div+css实战演练---优酷盒子模型和搜狐首页面布局效果
来源:互联网 发布:中国历年石油进口数据 编辑:程序博客网 时间:2024/04/29 21:35
div+css实战演练---优酷盒子模型和新浪首页面布局效果
说明:为了加强div+css的训练,这里列举了两个实例(未涉及asp、php内容),优酷盒子模型和搜狐首页面的布局。实现方式因人而异,各有不同。
如果对div+css概念和盒子模型觉得理解起来困难,请参见另一篇关于这部分理论的实例讲解部分:《div+css入门与实战演练》。
1.优酷盒子模型实现
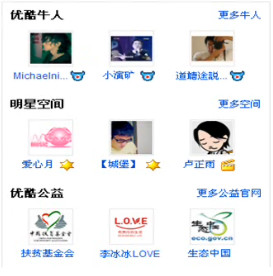
优酷盒子模型对应的原图如下:

(1)实现方式一:
盒子模型分析如下图所示:

实现代码如下:
//youkubox.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title> 优酷盒子模型(体验版) </title> </head><link rel="stylesheet" type="text/css" href="youkubox.css"> <body> <!--最外层div--> <div class="divout"> <!--这是第一个单元--> <div class="divmid"> <!--span标题框--> <span>优酷牛人<span><a href="#">更多牛人</a></span></span> <!--图片和信息列表--> <ul class="faceul"> <li><div class="divinner"><img class="imgbig" src="images/p1.jpg"/><br/><a href="#">michaelni..</a><!--最内层div--> <img class="imgsmall" src="images/s1.jpg"/></div></li> <li><div class="divinner"><img class="imgbig" src="images/p2.jpg"/><br/><a href="#">小演矿</a> <img class="imgsmall" src="images/s1.jpg"/></div></li> <li><div class="divinner"><img class="imgbig" src="images/p3.jpg"/><br/><a href="#">道聴途説</a> <img class="imgsmall" src="images/s1.jpg"/></div></li> </ul> </div> <!--这是第二个单元--> <div class="divmid"> <!--span标题框--> <span>明星空间<span><a href="#">更多空间</a></span></span> <!--图片和信息列表--> <ul class="faceul"> <li><div class="divinner"><img class="imgbig" src="images/p4.jpg"/><br/><a href="#">爱心月</a> <img class="imgsmall" src="images/s3.jpg"/></div></li> <li><div class="divinner"><img class="imgbig" src="images/p5.jpg"/><br/><a href="#">【城堡】</a> <img class="imgsmall" src="images/s3.jpg"/></div></li> <li><div class="divinner"><img class="imgbig" src="images/p6.jpg"/><br/><a href="#">卢正雨</a> <img class="imgsmall" src="images/s2.jpg"/></div></li> </ul> </div> <!--这是第三个单元--> <div class="divmid"> <!--span标题框--> <span>优酷公益<span><a href="#">更多公益网站</a></span></span> <!--图片和信息列表--> <ul class="faceul"> <li><div class="divinner"><img class="imgbig" src="images/p7.jpg"/><br/><a href="#">扶贫基金会</a></div></li> <li><div class="divinner"><img class="imgbig" src="images/p8.jpg"/><br/><a href="#">李冰冰LOVE</a></div></li> <li><div class="divinner"><img class="imgbig" src="images/p9.jpg"/><br/><a href="#">生态中国</a></div></li> </ul> </div> </div> </body></html>
//youkubox.css
/*html页面*/ a{color:#0829AD;font-size:15px;text-decoration:none;}/*最外层div*/.divout{width:410px;height:300px;/*border:2px solid red;*/}/*内层div*/.divmid {width:390px;height:90px;margin-top:5px;margin-left:5px;margin-right:5px;margin-bottom:5px;border:1px solid pink;}.divmid span{height:15px;font-size:15px;font-weight:bold;color:black;margin-top:2px;margin-right:5px;/*border:1px solid pink;*/}.divmid span span{font-size:15px;height:15px;font-weight:normal;margin-top:2px;padding-right:2px;float:right;text-align:right;/*border:1px solid pink;*/}/*内层列表 横向排列*/.faceul{height:60px;width:390px;margin-left:3px;padding-left:5px;margin-top:5px;}.faceul li{list-style-type:none;float:left;width:120px;margin-left:5px;margin-top:5px;padding-left:3px;}/*最内层div*/.divinner{height:50px;width:115px;margin-left:0px;padding-left:0px;margin-top:2px;margin-bottom:5px;/*border:1px solid blue;*/}/*最内层大图片*/.imgbig{height:30px;width:45px;margin-left:10px;margin-bottom:2px;}/*最内层小图片*/.imgsmall{height:13px;width:15px;margin-left:0px;margin-right:0px;margin-bottom:2px;}对应的运行效果图(含边框的)如下所示:

