HTML简单实例加表单的显示效果
来源:互联网 发布:值乎下载 编辑:程序博客网 时间:2024/04/26 12:22
HTML可以说是一种十分简单的标记语言,但是对于Web开发还是必不可少的,所以对HTML的标记进行适当的了解
还是十分有必要的。下面我们来演示一下基本的HTML效果和一些简单的标签,以及在表单界面的各种提交方式。
首先是HTML的常用简单标签。
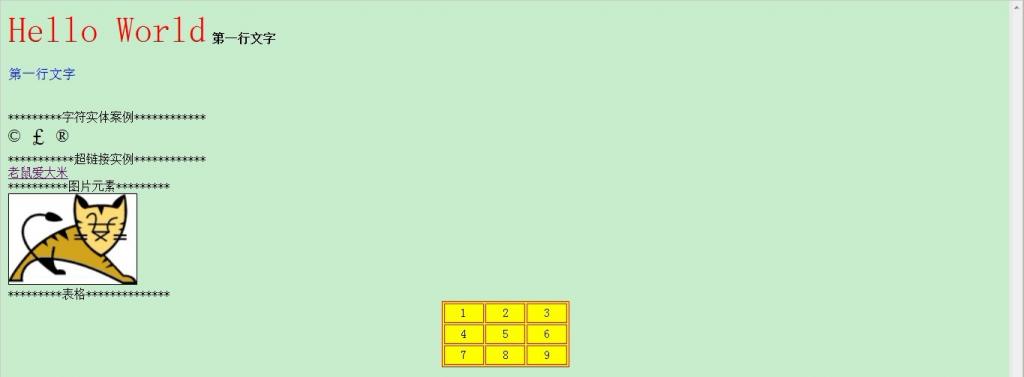
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>hello.html</title> </head> <body> <font color="red" size="7">Hello World</font> <b>第一行文字</b> <p><font color="blue" size="4">第一行文字</font></p> <br/>*********字符实体案例************<br/> <font size="6">© £ ®</font> <br/>***********超链接实例************<br/> <!-- target的_blank是表示打开一个新页面 --> <a href="/HTML/test/a.html" target="_blank">老鼠爱大米</a> <br/>**********图片元素*********<br/> <img alt="一只猫" src="/HTML/img/tomcat.gif" width="170px" border="1"/> <br/>*********表格**************<br/> <!-- cellpadding填充格子里面的大小 cellspaing表示两列间距大小 --> <table border="1" width="170" align="center" bgcolor="yellow" bordercolor="red" cellpadding="3" c> <tr align="center"> <td>1</td> <td>2</td> <td>3</td></tr> <tr align="center"> <td>4</td> <td>5</td> <td>6</td></tr> <tr align="center"> <td>7</td> <td>8</td> <td>9</td></tr> </table> </body></html>
效果如下

下面是表单界面的显示,代码如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>提交选项</title> </head> <body> 名字:<input type="text" name="name"/><br/> 密码:<input type="password" name="password"/> <br/>************复选框***********<br/> <input type="checkbox" name="v1">西瓜<br/> <input type="checkbox" name="v1">苹果<br/> <br/>************单选框***********<br/> <input type="radio" name="sex">男<br/> <input type="radio" name="sex">女<br/> <br/>************隐藏域***********<br/> <input type="hidden" value="123" name="hiden"/> <br/>************下拉框***********<br/> <select name="place"> <option value="beijing">北京</option> <option value="beijing">天津</option> <option value="beijing">上海</option> </select> <br/>************文本框***********<br/> <textarea rows="10" cols="10" name="text"> 在这里留言 </textarea> <br/>************选择上传文件***********<br/> <input type="file" name="file"> </body></html>
效果如下

- HTML简单实例加表单的显示效果
- 简单HTML表单实例
- Html 表单实例--未加css
- 简单的表单实例
- HTML与CSS简单页面效果实例
- HTML与CSS简单页面效果实例
- HTML 表单的简单介绍
- 非常不错的表单显示效果
- html中form表单的使用实例
- CSS+HTML实例集合二,表格行颜色间隔显示,加有鼠标移入移出高亮效果,还有单击选中高亮再单击消除高亮
- Html--演示表单组件的格式化显示
- 最简单的delegate加event 实例
- Fieldset,一个不常用的HTML标签 (表单分组实现效果,象Winfrom 里的GroupBox 在左上角显示标题.)
- HTML表单综合实例
- HTML实例--列表、表单
- HTML+CSS实现的简单注册表单
- html表单应用的简单例子
- HTML简单的失去焦点表单验证
- android加载include
- 图像处理滤波器(三)——高斯平滑滤波器(Gaussian Smoothing Filter)
- Android实现图片的倒影效果
- RejectedPolicy--DiscardOldestPolicy
- linux下fork的使用一
- HTML简单实例加表单的显示效果
- Spring AOP与权限管理
- struct timeval 和 struct timespec
- WP7 SDK下载 - RTM芒果正式版
- 第11题 求链表倒数第k个节点
- 用两种方式实现简单的隔行变色 用js实现
- 【备忘】c++重载的一些知识
- 修改系统时间 (windows,Linux)
- CSS


