使用ViewPager实现高仿launcher拖动效果
来源:互联网 发布:农村淘宝网彩票站 编辑:程序博客网 时间:2024/05/16 01:55
前面一篇高仿launcher和墨迹左右拖动效果获得了很多朋友的好评,上一篇文章 主要是通过自定义ViewGroup实现的,有点麻烦。今天用ViewPager 这个类实现了同样的效果,这样代码更少,但是效果是一样的。ViewPager是实现左右两个屏幕平滑地切换的一个类,它是Google提供的。
使用ViewPager首先需要引入android-support-v4.jar这个jar包。具体ViewPager的用法,这里不做介绍,自己从网上搜索吧!
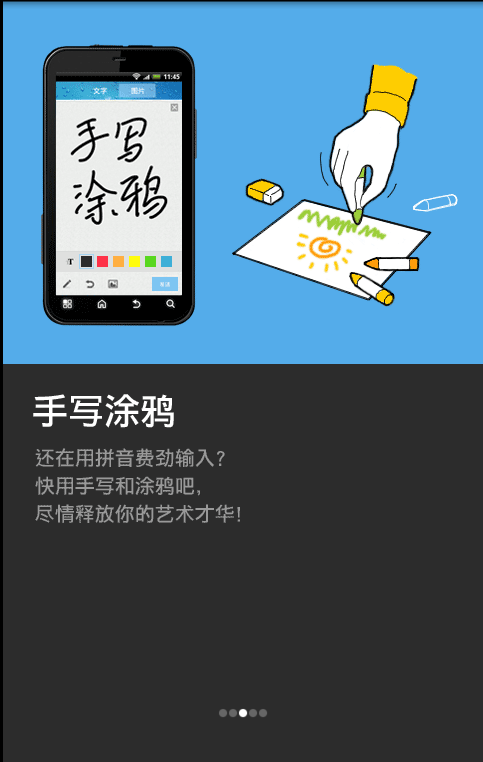
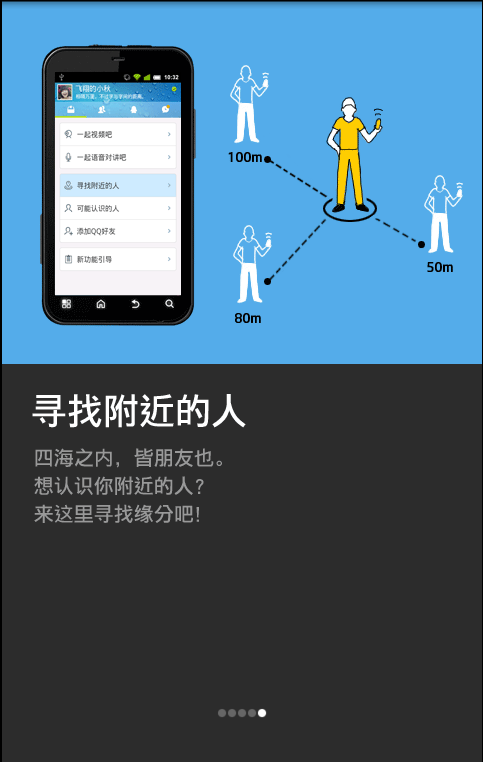
下面先看一下效果:


效果请自行体验和上一篇比较。下面上代码:
首先是layout下面的main.xml
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal" > </LinearLayout> </RelativeLayout></FrameLayout>
接下来为每一个切换界面设置布局item1.xml
<?xml version="1.0" encoding="UTF-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/guide01" > </ImageView></LinearLayout>其他的几个界面布局和这个一样 ,就是修改下背景图片,所以不再复述,
最后是核心代码:
import java.util.ArrayList;import android.app.Activity;import android.os.Bundle;import android.os.Parcelable;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.view.Window;import android.widget.ImageView;public class MainActivity extends Activity {ViewPager viewPager;ArrayList<View> list;ViewGroup main, group;ImageView imageView;ImageView[] imageViews;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);this.requestWindowFeature(Window.FEATURE_NO_TITLE);LayoutInflater inflater = getLayoutInflater();list = new ArrayList<View>();list.add(inflater.inflate(R.layout.item1, null));list.add(inflater.inflate(R.layout.item2, null));list.add(inflater.inflate(R.layout.item3, null));list.add(inflater.inflate(R.layout.item4, null));list.add(inflater.inflate(R.layout.item5, null));imageViews = new ImageView[list.size()];ViewGroup main = (ViewGroup) inflater.inflate(R.layout.main, null);// group是R.layou.main中的负责包裹小圆点的LinearLayout.ViewGroup group = (ViewGroup) main.findViewById(R.id.viewGroup);viewPager = (ViewPager) main.findViewById(R.id.viewPager);for (int i = 0; i < list.size(); i++) {imageView = new ImageView(MainActivity.this);imageView.setLayoutParams(new LayoutParams(10,10));imageView.setPadding(10, 0, 10, 0);imageViews[i] = imageView;if (i == 0) {// 默认进入程序后第一张图片被选中;imageViews[i].setBackgroundResource(R.drawable.guide_dot_white);} else {imageViews[i].setBackgroundResource(R.drawable.guide_dot_black);}group.addView(imageView);}setContentView(main);viewPager.setAdapter(new MyAdapter());viewPager.setOnPageChangeListener(new