 --><item android:state_pressed="false"android:drawable="@drawable/purple"/></selector>
- android学习笔记11:按钮
- Android(OPhone) 学习笔记 - 按钮响应
- android-学习笔记之按钮事件
- Android 学习笔记四:创建工具栏按钮
- Android学习笔记:按钮类组件实例
- minigui学习笔记-按钮
- bootstrap学习笔记-按钮
- Android学习笔记(19):按钮Button及其子类
- Android学习笔记--监听按钮的点击事件
- Android学习笔记1--按钮的四种点击事件
- 《android studio学习笔记》之“查看密码按钮的EditText”
- Android学习笔记17---单选按钮&复选框
- Android学习【按钮监听】
- CCControlSlider滑动按钮学习笔记
- 自定义按钮中的学习笔记
- gamemaker学习笔记:按钮检测
- Android开发笔记--隐藏按钮
- Android开发笔记--隐藏按钮
- Android下Dialog及Activity屏蔽Home键详解
- MySQL参数调优
- 七武器——.NET工程师必杀技
- iphone ios navagationbar navigationItem 顶部如何实现下拉框 dropdownlist
- 13.1.1 合成的复制构造函数 memberwise initialize问题 C++ Primer
- android学习笔记11:按钮
- Mysql 安装
- 《DB 查询分析器》使用技巧之(六)
- java设计模式之静态代理
- C# 一些自己需要知道的事情
- JDK安装
- Webkit内核探究【1】——Webkit简介
- 操作xml
- 通过ssh通道实现linux登陆远程linux桌面