对应的运行效果图(无边框的)如下所示:

(2)实现方式二
优酷盒子模型图解如下:

实现代码如下:
//youkubox2.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title> 优酷盒子模型(简洁版) </title> </head><link rel="stylesheet" type="text/css" href="youkubox2.css"> <body> <!--外层div--> <div class="divout"> <!--这是第一个单元--> <div class="divmid"> <!--span标题框--> <span>优酷牛人<a href="#">更多牛人</a></span> <!--图片和信息列表--> <ul class="faceul"> <li><img class="imgbig" src="images/p1.jpg"/><br/><a href="#">michaelni..</a><!--内层div--> <img class="imgsmall" src="images/s1.jpg"/></li> <li><img class="imgbig" src="images/p2.jpg"/><br/><a href="#">小演矿</a> <img class="imgsmall" src="images/s1.jpg"/></li> <li><img class="imgbig" src="images/p3.jpg"/><br/><a href="#">道聴途説</a> <img class="imgsmall" src="images/s1.jpg"/></li> </ul> </div> <!--这是第二个单元--> <div class="divmid"> <!--span标题框--> <span>明星空间<a href="#">更多空间</a></span> <!--图片和信息列表--> <ul class="faceul"> <li><img class="imgbig" src="images/p4.jpg"/><br/><a href="#">爱心月</a> <img class="imgsmall" src="images/s3.jpg"/></li> <li><img class="imgbig" src="images/p5.jpg"/><br/><a href="#">【城堡】</a> <img class="imgsmall" src="images/s3.jpg"/></li> <li><img class="imgbig" src="images/p6.jpg"/><br/><a href="#">卢正雨</a> <img class="imgsmall" src="images/s2.jpg"/></li> </ul> </div> <!--这是第三个单元--> <div class="divmid"> <!--span标题框--> <span>优酷公益<a href="#">更多公益网站</a></span> <!--图片和信息列表--> <ul class="faceul"> <li><img class="imgbig" src="images/p7.jpg"/><br/><a href="#">扶贫基金会</a></li> <li><img class="imgbig" src="images/p8.jpg"/><br/><a href="#">李冰冰LOVE</a></li> <li><img class="imgbig" src="images/p9.jpg"/><br/><a href="#">生态中国</a></li> </ul> </div> </div> </body></html>
//youkubox2.css
/*html页面*/ a{color:#0829AD;font-size:15px;text-decoration:none;}/*外层div*/.divout{width:405px;height:295px;/*border:2px solid red;*/}/*内层div*/.divmid {width:390px;height:90px;margin-top:5px;margin-left:5px;margin-right:5px;margin-bottom:5px;padding:0px;border:1px solid pink;}.divmid span{height:15px;font-size:15px;font-weight:bold;color:black;margin-top:2px;margin-right:5px;/*border:1px solid pink;*/}.divmid span a{font-size:15px;height:13px;font-weight:normal;margin-top:2px;padding-right:2px;float:right;/*border:1px solid pink;*/}/*内层列表 横向排列*/.faceul{height:64px;width:380px;margin-left:0px;padding-left:5px;margin-top:3px;margin-bottom:2px;/*border:1px solid blue;*/}.faceul li{width:110px;height:58px;list-style-type:none;float:left;margin-left:12px;margin-top:2px;margin-bottom:2px;padding-left:0px;/*border:1px solid red;*/}.faceul li a{list-style-type:none;float:left;margin-left:0px;margin-top:5px;padding-left:0px;}/*最内层大图片*/.imgbig{height:30px;width:45px;margin-left:15px;margin-bottom:2px;}/*最内层小图片*/.imgsmall{height:13px;width:15px;margin-left:4px;margin-right:0px;margin-top:4px;margin-bottom:2px;}运行效果(含边框的)如下图所示:

