简单的分析一下sencha touch2
来源:互联网 发布:ubuntu sudo使用 编辑:程序博客网 时间:2024/04/30 00:10
最近,sencha touch2.0发布。较之前两个版本,此次做了不小的改动。因为从机器运行的速度就可以体现出来。之前的sencha touch版本在android客户端运行速度缓慢,最新的2.0版的,可以说实现了质的飞跃。对于新版的特性,我作出了简单的总结。
首先看一下官网给出的解释吧:
提供原生打包(native packaging)功能。只需一条命令,就可以将应用打包为供iOS或Android使用。用户不必编写自己的包裹器,或是再纠缠于其他解决方案,现在已经在Sencha Touch 2.0中全面内置。更好之处在于:用户为iOS或Android打包同时支持Mac和Windows环境。
HTML5 Device设备API还不能完全在移动浏览器上可用,因此,我们在打包器API中加入了很多原生的设备API,让用户提前利用未来的web浏览器可以支持的API。
布局更快。我们重新调整了布局系统的内部机制,现在组件的布局速度大幅提升。在Touch 2.0应用中,当用户启动app并在屏幕上呈现时,马上就能注意到超快的速度。设备方向的变化引发的布局变动速度也有很大提升。
事件处理重新调整,更好地响应Android上的触碰事件。不同移动平台处理和分发触碰事件的速度不同,因此,我们一直努力正规化其在不同浏览器中的表现,这样一来,app对于触碰事件的处理就更加流畅,而且更可预测。Android上的列表滚动功能会令用户大吃一惊。
针对CSS处理速度慢的浏览器,框架中加入了基于图像的主题。使用SASS,像1.x版本一样,Touch 2.0将会生成基于CSS的主题,现在用户还可以针对被CSS3拖慢浏览器处理速度的设备,生成基于图像的主题。这也让Touch 2.0.x版本的app将会运行在Windows Phone之上。
更合理的配置系统,让设定Touch app的过程更检验,更易于理解。现在不再需要学习配置组件的各种方式,新的配置系统让组件设置过程变得更快捷。当然,它向后支持旧有方式。
再看一下,针对Sencha的CEO Michael Mullany的采访:
Touch 2.0版本带来哪些新特性?
Sencha Touch 2.0专注于三个关键特性领域:性能、易用性和原生支持。
我们一直致力于让Sencha Touch 2.0成为最快的HTML5平台。我们深入研究了Android,并作出了根本性的性能改进,让Sencha Touch2在性能和使用感觉上尽可能给人原生应用的感受,有时甚至比原生应用更快。
我们一直致力于让Sencha Touch变得更易于使用。从改善文档到利用Ext JS 4中的核心类系统,Sencha Touch 2.0让新老开发人员都觉得更便于上手。
此外,对于希望原生部署自己的开发人员来说,我们让他们这么做起来更容易。Sencha Touch 2.0只需一行命令,你就可以把web应用打包并发布到iOS App Store和Android市场之中,还包括一些新的API让用户可以访问设备的特定功能。
你预期客户会如何使用该产品?
有了Touch 2.0,我们估计客户将会以前所未有的方式来使用HTML5。我们在性能方面做出的根本性改进,让HTML5承诺的“编写一次,到处运行”更接近现实。使用同样的代码库,开发人员可以构建出利用web分发模式的app,如果他们想,他们也可以打包出通过原生平台分发的web应用。
作为HTML5技术的早期实践者,您能否分享下相关经验,以及您如何看待HTML5平台的演进?
HTML5技术的创新速度令人惊讶。所有新硬件平台和设备类型都加速了HTML5成为移动互联网通用语言的过程,而且我们将会越来越多地看到:以web为主要方向的公司为HTML5提供越来越多的支持。我们为Sencha Touch加入的原生app创建能力,让开发人员可以利用丰富的app store生态体系;同时,原生API让开发人员可以使用特定的设备功能和OS服务。
这个项目将来的路线图是什么?
在Sencha Touch 2.0家族中,我们在多个领域寻找创新机会。首先,我们正在想办法提供更多设备支持,特别是Windows Phone和IE9。其次,我们希望让开发人员更易于访问云服务,这样他们可以集成Sencha.io、Facebook/Twitter登录等多种服务。
从sencha官方给出的说法中可以看出,touch2.0.0较之前的版本,在性能上有了很大的提升,特别是在android平台上,测试结果也给出了肯定,此前sencha touch1在如三星i909这样的android机器上都有反应迟缓,界面翻阅的时候有卡的感觉。更不要说一些稍低端些的机器了。touch2.0.0能很流畅的运行于中端android机型,几乎没有什么迟钝感。点触屏幕操作的时候,响应也更加灵敏。除了性能上的巨大提升。sencha touch2也对一些组件进行了改动。
下面我举两个例子。
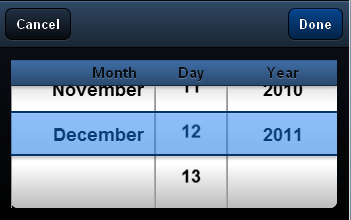
比较明显的是DatePicker,
非常人性化的增加了Tittle,“年”,“月”,“日”的显示也一目了然。
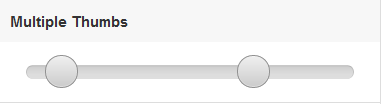
官方demo中sliders也稍有调整,现在支持

代码中实现Multiple Thumbs,只需添加values属性即可,
{
xtype: 'sliderfield',
name: 'slider',
label: 'slider',
values:[10, 70]
}
其它,如发现改动,将持续更新。
相信,sencha touch本身不断的完善,伴随着html5的继续风靡,sencha touch的影响力会持续上升。乔布斯说过:“互联网的将来属于html5!”。作为html5的早期实践者,sencha touch的未来令人期待!
- 简单的分析一下sencha touch2
- 简单的分析一下sencha touch2
- appcan 和sencha Touch2 的简单比较
- sencha-touch2.0控件nestlist的简单用法
- sencha touch2.4.2的样式
- Sencha Touch2
- Sencha Touch2中数据的获取
- 关于Sencha Touch2中Cmd的用法
- PhoneGap和Sencha Touch2
- sencha touch2 mvc
- sencha touch2 gird 翻页
- Sencha Touch2模型对象的使用(赋值,取值)
- sencha-touch2 PullRefresh插件的bug和修复方法
- sencha touch2使用define定义视图与create的差异
- Sencha Touch2 -- 11.1:定义具有关联关系的模型
- 在MAC中搭建Apache Cordova (PhoneGap) + Sencha Touch2的开发环境——2安装Sencha Touch2.3
- sencha touch2 自定义样式(theme)
- Sencha Touch2中接受服务返回的带root根的json串如何取值
- 白痴做Web应用之02:从Div 和 Span开始
- 无聊学Android: Android开发环境的搭建(Eclipse + Java)
- Bank Create
- linux下增加硬盘方法
- 3DVIA PrintScreen---神奇技术 可一键导出三维模型
- 简单的分析一下sencha touch2
- C#发送邮件
- 程序员新年要做的10个决定
- Oracle UNDO表空间对应的文件在运行过程中丢失如何恢复
- 玩转Flash AS 3D (3)
- datepicker的汉化(sencha touch)
- asterisk 错误汇总
- 安全透明的合成模式
- 移动互联:不再制造马化腾


