Jquery折叠菜单
来源:互联网 发布:数学建模优化模型 编辑:程序博客网 时间:2024/05/01 08:56
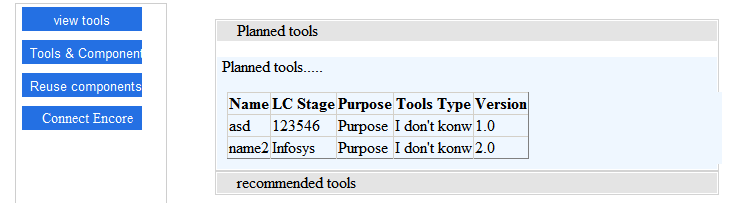
闲着无聊时结合公司项目做了一个demo,jquery折叠效果,整体效果见下图

点击view tools弹出Planned tools 和recommended tools菜单条,点击任意一个展开.....这个大家都懂,现在写篇东西记录一下,此demo根据网上一篇jquery折叠效果改写。
前台代码
#myul{ width:504px;} #myul li { list-style:none;border:1px solid #d3d3d3; padding:1px;} #myul li span{ list-style:none; background:#cecece; width:480px; height:20px; display:block; padding-left:20px; } #myul li span.hand{ cursor:pointer;background:#E4E4E4 url(img/right.gif) no-repeat 0 center;} #myul li span.current{ background:#E4E4E4 url(img/down.gif) no-repeat 5px center; } #myul li div{ background:#EFF7FF; padding:0px 5px 5px 5px; }<script type="text/javascript"> $(document).ready(function () { $("#toolcomponents").hide(); $("#viewtools").hide(); $("#component").hide(); $("#btnViewTools").click(function () { $("#viewtools").show(500); $("#toolcomponents").hide(500); $("#component").hide(500); }) $("#btnToolsComponents").click(function () { $("#toolcomponents").show(500); $("#viewtools").hide(500); $("#component").hide(500); }); $("#btnReuseComponents").click(function () { $("#component").show(); $("#viewtools").hide(500); $("#toolcomponents").hide(500); }); }); </script> <script type="text/javascript"> $(function () { $("#myul li div").hide(); $("#myul li span").addClass("hand"); $("#myul li span").click(function () { $(this).toggleClass("current"); $(this).parent().siblings().find("span").removeClass("current"); $(this).parent().find(".hid").slideToggle(500); $(this).parent().siblings().find("div").slideUp(500); // $(this)代表 $("#myul li span"),找到li下面的“div”将其显示 //如果想在li里面显示GridView等控件时,下面语句需要,否则GridView不会显示 $(this).parent().find("div").show(); }); }) </script>页面布局:
<div id="viewtools"> <ul id="myul"> <li><span>Planned tools</span> <div class="hid"> <p> Planned tools.....</p> <asp:GridView ID="gvPlanTools" runat="server" EnableModelValidation="True" AutoGenerateColumns="False"> <Columns> <asp:BoundField DataField="Name" HeaderText="Name" /> <asp:BoundField DataField="LCStage" HeaderText="LC Stage" /> <asp:BoundField DataField="Purpose" HeaderText="Purpose" /> <asp:BoundField DataField="ToolsType" HeaderText="Tools Type" /> <asp:BoundField DataField="Version" HeaderText="Version" /> </Columns> </asp:GridView> </div> </li> <li><span>recommended tools</span> <div class="hid"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <p>Please choose LCS tage: <asp:DropDownList ID="ddlLCStage" runat="server" AutoPostBack="True" onselectedindexchanged="ddlLCStage_SelectedIndexChanged"> <asp:ListItem>no data</asp:ListItem> </asp:DropDownList> </p> <asp:GridView ID="gvRecommendedTools" runat="server"> <EmptyDataTemplate>It is no data</EmptyDataTemplate> </asp:GridView> </ContentTemplate> </asp:UpdatePanel> </div> </li> </ul> </div>
- jquery实现菜单折叠
- Jquery折叠菜单
- jquery实现折叠菜单
- jQuery折叠菜单
- jQuery折叠菜单
- jquery 折叠菜单
- jquery自制折叠菜单
- jQuery 折叠菜单
- 用jquery实现折叠菜单
- 基于JQuery的折叠菜单
- JQuery做折叠二级菜单
- jquery mutillevel Accordion 多级折叠组件 多级折叠菜单
- jQuery实现的简单折叠菜单(折叠面板)效果代码
- Jquery页面导航(菜单悬停,折叠效果)
- 分享几款好用的jQuery 折叠菜单插件
- jQuery 复习之折叠菜单 简洁代码
- jQuery制作的手风琴折叠菜单
- 13.jQuery UI 折叠菜单UI
- Linux 上挂载exFAT格式的移动硬盘
- ubuntu 10.04下用make安装ffmpeg和x264
- MBR区、DBR区、FAT区、DIR区和DATA区的区别
- 加密次数较多需要优化加密
- 各种零碎命令
- Jquery折叠菜单
- 关于Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)的问题
- 为右键菜单添加进入CMD快捷方式
- ---Ubuntu 11.10 给自己的程序增加启动器
- 由树的中序和先序遍历得到原来的树
- Disable BlueTooth on Ubuntu 11.10 's Startup
- 终止符EOF在windows平台中如何输入
- 如何阻止SCCM安装文件到一个指定的盘符上
- MySQL创建用户与授权