MyListener());}class MyAdapter extends PagerAdapter {@Overridepublic int getCount() {return list.size();}@Overridepublic boolean isViewFromObject(View arg0, Object arg1) {return arg0 == arg1;}@Overridepublic int getItemPosition(Object object) {// TODO Auto-generated method stubreturn super.getItemPosition(object);}@Overridepublic void destroyItem(View arg0, int arg1, Object arg2) {// TODO Auto-generated method stub((ViewPager) arg0).removeView(list.get(arg1));}@Overridepublic Object instantiateItem(View arg0, int arg1) {// TODO Auto-generated method stub((ViewPager) arg0).addView(list.get(arg1));return list.get(arg1);}@Overridepublic void restoreState(Parcelable arg0, ClassLoader arg1) {// TODO Auto-generated method stub}@Overridepublic Parcelable saveState() {// TODO Auto-generated method stubreturn null;}@Overridepublic void startUpdate(View arg0) {// TODO Auto-generated method stub}@Overridepublic void finishUpdate(View arg0) {// TODO Auto-generated method stub}}class MyListener implements OnPageChangeListener {@Overridepublic void onPageScrollStateChanged(int arg0) {// TODO Auto-generated method stub}@Overridepublic void onPageScrolled(int arg0, float arg1, int arg2) {// TODO Auto-generated method stub}@Overridepublic void onPageSelected(int arg0) {for (int i = 0; i < imageViews.length; i++) {imageViews[arg0].setBackgroundResource(R.drawable.guide_dot_white);if (arg0 != i) {imageViews[i].setBackgroundResource(R.drawable.guide_dot_black);}}}}}最后在提醒一句,不要忘记加入android-support-v4.jar这个jar包。
- 使用ViewPager实现高仿launcher拖动效果
- 使用ViewPager实现高仿Launcher的拖动效果
- 使用ViewPager实现高仿launcher拖动效果
- 使用ViewPager实现高仿launcher拖动效果
- 使用ViewPager实现高仿launcher拖动效果
- 使用ViewPager实现高仿launcher拖动效果
- 使用ViewPager实现高仿launcher拖动效果
- 使用ViewPager实现高仿launcher拖动效果
- Android-使用ViewPager实现高仿launcher拖动效果(转)
- 高仿launcher和墨迹左右拖动效果
- 高仿launcher和墨迹左右拖动效果
- 高仿launcher和墨迹左右拖动效果
- 高仿launcher和墨迹左右拖动效果
- 高仿launcher和墨迹左右拖动效果
- 高仿launcher和墨迹左右拖动效果
- 高仿launcher和墨迹左右拖动效果
- 高仿launcher和墨迹左右拖动效果 (自定义的View)
- ViewPager 实现循环拖动效果
- Mac OSX 系统常用快捷键整理
- jquery-ui 手风琴组件Accordion学习(可全部折叠)
- gcc生成静态库和动态库
- LDD3源码分析之简单休眠
- JAVA 的checked异常和unchecked异常
- 使用ViewPager实现高仿launcher拖动效果
- 汇编语言超浓缩教程
- VC 调用 图片查看器
- 程序员
- Android Tombstone/Crash的log分析和定位
- 将Tomcat配置成服务启动
- 教你如何迅速秒杀99%的海量数据处理面试题
- 配置vim python 环境
- 數據庫 2 excel


