Ios 入门 ----基本的控件
来源:互联网 发布:传智播客mybatis源码 编辑:程序博客网 时间:2024/05/22 13:33
我们做完HelloWord之后在来学习一些最为简单并且很实用的一些控件
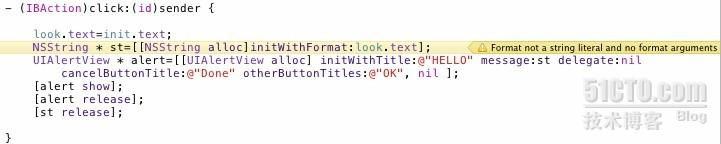
1.UIAlertView的实现:

效果如下图:

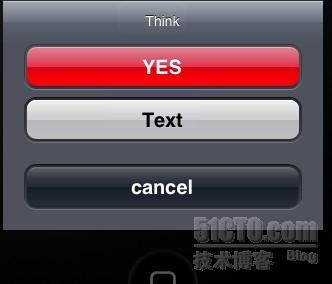
2.UIActionSheet 的实现
UIActionSheet和UIAlertView的区别 都是用于给用户提示操作 而UIActionSheet是从底部弹出 当用户有危险操作时用来提示 例如用户删除某个文件就可以用UIActionSheet提示用户是否确认删除


首先.h文件要实现UIActionSheetDelegate 并且实现Delegate中的方法:
actionSheet:didDismissWithButtonIndex 方法
这个方法当你点击摸个按钮时会自动触发 上面代码中点击cancel这个按钮时 文字将变成空;
效果如图:

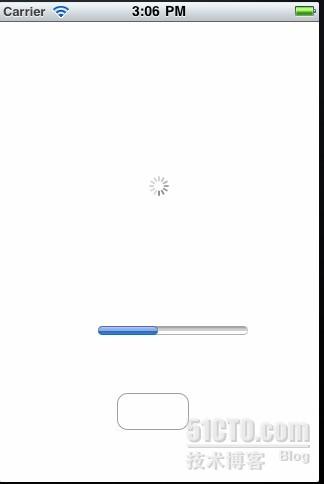
3.两个等待控件UIActionIndicatorView 和 UIProgressView
我们来做一个小程序来实现他俩的功能
需求:点击按钮 进度条开始前进 进度条走完弹出 安装对话框 点击安装 UIActionIndicatorView开始旋转
界面如下:

.h代码
@interface seek : UIViewController <UIActionSheetDelegate> {
UIActivityIndicatorView *seekbar;
UIProgressView *probar;
NSTimer * time;
}
@property (nonatomic, retain) IBOutlet UIActivityIndicatorView *seekbar;
@property (nonatomic, retain) IBOutlet UIProgressView *probar;
@property (nonatomic, retain)NSTimer * time;
- (IBAction)downLond:(id)sender;
@end
.m代码
- (IBAction)downLond:(id)sender {
probar.progress=0.0;
time=[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(updateinstall) userInfo:nil repeats:YES];
}
-(void)updateinstall{
probar.progress=probar.progress+0.1;
if(probar.progress==1.0){
[time invalidate];
UIActionSheet * actionSheet =[[UIActionSheet alloc]initWithTitle:@"Install" delegate:self cancelButtonTitle:@"Cancel" destructiveButtonTitle:@"Install" otherButtonTitles:nil, nil];
[actionSheet showInView:self.view];
[actionSheet release];
}
}
-(void)actionSheet:(UIActionSheet *)actionSheet didDismissWithButtonIndex:(NSInteger)buttonIndex{
if (buttonIndex==[actionSheet destructiveButtonIndex]) {
if ([seekbar isAnimating]) {
[seekbar stopAnimating];
}else {
[seekbar startAnimating];
}
}
}
NSTimer是可以隐式地启动一个线程,
scheduledTimerWithTimeInterval指定线程要休眠
多少时间调用一次,selector所指定的方法updateinstall
运行效果如下:


这次我们在来多做一点控件 首先看屏幕的这些控件

上面是三个 UIButton 实现功能:
点击最上面的button 有高亮效果可以控制下面两个按钮是否可以被点击
中间一个UISwitch 和 UISilder 实现功能:
把UISilder拖动到头 开关变成 ON状态 其他的开关都是OFF状态
再下边是 UISegmentedCortrol 控件 实现功能:
点击第一个 控制台输出 “0” 点击骷髅 开关按钮改为OFF状态
再下边就是最后的UIToorBar了 可以增加条目 实现功能:
点击第一个条目 UISilder变为最大 点击最后一个条目 UISIlder变为最小
看代码吧 .h文件 方法顺序就是按照上面的功能顺序
@interface MostControlViewController : UIViewController {
UIButton *btn1;
UIButton *btn2;
UISlider *probar;
UISwitch *onOrOff;
}
@property (nonatomic, retain) IBOutlet UIButton *btn1;
@property (nonatomic, retain) IBOutlet UIButton *btn2;
@property (nonatomic, retain) IBOutlet UISlider *probar;
@property (nonatomic, retain) IBOutlet UISwitch *onOrOff;
- (IBAction)HightLight:(id)sender;
- (IBAction)drawing:(id)sender;
- (IBAction)SegmentedControl:(id)sender;
- (IBAction)on:(id)sender;
- (IBAction)off:(id)sender;
@end
.m文件
- (IBAction)HightLight:(id)sender {
if (btn1.enabled==YES) {
btn1.enabled=NO;
btn2.enabled=NO;
[((UIButton *)sender) setTitle:@"noHIGHT" forState:UIControlStateNormal];
}else{
btn1.enabled=YES;
btn2.enabled=YES;
[((UIButton *)sender) setTitle:@"Hight" forState:UIControlStateNormal];
}
}
- (IBAction)drawing:(id)sender {
if ([(UISlider *)sender value]==((UISlider *)sender).maximumValue) {
[onOrOff setOn:YES animated:YES];
}else{
[onOrOff setOn:NO animated:YES];
}
}
- (IBAction)SegmentedControl:(id)sender {
UISegmentedControl * segment=(UISegmentedControl *)sender;
if (segment.selectedSegmentIndex==0) {
NSLog(@"0");
}
else if(segment.selectedSegmentIndex==2){
[onOrOff setOn:NO animated:NO];
}
}
- (IBAction)on:(id)sender {
[probar setValue:probar.maximumValue];
}
- (IBAction)off:(id)sender {
[probar setValue:probar.minimumValue];
}
代码看起来还是比较简单的
需要注意的点为 :选择高亮时候

Shows Touch On Highlight 要勾上 别的基本都比较简单
WebView 控件
这次来实现也是比较简单的 WebView 控件 实现效果如图:
上面一个输入框 和一个Button 下面是WebView 显示效果

因为比较简单 不做太多解释 直接看代码就可以了
.h文件:
@interface EX_WebViewTextViewController : UIViewController <UIWebViewDelegate>{
UITextField *uilText;
UIWebView *urlView;
}
@property (nonatomic, retain) IBOutlet UITextField *uilText;
@property (nonatomic, retain) IBOutlet UIWebView *urlView;
- (IBAction)loadURL:(id)sender;
@end
.m文件:
- (void)viewDidLoad
{
urlView.delegate=self;
}
- (IBAction)loadURL:(id)sender {
[uilText resignFirstResponder];
NSURL * url=[NSURL URLWithString:uilText.text];
NSURLRequest * request=[NSURLRequest requestWithURL:url];
[urlView loadRequest:request];
}
-(void)webViewDidFinishLoad:(UIWebView *)webView{
}
UIWebViewDelegate 需要实现的方法是 webViewDidFinishLoad:可以输入你想再加载完成后的代码
- Ios 入门 ----基本的控件
- Ios 入门 ----基本的控件 (一)
- Ios 入门 ----基本的控件 (二)
- Ios 入门 ----基本的控件 (三)
- iOS 入门之UI基本控件
- iOS---基本的UI控件
- Cocoa Touch 入门记——《精通 iOS 开发》学习心得(1) [基本控件的交互]
- IOS的基本控件的使用-UILabel
- IOS的基本控件的使用-UIButton
- IOS的基本控件的使用-UIScrollView
- iOS开发最基本控件的使用
- IOS中UI控件的基本使用
- iOS中的基本 UI 控件的使用
- ios开发及控件的基本认识
- iOS常见控件的基本使用
- IOS 导航栏上的基本控件
- IOS的基本控件的使用-UIView的基本属性
- IOS的基本控件的使用-UISwitch控件
- POJ 2785 4 Values whose Sum is 0 二分
- 硬盘及系统启动故障诊断
- C# 中四舍五入函数
- 函数指针和指针函数
- nginx module开发中module的调用链
- Ios 入门 ----基本的控件
- AS3中释放优化的几条常识
- ISO C90 forbids mixed declarations and code 警告
- iPhone开发:在UIAlertView中显示进度条
- 从Decorator模式和Adapter来 java IO(一)
- java细节
- fatal error C1010: 在查找预编译头时遇到意外的文件结尾。是否忘记了向源中添加“#include "stdafx.h
- 给自己一个承诺!
- 会场安排——贪心


