Android的事件处理机制和滑动
来源:互联网 发布:图片尺寸修改软件 编辑:程序博客网 时间:2024/06/08 11:55
Android平台的事件处理机制有两种
基于回调机制的事件处理:Android平台中,每个View都有自己的处理事件的回调方法,开发人员可以通过重写View中的这些回调方法来实现需要的响应事件。
基于监听接口的事件处理:面向对象设计中的主流处理方式,采用委托事件处理的方式,将发生的事件委托给注册过的事件监听器来处理.
1.基于回调机制的事件处理:重写android组件特定的一些回调方法
onKeyDown()/ onKeyUp(),该方法是接口KeyEvent.Callback中的抽象方法,所有的View全部实现了该接口并重写了该方法,该方法用来捕捉手机键盘被按下的事件。public boolean onKeyDown (int keyCode, KeyEvent event)
onTouchEvent(),该方法在View类中的定义,并且所有的View子类全部重写了该方法,应用程序可以通过该方法处理手机屏幕的触摸事件。
public booleanonTouchEvent (MotionEvent event)
onFocusChanged(),只能在View中重写。该方法是焦点改变的回调方法,当某个控件重写了该方法后,当焦点发生变化时,会自动调用该方法来处理焦点改变的事件。protected void onFocusChanged (boolean gainFocus, int direction, Rect previouslyFocusedRect)
2.基于监听接口的事件处理:为android组件绑定特定的事件监听器.事件监听器是视图View类的接口,包含一个单独的回调方 法。这些方法将在视图中注册的监听器被用户界面操作触发时由Android框架调用。下面这些回调方法被包含在事件监听器接口中:
onClick():包含于View.OnClickListener。当用户触摸这个item(在触摸模式下),或者通过浏览键或跟踪球聚焦在这个item上,然后按下“确认”键或者按下跟踪球时被调用。
onLongClick():包含于View.OnLongClickListener。当用户触摸并控制住这个item(在触摸模式下),或者通过浏览键或跟踪球聚焦在这个item上,然后保持按下“确认”键或者按下跟踪球(一秒钟)时被调用。
onFocusChange():包含于View.OnFocusChangeListener。当用户使用浏览键或跟踪球浏览进入或离开这个item时被调用。
onKey() :包含于View.OnKeyListener。当用户聚焦在这个item上并按下或释放设备上的一个按键时被调用。
onTouch() :包含于View.OnTouchListener。当用户执行的动作被当做一个触摸事件时被调用,包括按下,释放,或者屏幕上任何的移动手势(在这个item的边界内)。
onCreateContextMenu() :包含于View.OnCreateContextMenuListener。当正在创建一个上下文菜单的时候被调用(作为持续的“长点击”动作的结果)。
Android系统界面事件的传递和处理规则
如果界面控件设置了事件监听器,则事件将先传递给事件监听器
如果界面控件没有设置事件监听器,界面事件则会直接传递给界面控件的其他事件处理函数
即使界面控件设置了事件监听器,界面事件也可以再次传递给其他事件处理函数
是否继续传递事件给其他处理函数是由事件监听器处理函数的返回值决定的
如果监听器处理函数的返回值为true,表示该事件已经完成处理过程,不需要其他处理函数参与处理过程,这样事件就不会再继续进行传递
如果监听器处理函数的返回值为false,则表示该事件没有完成处理过程,或需要其他处理函数捕获到该事件,事件会被传递给其他的事件处理函数
基于监听接口的事件处理例子
在智能手机上,很多应用软件需要得到用户手指操作的时候的坐标和一些用户的操作,鉴于开发Android经常会用到滑动的地方,所以下面叙述一下滑动的例子:
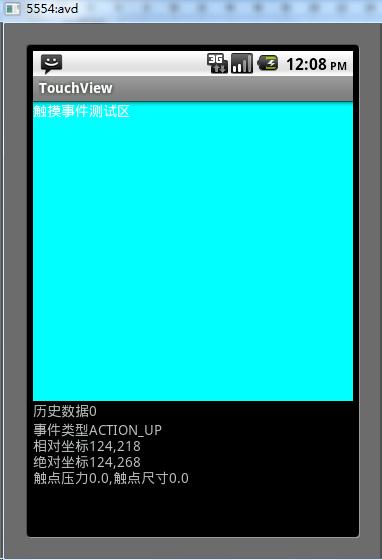
效果图:

- <span style="font-size:16px;">activity类代码:
- package com.TouchView;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.view.View;
- import android.widget.TextView;
- public class TouchViewActivity extends Activity {
- private TextView eventlable;
- private TextView histroy;
- private TextView TouchView;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- TouchView = (TextView) findViewById(R.id.touch_area);
- histroy = (TextView) findViewById(R.id.history_label);
- eventlable = (TextView) findViewById(R.id.event_label);
- TouchView.setOnTouchListener(new View.OnTouchListener() {
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- int action = event.getAction();
- switch (action) {
- // 当按下的时候
- case (MotionEvent.ACTION_DOWN):
- Display("ACTION_DOWN", event);
- break;
- // 当按上的时候
