实现HTML下拉列表中不能选择的项
来源:互联网 发布:js微信获取定位api 编辑:程序博客网 时间:2024/05/01 14:58
下拉列表中会出现很多的选项,有时候我们只是想把某个选项作为分类类别,不让用户选中它,该怎么实现呢?
<optgroup label='学期教育'></optgroup>
这个标签可以轻松搞定。label:这里填入显示的项,有了它你就只能看,而不能选中它了。
下面看一个例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">td {font-variant: small-caps;line-height: 50px;}</style></head><body><form action="#"><select name='Grade' class='s8'><option value=''>— 请选择 —</option><optgroup label='学期教育'></optgroup><option value='18'> 学期教育</option><optgroup label='小学'></optgroup><option value='5'> 1年级</option><option value='6'> 2年级</option><option value='7'> 3年级</option><option value='8'> 4年级</option><option value='9'> 5年级</option><option value='10'> 6年级</option><optgroup label='初中'></optgroup><option value='11'> 7年级</option><option value='12'> 8年级</option><option value='13'> 9年级</option><optgroup label='高中'></optgroup><option value='14'> 10年级</option><option value='15'> 11年级</option><option value='16'> 12年级</option></select></form></body></html>
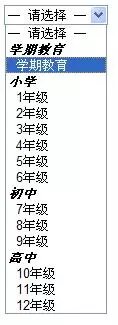
效果图:
另外再补充一点,当我们想让下拉列表不能使用时,而值却可以传输走,那么可以使用JS的disable=“false”来实现。
定义一个onFocus事件,当鼠标进入时,则此select将会被禁止使用。
- 实现HTML下拉列表中不能选择的项
- 【html】:html中实现下拉列表
- HTML下拉列表的左右选择
- spinner实现下拉列表中选择项目
- 下拉列表的左右选择的实现
- Excel实现下拉列表选择
- 下拉列表选择项的js验证
- easyui中如何设置下拉列表框combobox只能选择,列表框内不能输入
- 在Excel中实现下拉列表选择录入
- C#中如何使ComboBox不能输入,只能从下拉列表中选择
- javascript实现下拉列表框选择时另一下拉列表框的值相应变化
- EasyUI中包选择按钮的下拉列表的使用方法
- 用HTML+CSS实现简单的下拉列表
- html怎样实现数据列表的下拉效果
- html的下拉列表框
- html实现选择select下拉里面的项就能跳转
- struts2中,绑定下拉列表的值+Html滚动文字
- html 中可以自定义输入的 select 下拉列表
- 收集的一些关于CMarkUp介绍
- ubuntu下启用,使用,修改Root密码
- Linux下NDK的安装配置
- 在VC中如何结束进程和启动新进程
- 教师资格证相关信息
- 实现HTML下拉列表中不能选择的项
- 新问题!程序运行时挂了,直接重启。。
- [译]Pro ASP.NET MVC 3 Framework 3rd Edition (Chapter 20 JQuery) 2.Referencing jQuery 引用jQuery
- Android ANR:Application Not Responding
- iOS的美工要什么工具
- Linux驱动中的platform
- hdu 1850 Being a Good Boy in Spring Festival Nim博弈
- 订阅者模式(观察者模式)
- aaaaaaa