运行效果(无边框的)如下图所示:

2.搜狐首页面布局效果
说明:因为页面布局的方法大同小异,这里仅以搜狐首页面上半部分为介绍,其余部分未作介绍。
搜狐首页面上半部分原图如下所示:

实现方式图解如下:

实现代码如下:(说明:由于在实际编写时,经验不足,无法调整好一些对齐、边距,因此代码和布局图所示有所改动,实现方法应该存在更简便的)
//sohu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title>搜狐-中国最大的门户网站 </title> <link rel="stylesheet" type="text/css" href="sohu.css" /> </head> <body> <!--top部分--> <div class="divtop"> <span ><font id="redfont">我的</font><font>搜狐</font></span> <span><img src="images/logosmall.jpg"/>通信证账号/手机</span> <span><form><input type="text"/></form></span> <span><form><input type="image" src="images/submit.jpg"/></form></span> <span ><a href="#">注册</a><a href="#">邮件</a><a href="#">博客</a><a href="#">相册</a><a href="#">说两句</a><a href="#">应用</a></span> <span id="rightspan"><a href="#"><font>搜狐微博</font></a><a href="#">微活动:抢楼送礼 iPad3等你拿!</a></span> </div> <!--中间部分mid--> <div class="divmid"> <div class="middiv1"><img src="images/logo.jpg"></div> <div class="middiv2"> <span id="sep1"> <a href="#"><font id="redfont">搜狗</font></a> <a href="#">输入法</a> <a href="#">浏览器</a> <a href="#">地图</a> <a href="#"><font id="redfont">微博</font></a> <a href="#">博客</a> <a href="#">白社会</a> <a href="#"><font id="redfont">BBS</font></a> <a href="#">校友录</a> <a href="#"><font id="redfont">视频</font></a> <a href="#">博客</a> <a href="#">游戏</a> <a href="#">天龙</a> <a href="#"><font id="redfont">鹿鼎记</font></a> <a href="#">手机搜狐网</a> <a href="#">听书</a> <a href="#">手机游戏</a> <a href="#">e购房</a> </span> <span > <a href="#"><font id="redfont">新闻</font></a> <a href="#">图片</a> <a href="#">评论</a> <a href="#">我说两句</a> <a href="#">军事</a> <a href="#">公益</a> <a href="#"><font id="redfont">体育</font></a> <a href="#">NBA</a> <a href="#">中超</a> <a href="#">S</a> <a href="#">财经</a> <a href="#">理财</a> <a href="#">股票</a> <a href="#">基金</a> <a href="#">IT</a> <a href="#">数码</a> <a href="#">手机</a> <a href="#">汽车</a> <a href="#">购车</a> <a href="#">房产</a> <a href="#">二手房</a> <a href="#">家居</a> <a href="#"><font id="redfont">娱乐</font></a> <a href="#">韩娱</a> <a href="#">V</a> <a href="#">音乐</a> </span> <span id="sep2"> <a href="#">天气</a> <a href="#">男人</a> <a href="#"><font id="redfont">女人</font></a> <a href="#">美容</a> <a href="#">母婴</a> <a href="#">健康</a> <a href="#">绿色</a> <a href="#">吃喝</a> <a href="#">促销</a> <a href="#">旅游</a> <a href="#">高尔夫</a> <a href="#"><font id="redfont">文化</font></a> <a href="#">读书</a> <a href="#">原创</a> <a href="#">教育</a> <a href="#">出国</a> <a href="#"><font id="redfont">商学院</font></a> <a href="#">彩票</a> <a href="#">星座</a> <a href="#">上海</a> <a href="#">广东</a> </span> </div></div> <!--底部btm--> <div class="divbtm"><div class="btmdiv1">新闻组1</div><div class="btmdiv2">新闻组2 </div><div class="btmdiv3">新闻组3</div><div class="btmdiv4"><img class="imgmid" src="images/right1.jpg"></div> </div> </body></html>//sohu.css
body{margin:0 auto;width:980px;height:320px;/*border:3px solid red;*/font-size:12px;}/*top顶层div*/.divtop{width:970px;height:22px;margin-left:2px;margin-right:2px;margin-top:5px;/*border:2px solid black;*/background-color:#F5FAFF;}.divtop a{text-decoration:none;color:black;margin-left:8px;margin-top:2px;}.divtop font{text-decoration:none;color:black;font-weight:bold;margin-top:2px;margin-bottom:2px;}#redfont{color:#BA1D16;}.divtop img{margin-left:2px;margin-bottom:0px;height:20px;float:left;}.divtop form{display:inline;height:20px;margin-top:0px;margin-bottom:2px;}.divtop span{height:20px;margin-top:2px;margin-bottom:2px;float:left;text-align:center;border:1px #EEF8FA;}#rightspan{ height:20px; float:right; margin-top:2px; margin-bottom:2px; margin-right:5px;}/*mid中间div*/.divmid{width:965px;height:68px;margin-left:2px;margin-right:2px;margin-top:2px;/*border:3px solid red;*/border:1px solid pink;}.divmid a{text-decoration:none;color:black;margin-left:1px;}/*中间左边div*/.middiv1{width:143px;float:left;margin-left:0px;margin-right:0px;/*border:2px solid black;*/}/*中间右边div*/.middiv2{height:68px;margin-left:144px;margin-right:0px;/*border:2px solid blue;*/background-color:#FFFCD9;}.middiv2 span{/*border:3px solid blue;*/float:left;background-color:#FFFCD9;margin-left:0px;margin-top:7px;}.middiv2 span a{margin-left:0px;margin-right:2px;}#sep1{background-color:#FEE990;}#sep1 a{margin-left:0px;margin-right:8px;}#sep2{background-color:#FFFCD9;}#sep2 a{margin-left:0px;margin-right:7px;}/*btm底部div*/.divbtm{width:965px;height:210px;margin-left:2px;margin-right:2px;margin-top:2px;margin-bottom:2px;/*border:2px solid gray;*/border:1px solid pink;float:left;}/*底部第1个div*/.btmdiv1{width:140px;height:205px;margin-left:2px;border:1px solid green;float:left;}/*底部第2个div*/.btmdiv2{width:460px;height:205px;margin-left:2px;border:1px solid green;float:left;}/*底部第3个div*/.btmdiv3{width:180px;height:205px;margin-left:2px;border:1px solid green;float:left;}/*底部第4个div*/.btmdiv4{width:165px;height:205px;margin-right:2px;border:1px solid green;float:right;}/*底层大图片*/.imgbig{}/*底层小图片*/.imgmid{height:185px;width:160px;margin:8px 4px 5px 4px;}运行效果(含边框的)如下图所示:

运行效果(无边框的)如下图所示:

总结:
1.在设计页面布局时,应该先做个草稿图形,划分好布局的元素,div、span等。
2.在编写css文件时,遵循先整体页面,然后div,最后是小元素。
3.页面元素的定位和边距这些东西还是有些难度,个别时候不好调整,要加强练习。
后续更正:
关于外边距margin 属性,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:
margin: top right bottom left。因此可以将上述代码中设置边距的代码
margin-top:5px;margin-left:5px;margin-right:5px;margin-bottom:5px;
按照上述规则更改为:
margin:5px 5px 5px 5px;
使代码更简洁。
- div+css实战演练---优酷盒子模型和搜狐首页面布局效果
- div+css实战演练---优酷盒子模型和新浪首页面布局效果
- 利用Div+Css,模仿搜狐首页面的布局
- css盒子模型,div+css布局
- 盒子模型和div布局
- DIV+CSS----流式布局和盒子模型
- 盒子模型 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- DIV+CSS盒子模型
- CSS+DIV 盒子模型
- 盒子模型(DIV+CSS)
- [CSS]标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型之CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- NTSYSAPI NTSTATUS NTAPI
- 值得一看的聊天技巧
- Linux Yum用法小结
- 哪本书是对程序员最有影响、每个程序员都该阅读的书?
- 正则表达式
- div+css实战演练---优酷盒子模型和搜狐首页面布局效果
- 表空间命令
- socket阻塞与非阻塞,同步与异步、I/O模型
- FrameWork4.0的兼容问题
- 自己实现动态创建,和运行时对象识别
- HTML特殊字符在源码中的表示总结
- 用户体验导向的Android应用开发
- Linux下两种自动启动Tomcat的方法
- Syntax error, parameterized types are only available if source level is 1.5已解