- case (MotionEvent.ACTION_UP):
- int historysize = ProcessHistory(event);
- histroy.setText("历史数据" + historysize);
- Display("ACTION_UP", event);
- break;
- // 当触摸的时候
- case (MotionEvent.ACTION_MOVE):
- Display("ACTION_MOVE", event);
- }
- return true;
- }
- });
- }
- public void Display(String eventType, MotionEvent event) {
- // 触点相对坐标的信息
- int x = (int) event.getX();
- int y = (int) event.getY();
- // 表示触屏压力大小
- float pressure = event.getPressure();
- // 表示触点尺寸
- float size = event.getSize();
- // 获取绝对坐标信息
- int RawX = (int) event.getRawX();
- int RawY = (int) event.getRawY();
- String msg = "";
- msg += "事件类型" + eventType + "\n";
- msg += "相对坐标" + String.valueOf(x) + "," + String.valueOf(y) + "\n";
- msg += "绝对坐标" + String.valueOf(RawX) + "," + String.valueOf(RawY)
- + "\n";
- msg += "触点压力" + String.valueOf(pressure) + ",";
- msg += "触点尺寸" + String.valueOf(size) + "\n";
- eventlable.setText(msg);
- }
- public int ProcessHistory(MotionEvent event) {
- int history = event.getHistorySize();
- for (int i = 0; i < history; i++) {
- long time = event.getHistoricalEventTime(i);
- float pressure = event.getHistoricalPressure(i);
- float x = event.getHistoricalX(i);
- float y = event.getHistoricalY(i);
- float size = event.getHistoricalSize(i);
- }
- return history;
- }
- }
- </span>
main.xml代码部分:
- <span style="font-size:16px;"><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView
- android:id="@+id/touch_area"
- android:layout_width="fill_parent"
- android:layout_height="300dip"
- android:background="#0FF"
- android:textColor="#FFFFFF"
- android:text="触摸事件测试区"
- />
- <TextView
- android:id="@+id/history_label"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="历史数据"
- />
- <TextView
- android:id="@+id/event_label"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="触摸事件:"
- />
- </LinearLayout>
- </span>
- Android的事件处理机制和滑动
- Android的事件处理机制和滑动
- Android平台的事件处理机制和手指滑动例子
- Android平台的事件处理机制和手指滑动例子
- Android平台的事件处理机制和手指滑动例子
- Android平台的事件处理机制和手指滑动例子
- Android平台的事件处理机制和手指滑动例子
- android点击和滑动事件的处理
- Android事件分发机制及滑动冲突处理的几篇博文
- CoordinatorLayout的滑动事件处理机制
- Android View的事件分发机制和滑动冲突解决方案
- Android View的事件分发机制和滑动冲突解决方案
- Android View的事件分发机制和滑动冲突解决方案
- Android View的事件分发机制和滑动冲突解决
- android 滑动事件冲突解决 Touch事件处理机制
- android 滑动事件冲突解决 Touch事件处理机制
- android 滑动事件冲突解决 Touch事件处理机制
- android 滑动事件冲突解决 Touch事件处理机制
- Jquery之CSS选择器
- css实现评论文本框加背景图片
- Maven介绍
- Oracle 函数 与 存储过程 的应用
- 最短路径之Floyd—Warshall算法
- Android的事件处理机制和滑动
- hadoop伪分布式运行wordcount 实例Fedora14
- zoj 1152 A Mathematical Curiosity
- poj1961---KMP
- 屏蔽JS错误和右键
- 学习
- C++中将科学计数转换为其他类型
- 经典JavaScript特效
- Intent


