JavaScript对象系统深入剖析-1.对象
来源:互联网 发布:手机淘宝改差评呀 编辑:程序博客网 时间:2024/05/22 14:47
JavaScript对象系统深入剖析(一)
@吴穹Adam (新浪微博)
在学习JavaScript的过程中,经常被它的对象系统(Object,Function,Prototype)搞的云里雾里的,感觉这些东西如果不搞清楚,后续的JavaScript学习也会不扎实,所以,下决心把它搞清楚,让我们开始吧!
这个学习过程中,主要的参考书目是《JavaScript: The Good Parts》、《JavaScript: The Definitive Guide》和《Object-Oriented JavaScript: Create scalable, reusable high-quality JavaScript applications, and libraries》;主要的分析工具是IE和IE开发者工具。
1. 对象
JavaScript语言没有类的概念,除了基本类型(Number、String、booleans、null和undefined)之外,一切都是对象。对象的定义如下,用英文比较准确:
- Objects are mutable keyed collections.
- An object is a container of properties, where a property has a name and a value.
- A property name can be any string, including the empty string.
- A property value can be any JavaScript value except for undefined.
这些都不难理解,关键是这个:
- Object includes a prototype linkage feature that allows one object to inherit the properties of another.
这里,这个原型链接(a prototype linkage)是隐藏的(在Debugger里面看不见的),在某些实现中,它的属性名是__proto__
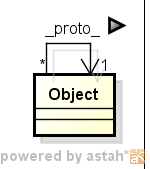
因此,到目前为止,JavaScript对象系统用UML建模后的领域模型如下:

补充一下,任何一个对象的__proto__链接都是不为空的,对于一个从Object Literal中创建的对象,其__proto__指向Object.prototype。
有了__proto__链接之后,就可以发挥一些面向对象的威力了,头一个就是Delegation。Delegation是指当从一个对象中获取一个属性失败时,JS会自动再尝试去其__proto__链接指向的对象中去查找,如果还找不到,就沿着__proto__一路找上去,指导找到Object.prototype为止。根据上述Delegation算法的描述,你可以很容易理解Delegation过程是动态的,这次可以从祖先中找到A属性,不代表下次一定能找到。
这里需要注意的是,__proto__链接只对查询有效,而对Update无效,也就是说,如果你给一个属性赋值的话,而这个属性在该对象中还不存在,而在__proto__祖先中已有同名属性,但这是JS会在该对象中再新建一个属性,而不是修改祖先的属性值。
补记:推荐大家去看一下这个博客,解释的会更详细,有更多例子: http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html
- JavaScript对象系统深入剖析-1.对象
- JavaScript对象系统深入剖析-1.对象
- JavaScript对象系统深入剖析-内容列表
- JavaScript对象系统深入剖析-2.函数对象
- JavaScript对象系统深入剖析3-创建对象Object.Create
- JavaScript对象系统深入剖析-2.函数对象
- JavaScript对象系统深入剖析3-创建对象Object.Create
- JavaScript对象系统深入剖析3-创建对象Object.Create
- JavaScript对象系统深入剖析-4.Scope和Closure(闭包)
- JavaScript对象系统深入剖析-4.Scope和Closure(闭包
- 面向对象深入剖析
- Javascript面向对象剖析
- 深入剖析java对象创建
- 深入javascript-封装对象
- javascript XMLHttpRequest对象全面剖析
- javascript XMLHttpRequest对象全面剖析
- javascript XMLHttpRequest对象全面剖析
- javascript XMLHttpRequest对象全面剖析
- visual studio 11 express 弹出一个窗口
- 网页简单加密的js代码
- sql优化与锁
- core dump introduction
- GlusterFS学习手记(转自Tim的Blog)
- JavaScript对象系统深入剖析-1.对象
- WP7-chart图表编程
- 用 gdb 调试 GCC 程序
- From APK to readable java source code in 3 easy steps
- 10大优秀的移动Web应用程序开发框架
- VoIP声学回声消除算法研究
- 关于s3c6410的SD卡启动
- 并行计算-原文转载于链接
- 龙年开始的岁岁念


